在HTML中,空格符的显现和处理方式与一般文本编辑器略有不同。HTML对接连的多个空格字符(如空格、制表符、换行符等)会进行紧缩,只显现一个空格。假如您需求在网页上显现多个接连的空格,能够运用以下几种办法:
1. 运用 ` ` 实体:` ` 是一个非断行空格的HTML实体,它表明一个空格,而且不会被紧缩。例如,` ` 会显现三个接连的空格。
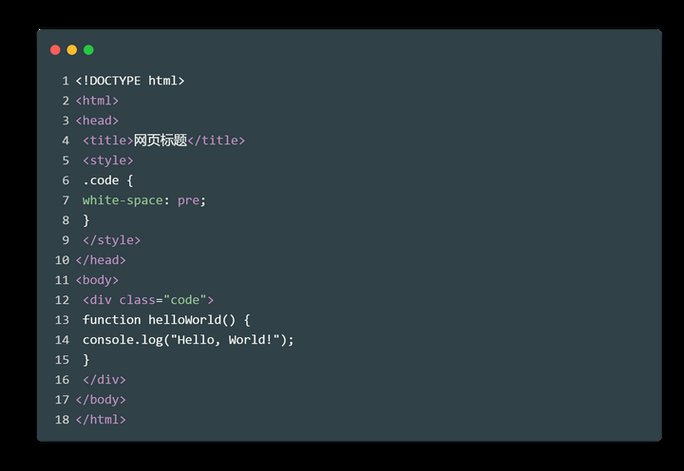
2. 运用 CSS 的 `whitespace` 特点:您能够经过CSS设置 `whitespace: pre;` 或 `whitespace: prewrap;` 来保存空白字符。`pre` 保存一切空白字符,包含换行符,而 `prewrap` 会保存换行符,但会紧缩空白字符。
```html This is a line of text. This is another line. ```
在这个比如中,每行之间的换行符都会被保存。
4. 运用 CSS 的 `whitespace: nowrap;` 特点:这个特点会阻挠元素中的文本换行,但它不会保存空白字符。假如您想防止文本换行,一起保存空白字符,能够考虑结合运用 `whitespace: nowrap;` 和 `whitespace: prewrap;`。
```html This is a line of text.This is another line. ```
深化解析HTML空格符:把握网页布局中的细节之美
一、HTML空格符的来源与效果

在HTML文档中,空格符是一个非常重要的元素,它不只影响着网页的布局,还直接关系到用户体会。HTML空格符,望文生义,便是用于在HTML文档中刺进空格的符号。在HTML中,空格符一般由特别字符组成,如“ ”。
二、HTML空格符的类型与用法
HTML空格符主要有以下几种类型:
一般空格:在HTML文档中直接输入空格即可,但阅览器会主动将其紧缩为一个空格。
非连续空格:运用特别字符“ ”表明,能够坚持多个空格之间的距离。
全角空格:在HTML文档中输入全角空格,能够显现为实践的空格宽度。
三、HTML空格符在布局中的运用
阶段距离:在阶段之间增加非连续空格,能够使阶段之间的距离愈加显着。
列表元素距离:在列表元素之间增加非连续空格,能够使列表愈加明晰。
表格布局:在表格单元格之间增加非连续空格,能够使表格愈加漂亮。
四、HTML空格符与CSS的合作运用
运用CSS的white-space特点:将white-space特点设置为pre,能够保存文本中的空格和换行。
运用CSS的letter-spacing特点:能够设置文本中字符之间的距离。
运用CSS的word-spacing特点:能够设置文本中单词之间的距离。
五、HTML空格符的留意事项
在运用HTML空格符时,需求留意以下几点:
防止过度运用:过度运用HTML空格符会影响网页的加载速度和用户体会。
留意兼容性:不同阅览器对HTML空格符的支撑程度不同,需求保证在多种阅览器中都能正常显现。
合理运用:依据实践需求合理运用HTML空格符,防止形成不必要的紊乱。
HTML空格符是网页布局中不可或缺的元素,合理运用HTML空格符能够提高网页的漂亮度和用户体会。经过本文的介绍,信任咱们对HTML空格符有了更深化的了解。在实践运用中,咱们要依据详细需求,灵活运用HTML空格符,为用户供给更好的阅览体会。
七、扩展阅览
1. 《HTML与CSS实战技巧》
2. 《网页规划与制造》
3. 《CSS威望攻略》
八、免责声明
本文仅供参考,不构成任何出资主张。在运用HTML空格符时,请依据实践情况进行调整。

 全栈博客园
全栈博客园 vue获取url后边的参数
vue获取url后边的参数 html边框色彩, HTML边框色彩设置办法概述
html边框色彩, HTML边框色彩设置办法概述 html文本缩进
html文本缩进 网页规划html
网页规划html html5图片居中,HTML怎么让图片居中
html5图片居中,HTML怎么让图片居中 html指令大全,HTML指令大全概述
html指令大全,HTML指令大全概述 base.css,什么是Base.css?
base.css,什么是Base.css?









