HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。
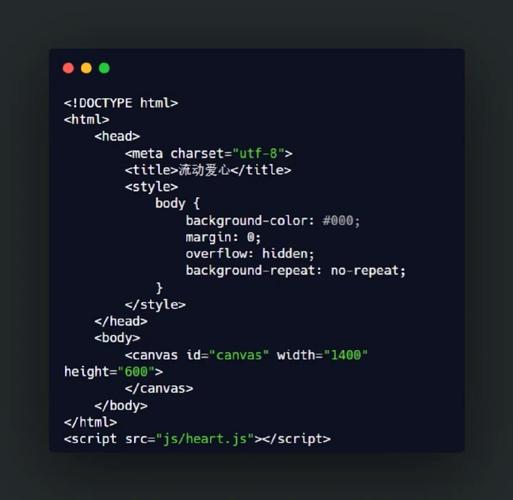
以下是一个简略的HTML文档示例,其间包含了内联CSS款式:
```html 我的第一个网页 body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontsize: 20px; }

欢迎来到我的网页这是一个运用HTML和CSS创立的简略网页。
```html 我的第一个网页
欢迎来到我的网页这是一个运用HTML和CSS创立的简略网页。
在上面的代码中,`href`特点指向了一个名为`styles.css`的外部CSS文件。这个CSS文件应该包含与之前示例相同的款式规矩。
请注意,CSS是一个功能强大的技能,它供给了丰厚的款式设置选项,包含色彩、字体、布局、动画等。要深化了解CSS,主张查阅相关的教程和文档。
HTML与CSS的基本概念

在HTML文档中,CSS能够经过以下几种方法引进:
创立契合搜索引擎规范的HTML结构

运用CSS美化网页

设置字体和色彩:运用font-family和color特点来设置网页的字体和色彩。
调整布局:运用margin、padding、width、height等特点来调整元素的布局。
运用伪类和伪元素:例如,运用:hover伪类来改动鼠标悬停时的款式。
呼应式规划:运用媒体查询(media queries)来习惯不同屏幕尺度的设备。
优化网页以进步搜索引擎排名
为了进步网页在搜索引擎中的排名,咱们需求进行以下优化:
关键词优化:在网页内容中合理地运用关键词,并保证关键词在标题、描绘和内容中都有呈现。
进步页面加载速度:优化图片大小,削减HTTP恳求,运用缓存等。
添加外部经过其他网站链接到你的网页,以进步网页的权威性。
运用交际媒体:经过交际媒体共享你的网页,添加网页的曝光度。
事例剖析:个人博客主页
以下是一个简略的个人博客主页的HTML和CSS代码示例:
```html

 全栈博客园
全栈博客园 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器










