CSS翻滚技巧:打造流通且漂亮的网页翻滚体会
一、CSS翻滚原理及根底特点
CSS翻滚原理

CSS翻滚是依据浏览器的翻滚条完成的。当用户翻滚页面时,浏览器会依据翻滚方位动态调整页面内容的方位,然后完成翻滚作用。
CSS翻滚根底特点
1. overflow: 操控元素是否显现翻滚条。其值有`visible`、`hidden`、`scroll`、`auto`等。

2. scrollbar-width: 设置翻滚条的宽度。
3. scrollbar-color: 设置翻滚条的色彩。
二、CSS翻滚技巧

1. 运用`transform`完成视差翻滚
视差翻滚是一种常见的翻滚作用,经过设置布景和远景元素的翻滚速度差异,营造出立体感和动态视觉作用。运用`transform: translate3D`能够完成视差翻滚。
```css
.parallax {
background-image: url('https://example.com/background.jpg');
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.parallax .content {
position: relative;
z-index: 1;
2. 运用`background-attachment`完成布景固定

`background-attachment`特点能够操控布景图片是否随页面翻滚。将其设置为`fixed`能够使布景图片固定在视口中,完成布景固定作用。
```css
.parallax {
background-image: url('https://example.com/background.jpg');
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
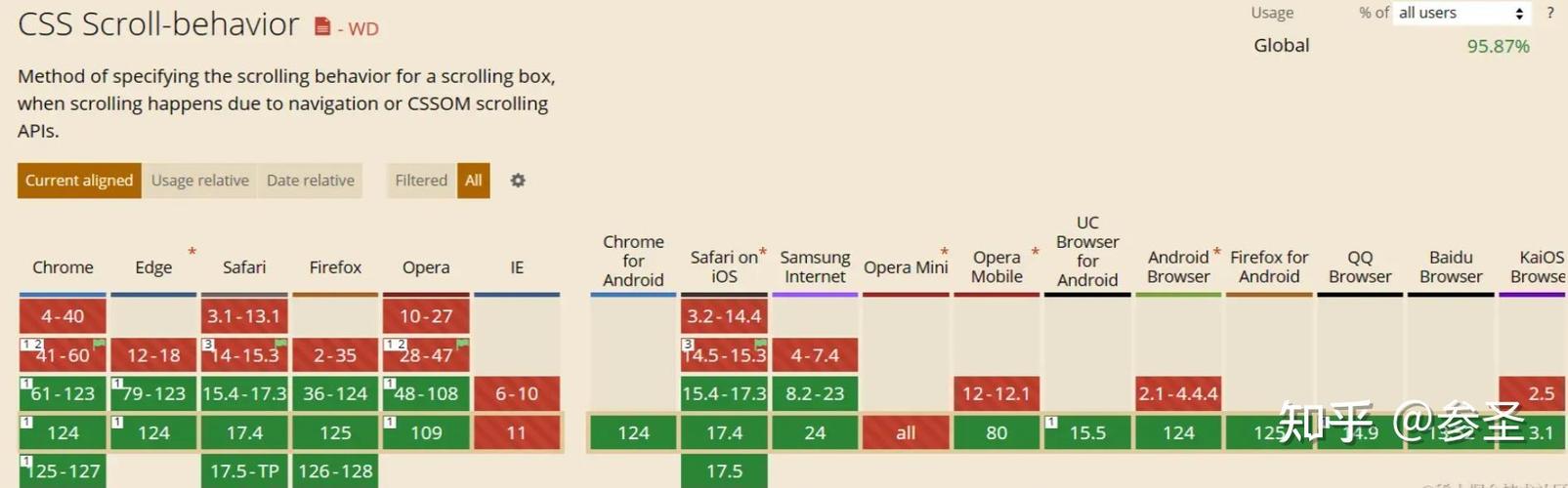
3. 运用`scroll-behavior`完成滑润翻滚

`scroll-behavior`特点能够操控元素翻滚时的行为。将其设置为`smooth`能够完成滑润翻滚作用。
```css
scroll-behavior: smooth;
4. 运用`scroll-padding`完成翻滚条款式

`scroll-padding`特点能够设置翻滚条的内边距,然后改动翻滚条的外观。
```css
::-webkit-scrollbar {
width: 12px;
::-webkit-scrollbar-track {
background: f1f1f1;
::-webkit-scrollbar-thumb {
background: 888;
::-webkit-scrollbar-thumb:hover {
background: 555;
5. 运用`scroll-snap-type`完成翻滚定位
`scroll-snap-type`特点能够操控元素在翻滚时的定位。将其设置为`start`、`end`、`center`等值,能够完成元素在翻滚时的定位作用。
```css
.container {
scroll-snap-type: y mandatory;
.item {
scroll-snap-align: start;
1. CSS翻滚技巧的运用场景

CSS翻滚技巧在网页规划中运用广泛,如导航栏、图片轮播、内容列表等。
2. 注意事项
1. 防止过度运用翻滚作用,防止影响用户体会。
2. 优化翻滚功能,防止页面卡顿。
3. 考虑不同浏览器的兼容性。
经过本文的介绍,信任您现已把握了CSS翻滚技巧。将这些技巧运用到实践项目中,为您的网页打造流通且漂亮的翻滚体会。

 全栈博客园
全栈博客园 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器 css引进
css引进












