在Vue项目中装备跨域一般有几种办法,下面我将逐个介绍。
1. 运用署理服务器
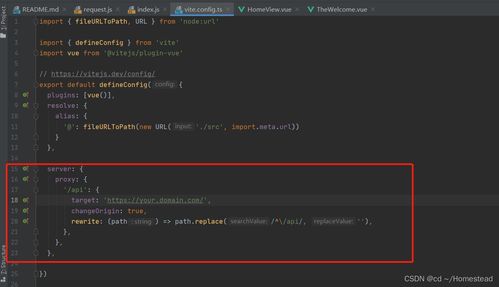
在`vue.config.js`文件中装备署理:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 替换为你的方针服务器地址 changeOrigin: true, pathRewrite: { '^/api': '' // 重写途径: 去掉途径中最初的'/api' } } } }}```
2. 运用JSONP
假如你的后端API支撑JSONP,你能够在前端运用JSONP来绕过跨域约束。但请注意,JSONP只支撑GET恳求。
```javascriptfunction jsonp { const script = document.createElement; script.type = 'text/javascript'; script.src = `${url}?callback=${callback}`; document.body.appendChild; script.onload = function { document.body.removeChild; };}
// 运用JSONPjsonp;```
3. 运用CORS
假如你的后端API支撑CORS,你能够在后端设置`AccessControlAllowOrigin`头来答应跨域恳求。在Vue项目中,你只需要保证后端正确设置了CORS。
4. 运用第三方库
有些第三方库能够协助你处理跨域恳求,例如`axios`。你能够在`axios`中装备跨域恳求。
```javascriptimport axios from 'axios';
const instance = axios.create;
// 运用axios建议恳求instance.get.then;}qwe2;```
以上便是在Vue项目中装备跨域的几种常见办法。你能够依据自己的需求挑选适宜的办法。
Vue项目装备跨域处理方案详解
在Web开发中,跨域问题是一个常见且扎手的问题。特别是在运用Vue.js进行前端开发时,与后端服务(如Django、Node.js等)进行交互时,跨域问题尤为杰出。本文将具体介绍如安在Vue项目中装备跨域,并供给具体的过程和代码示例。
什么是跨域问题?

跨域问题指的是浏览器出于安全考虑,对来自不同源的HTTP恳求施行的一种约束。这种约束旨在避免歹意网站读取另一个网站的敏感数据,然后维护用户的隐私和安全。简略来说,便是浏览器不答应从一个域上加载另一个域的资源。
Vue项目中常见的跨域问题

在Vue项目中,跨域问题一般出现在以下场景:
1. 前端恳求后端API:前端项目恳求后端服务器供给的API接口时,由于域名、协议或端口的不同,导致浏览器阻拦恳求。

2. 前端恳求静态资源:前端项目恳求其他域名的静态资源(如图片、CSS、JS等)时,同样会由于跨域问题而无法加载。
Vue装备跨域的处理方案
1. 运用署理服务器
在Vue项目中,能够经过装备署理服务器来处理跨域问题。署理服务器充任一个中间人,将前端恳求转发到后端服务器,然后绕过浏览器的跨域约束。
以下是一个简略的Vue装备署理的示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000', // 后端服务器地址
changeOrigin: true, // 是否改动恳求头中的origin
pathRewrite: {
'^/api': '' // 重写途径,将 /api 替换为空字符串
}
}
}
2. 运用CORS中间件
在后端服务器上,能够运用CORS(跨源资源共享)中间件来答应跨域恳求。以下是一个运用Django和`django-cors-headers`中间件的示例:
```python
settings.py
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\
未经允许不得转载:全栈博客园 » vue装备跨域, 什么是跨域问题?

 全栈博客园
全栈博客园 vue中文文档, 简介
vue中文文档, 简介 css命名规矩, 命名标准的重要性
css命名规矩, 命名标准的重要性 html有什么用,HTML简介
html有什么用,HTML简介 springboot回来html,```html Home Page Welcome to our homepage```
springboot回来html,```html Home Page Welcome to our homepage``` 网页制造html代码
网页制造html代码 css图片水平居中,css完成图片水平居中显现
css图片水平居中,css完成图片水平居中显现 css瀑布流,css瀑布流布局
css瀑布流,css瀑布流布局












