CSS的全称是Cascading Style Sheets,中文译为层叠款式表。
CSS全称详解:Cascading Style Sheets的奥妙

Cascading Style Sheets,简称CSS,是网页规划中不可或缺的一部分。它不仅为HTML文档供给了丰厚的款式界说,还使得网页规划愈加灵敏和高效。本文将深化解析CSS的全称,协助读者更好地了解这一重要的网页规划言语。
一、CSS的来源与开展

CSS的全称是Cascading Style Sheets,直译为“层叠款式表”。它来源于1994年,由W3C(World Wide Web Consortium,万维网联盟)提出。CSS的初衷是为了将HTML文档的结构和款式别离,使得网页规划愈加模块化和易于保护。
二、CSS的组成与结构

CSS由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,声明则包括一系列款式特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:
h1 {
color: red;
font-size: 24px;
三、CSS的三种引进方法

CSS能够经过三种方法引进HTML文档:
在实践运用中,引荐运用外部款式表,由于它能够方便地在多个页面中复用款式,进步保护功率。
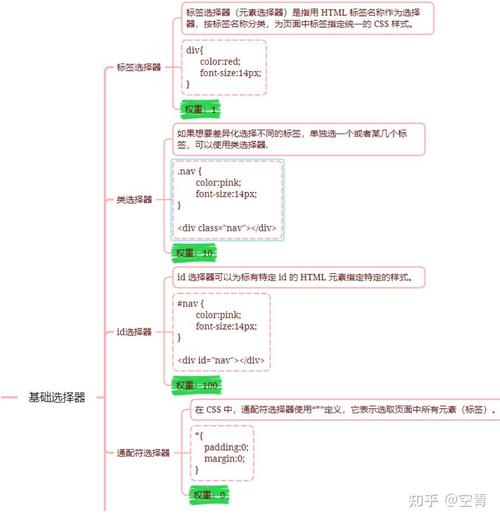
四、CSS挑选器详解

类挑选器:经过元素的class特点挑选元素,如.class-name。
id挑选器:经过元素的id特点挑选元素,如id-name。
特点挑选器:经过元素的特点挑选元素,如[attribute=value]。
伪类挑选器:用于挑选具有特定状况的元素,如:hover、:active等。
CSS挑选器能够组合运用,完成更准确的款式挑选。
五、CSS常用款式特点

色彩:color、background-color等。
字体:font-family、font-size、font-weight等。
文本:text-align、line-height、text-decoration等。
布局:margin、padding、width、height等。
定位:position、top、left等。
经过合理运用这些款式特点,能够完成对网页元素的准确操控,完成漂亮的页面作用。
CSS作为网页规划的重要言语,具有丰厚的功用和强壮的表现力。经过本文对CSS全称的解析,信任读者对CSS有了更深化的了解。在实践运用中,不断学习和实践,才干更好地把握CSS,为网页规划带来更多可能性。
未经允许不得转载:全栈博客园 » css全称,Cascading Style Sheets的奥妙

 全栈博客园
全栈博客园 css修正字体色彩, 根本语法
css修正字体色彩, 根本语法 css左右布局,css左右布局的办法
css左右布局,css左右布局的办法 html加粗标签
html加粗标签 布景色彩css, 布景色彩根底常识
布景色彩css, 布景色彩根底常识 vue按钮权限
vue按钮权限 html图片通明度
html图片通明度 vue学习,从入门到进阶
vue学习,从入门到进阶 css设置通明度, 运用`opacity`特点设置通明度
css设置通明度, 运用`opacity`特点设置通明度











