在CSS中,铲除起浮是一个常见的使命,用于处理由于起浮元素形成的布局问题。当元素起浮时,它脱离了正常的文档流,可能会导致父元素高度陷落,然后影响到其他元素的布局。为了处理这个问题,能够运用以下几种办法来铲除起浮:
1. 运用空白的``元素并设置`clear`特点: ```css .clearfix:after { content: ; display: block; clear: both; } ``` ```html 左边起浮元素 右侧起浮元素 ```
2. 运用`:after`伪元素和`clear`特点: ```css .clearfix:after { content: ; display: table; clear: both; } .clearfix { zoom: 1; / 兼容IE6/7 / } ``` ```html 左边起浮元素 右侧起浮元素 ```
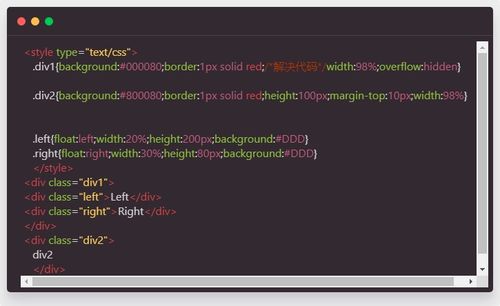
3. 运用`overflow`特点: ```css .clearfix { overflow: auto; } ``` ```html 左边起浮元素 右侧起浮元素 ```
4. 直接在父元素上设置`float`特点: ```css .clearfix { float: left; } ``` ```html 左边起浮元素 右侧起浮元素 ```
5. 运用Flexbox布局: ```css .clearfix { display: flex; } ``` ```html 左边起浮元素 右侧起浮元素 ```
以上办法中,`:after`伪元素和`clear`特点的办法最为常用,由于它不需求增加额定的HTML元素,且兼容性较好。而Flexbox布局则是现代Web开发中引荐运用的布局办法,它不仅能够铲除起浮,还能够完成更灵敏的布局操控。
CSS 铲除起浮的技巧与最佳实践
什么是起浮

起浮是CSS中的一种布局技能,它答应元素依据其`float`特点值向左或向右移动,直到遇到另一个起浮元素或容器的鸿沟。起浮元素会脱离惯例文档流,并影响其他元素的方位。
起浮带来的问题

尽管起浮能够让咱们完成杂乱的布局,但它也会带来一些问题:
1. 父元素高度陷落:当子元素起浮后,父元素的高度可能会变成0,由于父元素不再包括任何内容。

2. 影响其他元素布局:起浮元素可能会掩盖其他元素,导致布局紊乱。
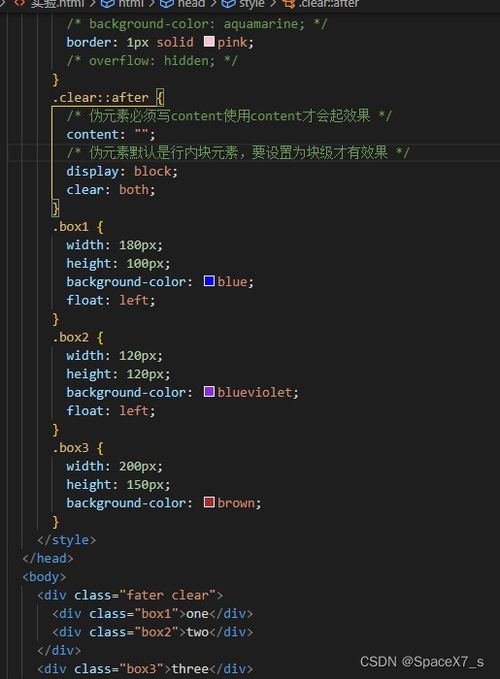
铲除起浮的常用办法
为了处理起浮带来的问题,咱们能够运用以下几种办法来铲除起浮:
```css
.clearfix::after {
content: \
未经允许不得转载:全栈博客园 » css清楚起浮, 什么是起浮

 全栈博客园
全栈博客园 html字体色彩怎么改, HTML字体色彩修正的根本办法
html字体色彩怎么改, HTML字体色彩修正的根本办法 vue嵌套路由,// ChildComponent.vue Child Component ```
vue嵌套路由,// ChildComponent.vue Child Component ``` html刺进背景音乐,```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music in an HTML page.
html刺进背景音乐,```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music in an HTML page. css3新增特点有哪些
css3新增特点有哪些 css字体突变, 什么是 CSS 字体突变?
css字体突变, 什么是 CSS 字体突变? html跳转网页,```html 跳转示例
html跳转网页,```html 跳转示例 html事情, 什么是 HTML 事情?
html事情, 什么是 HTML 事情?










