在Vue中导出Excel文件一般需求运用第三方库来协助处理文件生成和下载。以下是一个运用JavaScript库`FileSaver.js`和`XLSX.js`(一个用于读写Excel文件的库)来导出Excel文件的示例:
1. 装置所需的库:首要,您需求在项目中装置`filesaver`和`xlsx`。但由于您要求不运用包管理工具,咱们将直接运用这些库的CDN链接。
2. 创立Vue组件:创立一个新的Vue组件,在其间增加导出Excel的功用。
3. 编写导出逻辑:在Vue组件的办法中,运用`XLSX.js`创立一个作业簿,并将数据增加到作业表中,然后运用`FileSaver.js`将作业簿保存为Excel文件。
下面是一个简略的示例:
```htmlVue Excel Export Example 导出Excel

new Vue { // 示例数据 const data = , , , qwe2;
// 运用XLSX创立作业簿 const ws = XLSX.utils.aoa_to_sheet; const wb = XLSX.utils.book_new; XLSX.utils.book_append_sheet;
// 运用FileSaver保存作业簿 XLSX.writeFile; } }}qwe2;```
在这个示例中,咱们创立了一个Vue实例,并界说了一个办法`exportExcel`来导出Excel文件。当按钮被点击时,这个办法会被触发,创立一个包含示例数据的Excel文件,并保存到用户的设备上。
请根据您的实践需求调整数据和文件名。这个示例假定您运用的是Vue 2.x版别,如果您运用的是Vue 3.x,请相应地调整代码。
Vue前端完成Excel文件导出功用详解
在Web开发中,Excel文件的导出功用是许多项目不可或缺的一部分。Vue.js作为盛行的前端结构,结合ExcelJS库,能够轻松完成Excel文件的导出。本文将具体介绍如安在Vue项目中运用ExcelJS库来导出Excel文件,包含预备作业、代码完成以及一些高档功用。
一、项目预备

在开端之前,请保证你的项目中现已装置了Vue.js。以下是在Vue项目中运用ExcelJS的过程:
1. 装置ExcelJS库

首要,你需求装置ExcelJS库。在你的项目根目录下,翻开终端并运转以下指令:
```bash
npm install exceljs
或许运用yarn:
```bash
yarn add exceljs
2. 创立Vue组件
在Vue项目中,创立一个新的组件,例如`ExportExcel.vue`。
二、导入ExcelJS库
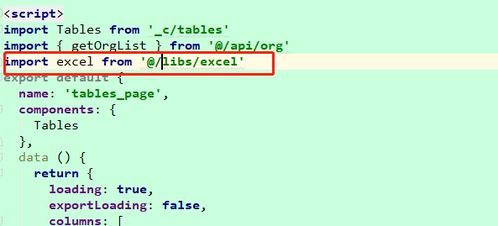
在`ExportExcel.vue`组件中,首要需求导入ExcelJS库:
```javascript
import ExcelJS from 'exceljs';
三、创立Excel文件
接下来,咱们将经过ExcelJS创立一个新的Excel文件:
```javascript
export default {
data() {
return {
workbook: new ExcelJS.Workbook(), // 创立作业簿
worksheet: null, // 创立作业表
};
},
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook(); // 创立作业簿
this.worksheet = this.workbook.addWorksheet('Sheet 1'); // 创立作业表
},
},
mounted() {
this.createExcel();
},
4. 预备数据
在组件的`data`函数中,预备一些数据,这些数据将填充到Excel文件中:
```javascript
data() {
return {
workbook: new ExcelJS.Workbook(),
worksheet: null,
data: [
{ name: 'Alice', age: 25, email: '[email protected]' },
{ name: 'Bob', age: 30, email: '[email protected]' },
{ name: 'Charlie', age: 35, email: '[email protected]' },
],
};
四、填充数据到Excel作业表
现在,咱们将数据填充到Excel作业表中:
```javascript
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook();
this.worksheet = this.workbook.addWorksheet('Sheet 1');
this.data.forEach((row, index) => {
this.worksheet.addRow(row); // 增加行
});
},
五、导出Excel文件
咱们需求完成一个办法来导出Excel文件:
```javascript
methods: {
exportExcel() {
const buffer = this.workbook.xlsx.writeBuffer();
const blob = new Blob([buffer], { type: 'application/octet-stream' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'exported-file.xlsx';
a.click();
URL.revokeObjectURL(url);
},
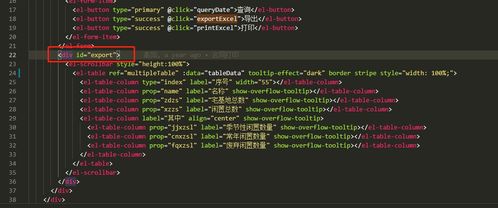
6. 在Vue模板中增加导出按钮
在你的Vue模板中,增加一个按钮来触发导出操作:
```html

 全栈博客园
全栈博客园 html字体色彩,```html 字体色彩示例
html字体色彩,```html 字体色彩示例 网站模板html,打造个性化网页的利器
网站模板html,打造个性化网页的利器 css边框特点, 边框款式(border-style)
css边框特点, 边框款式(border-style) html画圆,```htmlDraw a Circle
html画圆,```htmlDraw a Circle jquery教程,轻松把握前端开发利器
jquery教程,轻松把握前端开发利器 html解密, HTML代码加密的重要性
html解密, HTML代码加密的重要性 CSS盒子模型, 什么是CSS盒子模型
CSS盒子模型, 什么是CSS盒子模型












