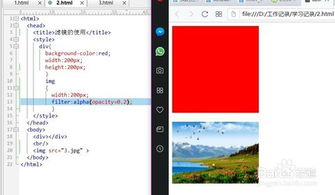
CSS滤镜(CSS Filters)是一组强壮的东西,用于修正网页元素的视觉作用。它们能够在不改动元素内容的情况下,改动其外观。CSS滤镜能够经过``特点运用,这个特点能够包含多个滤镜作用,每个作用之间用空格分隔。
1. blur: 含糊滤镜,`px`代表含糊的像素值。2. brightness: 亮度滤镜,`%`代表亮度改动的百分比。3. contrast: 对比度滤镜,`%`代表对比度改动的百分比。4. dropshadow: 暗影滤镜,`hshadow`和`vshadow`代表水平缓笔直暗影的方位,`blur`代表含糊的像素值,`spread`代表暗影的分散程度,`color`代表暗影的色彩。5. grayscale: 灰度滤镜,`%`代表灰度改动的百分比。6. huerotate: 色彩旋转滤镜,`deg`代表色彩旋转的视点。7. invert: 回转滤镜,`%`代表回转的百分比。8. opacity: 透明度滤镜,`%`代表透明度改动的百分比。9. saturate: 饱和度滤镜,`%`代表饱和度改动的百分比。10. sepia: 棕褐色滤镜,`%`代表棕褐色改动的百分比。
例如,要将一个元素的亮度增加50%,对比度增加30%,而且增加一个暗影,能够运用以下CSS代码:
```css.element { filter: brightness contrast dropshadow;}```
请注意,CSS滤镜的兼容性或许因浏览器而异,主张在项目中运用前查看兼容性。
CSS滤镜:打造视觉盛宴的魔法东西
在网页规划中,视觉作用往往能够决议用户的第一印象。CSS滤镜(Filters)作为一种强壮的视觉东西,能够为网页元素增加丰厚的视觉作用,无需依靠JavaScript或外部插件。本文将深入探讨CSS滤镜的原理、类型和运用,帮助您把握这一视觉魔法东西。
什么是CSS滤镜?

CSS滤镜是一种用于改动元素外观的CSS特点,它答应开发者对图画、文字、布景等进行各种作用处理,如含糊、亮度调整、对比度调整等。经过运用CSS滤镜,能够轻松完成相似Photoshop的图画处理作用,为网页规划增加无限构思。
CSS滤镜的类型

CSS滤镜首要包含以下几种类型:
1. 含糊滤镜

含糊滤镜能够使图画或文字发生含糊作用,常用于创立布景虚化、高斯含糊等作用。例如:
```css
img {
filter: blur(10px);
2. 亮度调整滤镜
亮度调整滤镜能够改动图画或文字的亮度,使其更亮或更暗。例如:
```css
img {
filter: brightness(150%);
3. 对比度调整滤镜
对比度调整滤镜能够改动图画或文字的对比度,使其更艳丽或更昏暗。例如:
```css
img {
filter: contrast(200%);
4. 色彩调整滤镜
色彩调整滤镜能够改动图画或文字的色彩,如色相、饱和度等。例如:
```css
img {
filter: hue-rotate(180deg);
5. 暗影滤镜
暗影滤镜能够为图画或文字增加暗影作用,增强视觉作用。例如:
```css
img {
filter: drop-shadow(10px 10px 5px rgba(0, 0, 0, 0.5));
CSS滤镜的运用场景
CSS滤镜在网页规划中的运用场景十分广泛,以下罗列一些常见运用:
1. 图片处理
运用CSS滤镜能够对图片进行各种作用处理,如含糊、亮度调整、对比度调整等,使图片更具视觉吸引力。
2. 文字作用
CSS滤镜能够运用于文字,完成文字暗影、色彩突变、含糊等作用,使文字更具规划感。
3. 布景作用
CSS滤镜能够运用于布景,如创立布景虚化、色彩突变等作用,使页面更具层次感。
4. 视觉动画
CSS滤镜能够与动画特点结合运用,完成动态的视觉作用,如图片突变、文字闪耀等。
CSS滤镜作为一种强壮的视觉东西,能够为网页规划增加丰厚的视觉作用。经过把握CSS滤镜的原理、类型和运用,开发者能够轻松完成各种构思作用,提高网页的视觉作用。在往后的网页规划中,无妨测验运用CSS滤镜,为您的著作增加更多亮点。
未经允许不得转载:全栈博客园 » CSS滤镜, 什么是CSS滤镜?

 全栈博客园
全栈博客园 jquery教程,轻松把握前端开发利器
jquery教程,轻松把握前端开发利器 html解密, HTML代码加密的重要性
html解密, HTML代码加密的重要性 CSS盒子模型, 什么是CSS盒子模型
CSS盒子模型, 什么是CSS盒子模型 css实例, CSS根底语法
css实例, CSS根底语法 html图片翻滚代码
html图片翻滚代码 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码












