jQuery 是一个盛行的 JavaScript 库,它简化了 HTML 文档遍历和操作、事情处理、动画和 Ajax 交互。在 jQuery 中创立动画作用是相对简略的,由于 jQuery 供给了一系列的动画办法,如 `.animate`, `.fadeIn`, `.fadeOut`, `.slideToggle`, 等。
根本动画作用
1. `.animate` 办法答应您自界说动画作用。您能够指定要动画化的 CSS 特点、动画持续时间和可选的 easing 函数。
```javascript $.animate; ```
2. `.fadeIn`, `.fadeOut`, `.fadeToggle` 用于操控元素的淡入、淡出和切换显现状况。
```javascript $.fadeIn; // 淡入 $.fadeOut; // 淡出 $.fadeToggle; // 切换显现状况 ```
3. `.slideUp`, `.slideDown`, `.slideToggle` 用于操控元素的滑动作用。
```javascript $.slideUp; // 向上滑动躲藏 $.slideDown; // 向下滑动显现 $.slideToggle; // 切换滑动状况 ```
动画行列
jQuery 动画默许是行列化的,这意味着假如你在一个元素上接连调用多个动画办法,它们将按次序履行。你能够运用 `.queue` 办法检查动画行列,或许运用 `.dequeue` 办法强制履行行列中的下一个动画。
动画回调
你能够在动画完结时履行一个函数,这称为回调函数。例如:
```javascript$.animate { // 动画完结后的回调函数}qwe2;```
自界说动画
假如你需求更杂乱的动画作用,或许 jQuery 的默许动画作用无法满意你的需求,你能够运用 CSS3 的动画和过渡作用,并经过 jQuery 来操控它们的开端和完毕。
```javascript$.css;```
在这个比如中,`transition` 特点界说了动画的持续时间(`2s`)和 easing 函数(`ease`)。当你改动元素的 CSS 特点时,这些特点的改变会以动画的方法展示出来。
请注意,jQuery 动画作用的功能取决于浏览器的支撑和 CSS 特点的挑选。一些 CSS 特点(如 `opacity` 和 `transform`)在现代浏览器中一般会有更好的功能,由于它们能够运用 GPU 加快。
jQuery动画作用:让网页动起来,提高用户体会
在网页规划中,动画作用能够明显提高用户体会,使网页愈加生动有趣。jQuery作为一款盛行的JavaScript库,供给了丰厚的动画作用,使得开发者能够轻松完成各种动态作用。本文将具体介绍jQuery的动画作用,帮助您把握这一强壮的东西。
一、jQuery动画根底
什么是jQuery动画
jQuery动画是指经过jQuery库供给的API,对DOM元素进行一系列操作,然后完成元素的显现、躲藏、滑动、淡入淡出等作用。
jQuery动画办法

- show():显现匹配的元素。
- hide():躲藏匹配的元素。

- toggle():切换元素的可见状况。
- slideDown():运用滑动作用显现匹配的元素。
- slideUp():运用滑动作用躲藏匹配的元素。

- slideToggle():运用滑动作用切换元素的可见状况。

- fadeIn():淡入显现匹配的元素。
- fadeOut():淡出躲藏匹配的元素。

- fadeToggle():淡入淡出切换元素的可见状况。
二、jQuery动画参数
动画履行时间

动画履行时间能够经过以下几种方法指定:
- slow:动画履行时间较长。

- normal:动画履行时间中等。

- fast:动画履行时间较短。

- 毫秒数:直接指定动画履行时间(毫秒)。
动画完结后的回调函数
动画完结后,能够指定一个回调函数,用于履行动画完结后的操作。
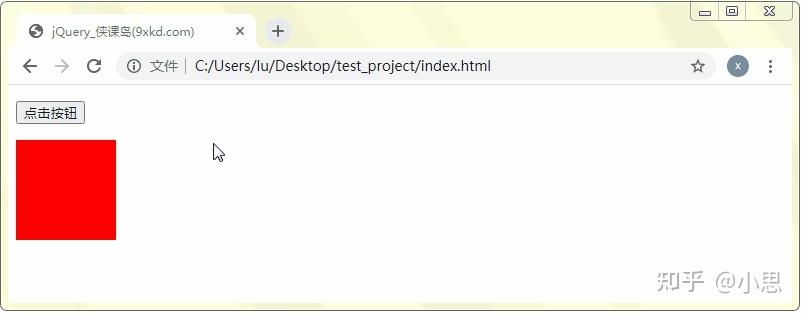
三、jQuery动画示例
根本显现、躲藏作用
以下是一个运用jQuery完成根本显现、躲藏作用的示例:
```javascript
未经允许不得转载:全栈博客园 » jquery动画作用

 全栈博客园
全栈博客园 vue中文文档, 简介
vue中文文档, 简介 css命名规矩, 命名标准的重要性
css命名规矩, 命名标准的重要性 html有什么用,HTML简介
html有什么用,HTML简介 springboot回来html,```html Home Page Welcome to our homepage```
springboot回来html,```html Home Page Welcome to our homepage``` 网页制造html代码
网页制造html代码 css图片水平居中,css完成图片水平居中显现
css图片水平居中,css完成图片水平居中显现 css瀑布流,css瀑布流布局
css瀑布流,css瀑布流布局













