在 CSS 中,完成文本笔直居中一般能够经过几种办法来完成,详细取决于文本地点的环境和父容器的款式。以下是几种常见的完成办法:
1. 运用 `lineheight` 和 `height` 特点:这是最简略的办法之一,适用于单行文本。将 `lineheight` 设置为与 `height` 相同的值即可。
```css.container { height: 100px; / 设置容器高度 / lineheight: 100px; / 设置行高与容器高度相同 /}```
2. 运用 `flexbox`:关于多行文本或许需求更灵敏布局的状况,能够运用 `flexbox`。
```css.container { display: flex; alignitems: center; / 笔直居中 / justifycontent: center; / 水平居中(可选) /}```
3. 运用 `tablecell` 和 `verticalalign`:这种办法也适用于多行文本,经过将容器设置为 `tablecell` 并运用 `verticalalign` 特点来完成笔直居中。
```css.container { display: tablecell; verticalalign: middle; height: 100px; / 设置容器高度 /}```
4. 运用 `transform`:关于单行文本,能够运用 `transform` 特点来调整文本的方位。
```css.container { height: 100px; / 设置容器高度 /}
.text { position: relative; top: 50%; transform: translateY;}```
这些办法各有优缺点,你能够依据详细需求挑选适宜的办法。
CSS 文本笔直居中的完成办法详解
在网页规划中,文本的笔直居中是一个常见的布局需求。不管是为了提高用户体会,仍是为了使页面布局愈加漂亮,把握文本笔直居中的办法关于前端开发者来说都是至关重要的。本文将详细介绍几种常用的CSS文本笔直居中办法,并供给相应的代码示例。
一、默许文本居中

在CSS中,默许状况下,按钮和其他块级元素的文本一般是水平居中的。这是由于HTML中,假如没有特别指定对齐办法,文本会自然地居中显现。笔直方向上的居中并不是默许行为,除非元素的高度刚好等于文本的高度,不然文本不会主动笔直居中。
1.1 默许水平居中

关于水平居中,咱们能够经过以下CSS代码完成:
```css
.block {
width: 200px; / 界说宽度 /

margin: 0 auto; / 左右margin设置为auto,完成水平居中 /

1.2 默许笔直居中

关于笔直居中,咱们能够经过以下CSS代码完成:
```css
.container {
height: 200px; / 界说容器高度 /
line-height: 200px; / 设置行高与容器高度相同,完成笔直居中 /
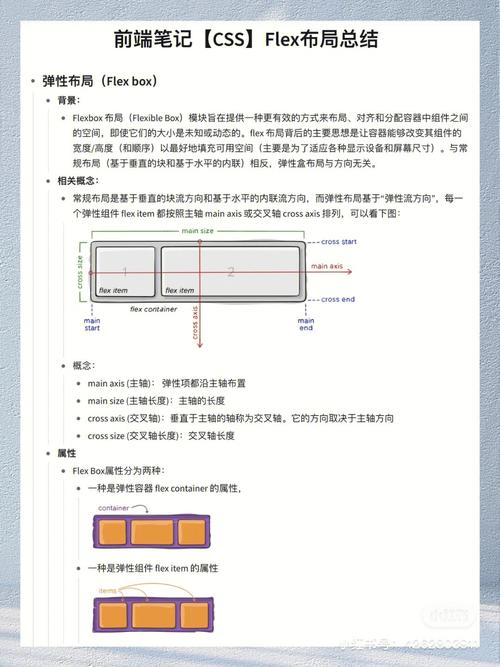
二、运用Flexbox完成文本笔直居中

Flexbox是现代布局的最佳挑选之一,它不仅能够轻松地让内容在容器内笔直居中,还能够水平居中。
2.1 Flexbox基本概念

Flexbox布局模型包含以下概念:
- 容器(Flex Container):运用`display: flex;`或`display: inline-flex;`声明的元素。
- 项目(Flex Item):容器内的一切子元素。

- 主轴(Main Axis):Flex容器的当时主轴方向。
- 穿插轴(Cross Axis):笔直于主轴的轴。

2.2 Flexbox完成文本笔直居中
以下是一个运用Flexbox完成文本笔直居中的示例:
```css
.container {
display: flex;
align-items: center; / 笔直居中 /

justify-content: center; / 水平居中(可选) /
height: 200px;
三、运用CSS Grid完成文本笔直居中

CSS Grid布局模型供给了一种更强壮的布局办法,它答应开发者创立杂乱的网格布局。
3.1 CSS Grid基本概念
CSS Grid布局模型包含以下概念:
- 容器(Grid Container):运用`display: grid;`声明的元素。
- 项目(Grid Item):容器内的一切子元素。
- 行(Row):网格中的水平线。

- 列(Column):网格中的笔直线。
3.2 CSS Grid完成文本笔直居中
以下是一个运用CSS Grid完成文本笔直居中的示例:
```css
.container {
display: grid;
align-items: center; / 笔直居中 /
justify-items: center; / 水平居中(可选) /
height: 200px;
四、运用line-height完成文本笔直居中

line-height特点设置两段段文本之间的间隔,也便是行高。假如咱们把一段文本的line-height设置为父容器的高度就能够完成文本笔直居中。
4.1 line-height特点

line-height特点能够设置以下值:
- 数值:如`line-height: 20px;`
- 百分比:如`line-height: 120%;`
- 长度:如`line-height: 2em;`
- 承继:如`line-height: inherit;`
4.2 运用line-height完成文本笔直居中
以下是一个运用line-height完成文本笔直居中的示例:
```css
.container {
height: 200px;
line-height: 200px;
本文介绍了多种CSS文本笔直居中的办法,包含默许文本居中、运用Flexbox、运用CSS Grid和line-height。把握这些办法能够协助开发者更好地完成网页布局,提高用户体会。在实践开发中,能够依据详细需求挑选适宜的办法来完成文本笔直居中。
未经允许不得转载:全栈博客园 » css 文本笔直居中

 全栈博客园
全栈博客园 色彩html
色彩html css加载动画
css加载动画 css字体暗影作用, 什么是字体暗影作用
css字体暗影作用, 什么是字体暗影作用 vue获取url后边的参数
vue获取url后边的参数 html边框色彩, HTML边框色彩设置办法概述
html边框色彩, HTML边框色彩设置办法概述 html文本缩进
html文本缩进 网页规划html
网页规划html












