CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、桌面运用程序或其他类型的用户界面。
CSS高档概念
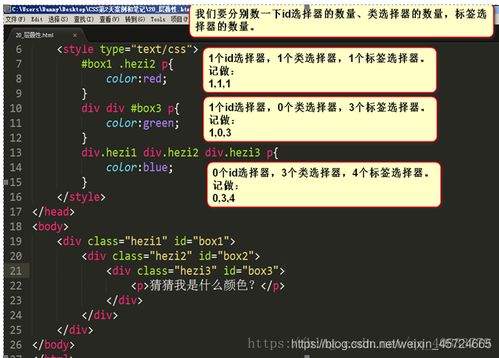
1. 选择器选择器是CSS中用来匹配HTML文档中元素的一组规矩。CSS3引进了更多的选择器,如特点选择器、伪类选择器等。
2. 媒体查询媒体查询是CSS3中的一个新特性,它答应开发者依据不同的设备特性(如屏幕宽度、分辨率等)来运用不同的CSS款式。
3. 变量CSS变量(也称为自界说特点)答应开发者界说一个变量,然后在整个文档中重复运用这个变量。
4. FlexboxFlexbox(弹性盒子)是一种用于在容器内布局子元素的一维布局模型。它答应开发者更简单地规划杂乱的布局,特别是在不同屏幕尺度下坚持布局的一致性。
5. GridCSS Grid(网格布局)是一种二维布局模型,它答应开发者更灵敏地规划网页布局。Grid布局运用行和列来界说布局,能够创立杂乱的布局结构。
6. 动画和过渡CSS3引进了动画和过渡作用,使开发者能够创立滑润的动画作用。动画能够运用`@keyframes`规矩界说,而过渡则运用`transition`特点完成。
7. 自界说字体和图标CSS3支撑自界说字体和图标的运用,这答应开发者运用非标准字体和图标,以增强网页的规划。
8. 暗影和布景CSS3引进了更多的暗影和布景作用,如文本暗影、盒暗影和多重布景等。
9. 过滤器和混合形式CSS3还引进了滤镜和混合形式,这些作用能够运用于图画和元素,以创立更丰厚的视觉作用。
实例代码
```css/ 运用变量 /:root { maincolor: 333; mainfontsize: 16px;}
body { color: var; fontsize: var;}
/ 运用Flexbox /.container { display: flex; justifycontent: spacebetween; alignitems: center;}
/ 运用Grid /.gridcontainer { display: grid; gridtemplatecolumns: repeat; gridgap: 10px;}
/ 运用动画 /@keyframes slideIn { from { transform: translateX; } to { transform: translateX; }}
.animatedelement { animation: slideIn 1s easeinout;}
/ 运用过渡 /.transitionelement { transition: backgroundcolor 0.5s ease;}
.transitionelement:hover { backgroundcolor: f00;}```
这些仅仅CSS高档特性的一些示例,实际上还有更多的特性和技巧能够运用。学习这些高档特功能够协助你创立更杂乱、更漂亮的网页规划。
CSS高档技巧:进步网页视觉作用与功能的诀窍

在CSS中,选择器是中心概念之一。合理运用选择器能够削减浏览器的烘托时刻,进步页面加载速度。
防止运用通配符选择器:通配符选择器(``)会匹配页面上的一切元素,导致浏览器需求查看更多元素,然后下降功能。
运用ID选择器定位仅有元素:ID选择器(如 `id-name`)用于定位页面上的仅有元素,能够进步选择器的功率。
布局优化

运用Flexbox和Grid布局:Flexbox和Grid布局是CSS3中引进的两种强壮布局方法,它们能够轻松完成杂乱的布局结构,进步开发功率。
运用媒体查询呼应式规划:经过媒体查询,能够依据不同的屏幕尺度和设备类型调整网页布局,进步用户体会。
防止运用过多的起浮布局:起浮布局简单导致布局紊乱,运用Flexbox和Grid布局能够更好地操控布局。
视觉作用进步

运用CSS3动画和过渡作用:CSS3动画和过渡作用能够添加网页的动态作用,进步用户体会。
运用伪元素和伪类:伪元素和伪类能够创立一些特殊作用,如边框圆角、暗影、文本装修等。
运用布景突变和图画:布景突变和图画能够使网页更具视觉吸引力。
功能优化
兼并重复款式:兼并重复的款式能够削减CSS文件的巨细,进步加载速度。
运用压缩工具:运用CSS压缩工具能够进一步减小文件巨细,进步加载速度。
防止运用杂乱的CSS选择器:杂乱的CSS选择器会添加浏览器的核算担负,下降功能。
未经允许不得转载:全栈博客园 » css高档,进步网页视觉作用与功能的诀窍

 全栈博客园
全栈博客园 vue无缝翻滚, 什么是Vue无缝翻滚?
vue无缝翻滚, 什么是Vue无缝翻滚? jquery插件,从入门到通晓
jquery插件,从入门到通晓 html5新增表单元素,html5新增表单元素有哪些
html5新增表单元素,html5新增表单元素有哪些 html边框暗影,html边框暗影作用
html边框暗影,html边框暗影作用 html图片显现不出来, 图片途径过错
html图片显现不出来, 图片途径过错 html5居中代码
html5居中代码 html水平线代码,```html 水平线示例
html水平线代码,```html 水平线示例 html换行
html换行












