Vue.js 和 Django 是两种十分盛行的技能,它们别离用于前端和后端开发。下面是关于它们的一些根本介绍:
Vue.js:1. Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它易于上手,功用强壮,而且能够灵敏地扩展。2. Vue.js 供给了一个声明式的模板语法,使得开发者能够更轻松地描绘 UI 组件的视图。3. Vue.js 支撑组件化开发,这意味着开发者能够将 UI 分解为可重用的组件,然后进步代码的可保护性和可读性。4. Vue.js 还供给了一个呼应式体系,能够主动追寻数据的改变并更新视图。
Django:1. Django 是一个高档的 Python Web 结构,它鼓舞快速开发和洁净、有用的规划。2. Django 供给了一个强壮的 ORM(目标联系映射)体系,能够轻松地与数据库进行交互。3. Django 还内置了各种功用,如用户认证、表单处理、会话办理等,能够大大进步开发功率。4. Django 着重安全性,它供给了多种机制来避免常见的安全漏洞,如 SQL 注入、跨站脚本(XSS)等。
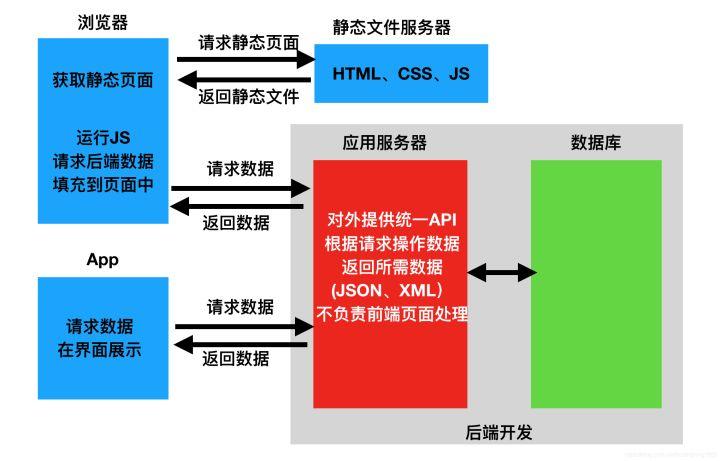
Vue.js 和 Django 能够很好地协同作业,一起构建一个完好的前后端别离的 Web 使用。Vue.js 担任前端用户界面的展现和交互,而 Django 则担任后端的数据处理和事务逻辑。两者之间经过 API 进行通讯,能够完成高效的协同作业。
此外,Vue.js 和 Django 都有巨大的社区和丰厚的文档资源,能够供给开发者所需的支撑和协助。因而,它们都是开发 Web 使用程序的优异挑选。
Vue与Django:高效的前后端别离开发实践

一、Vue与Django简介
Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页使用程序。它易于上手,具有组件化、呼应式等特色,能够协助开发者快速构建漂亮、高效的UI。
Django是一个高档Python Web结构,遵从MVC规划形式。它具有丰厚的内置功用,如ORM、模板引擎、中间件等,能够协助开发者快速建立后端服务。
二、Vue与Django结合的优势

1. 开发功率高:Vue和Django别离担任前端和后端开发,开发者能够专心于各自范畴的技能进步,进步开发功率。
2. 代码复用:前后端别离后,前端和后端代码能够独立保护,有利于代码复用和模块化。
3. 技能栈灵敏:Vue和Django都是开源结构,开发者能够依据项目需求挑选适宜的技能栈。
4. 易于测验:前后端别离后,能够别离对前端和后端进行单元测验,进步测验覆盖率。
三、Vue与Django结合的实践
1. 项目结构规划
在Vue与Django结合的项目中,一般选用以下结构:
project/
├── backend/ Django后端代码
│ ├── manage.py
│ ├── settings.py
│ ├── urls.py
│ └── ...
├── frontend/ Vue前端代码
│ ├── src/
│ │ ├── components/
│ │ ├── views/
│ │ ├── router/
│ │ └── ...
│ └── index.html
└── requirements.txt 项目依靠
2. 数据交互
Vue与Django之间的数据交互一般经过API进行。以下是一个简略的示例:
Vue前端:
methods: {
fetchData() {
axios.get('/api/data/')
.then(response => {
this.data = response.data;
})
.catch(error => {
console.error('Error fetching data:', error);
});
Django后端:
from django.http import JsonResponse
def data(request):
data_list = Data.objects.all()
data_dict = [{'id': item.id, 'name': item.name} for item in data_list]
return JsonResponse(data_dict, safe=False)
3. 权限操控
在Vue与Django结合的项目中,权限操控一般经过Django的认证和授权机制完成。以下是一个简略的示例:
Vue前端:
methods: {
login() {
axios.post('/api/login/', {
username: this.username,
password: this.password
})
.then(response => {
// 登录成功,保存token
localStorage.setItem('token', response.data.token);
})
.catch(error => {
console.error('Error logging in:', error);
});
Django后端:
from django.contrib.auth import authenticate, login
from django.http import JsonResponse
def login(request):
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(username=username, password=password)
if user is not None:
login(request, user)
return JsonResponse({'message': 'Login successful'})
else:
return JsonResponse({'message': 'Invalid credentials'}, status=401)
Vue与Django的结合为开发者供给了一种高效、灵敏的开发形式。在实践项目中,开发者能够依据需求挑选适宜的技能栈,完成前后端别离,进步开发功率和项目质量。
本文介绍了Vue与Django的根本概念、结合优势、实践办法等内容,期望对开发者有所协助。
未经允许不得转载:全栈博客园 » vue和django,高效的前后端别离开发实践

 全栈博客园
全栈博客园 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器









