CSS箭头通常是经过伪元素和边框特点来完成的。以下是一个简略的比如,展现怎么运用CSS创立一个向上的箭头:
```css.arrowup { width: 0; height: 0; borderleft: 5px solid transparent; borderright: 5px solid transparent; borderbottom: 5px solid black;}```
这段CSS代码创立了一个向上的箭头,你可以经过调整边框的宽度来改动箭头的巨细。假如你想要一个向下的箭头,可以调整`borderbottom`为`bordertop`,并相应地调整其他边框的款式。
CSS箭头制作技巧与实例解析
在网页规划中,箭头是一种常见的视觉元素,用于指示方向、着重信息或作为装修。运用CSS制作箭头不只可以进步网页的漂亮度,还能进步用户体会。本文将具体介绍CSS箭头的制作技巧,并供给一些有用的实例解析。
一、CSS箭头制作原理

边框技巧

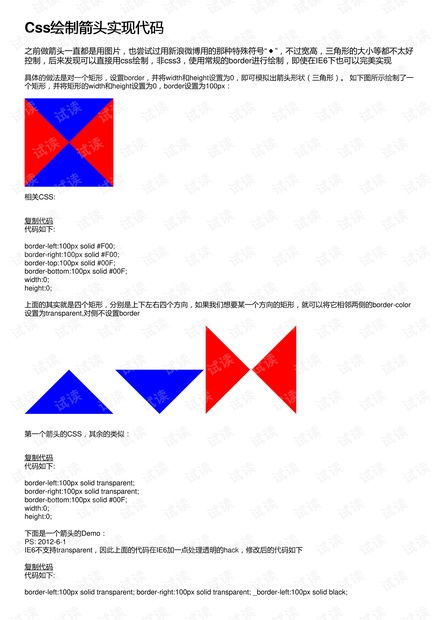
CSS箭头首要经过边框的技巧来完成。经过设置元素的边框色彩、宽度和款式,可以制作出不同形状的箭头。以下是一个简略的示例:
```css
.arrow {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 30px solid red;
在这个比如中,咱们经过设置`border-left`和`border-right`为通明,`border-bottom`为赤色,然后制作出一个指向下方的赤色箭头。
伪元素技巧

除了边框技巧,CSS伪元素也可以用来制作箭头。伪元素`::before`和`::after`可以用来在元素内部增加额定的内容,然后完成箭头作用。
```css
.arrow::after {
content: '';
display: block;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
在这个比如中,咱们运用`::after`伪元素制作了一个指向左方的蓝色箭头。
二、CSS箭头实例解析
水平箭头
以下是一个水平箭头的示例:
```css
.horizontal-arrow {
width: 100px;
height: 2px;
background-color: red;
position: relative;
.horizontal-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
在这个比如中,咱们运用`::after`伪元素在水平线中心制作了一个指向右方的赤色箭头。
笔直箭头
以下是一个笔直箭头的示例:
```css
.vertical-arrow {
width: 2px;
height: 100px;
background-color: red;
position: relative;
.vertical-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: 50%;
left: -5px;
transform: translateY(-50%);
在这个比如中,咱们运用`::after`伪元素在笔直线中心制作了一个指向下方的赤色箭头。
斜向箭头
以下是一个斜向箭头的示例:
```css
.diagonal-arrow {
width: 100px;
height: 100px;
background-color: red;
position: relative;
.diagonal-arrow::after {
content: '';
display: block;
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
在这个比如中,咱们运用`::after`伪元素在正方形中心制作了一个指向右下方的赤色箭头。
经过本文的介绍,相信你现已把握了CSS箭头的制作技巧。在实践使用中,可以依据需求挑选适宜的技巧和实例,制作出各种形状和方向的箭头。期望这些技巧可以协助你进步网页规划水平。
未经允许不得转载:全栈博客园 » css箭头,css箭头代码

 全栈博客园
全栈博客园 css布景色彩代码, 布景色彩概述
css布景色彩代码, 布景色彩概述 css箭头,css箭头代码
css箭头,css箭头代码 css图层, 什么是CSS图层
css图层, 什么是CSS图层 html表单模板代码,```htmlHTML Form Template
html表单模板代码,```htmlHTML Form Template html文字居中代码
html文字居中代码 html文本域,```html HTML 文本域示例
html文本域,```html HTML 文本域示例 css暗影,css暗影作用
css暗影,css暗影作用











