```htmlNo Underline Links a { textdecoration: none; }

Visit Example.com
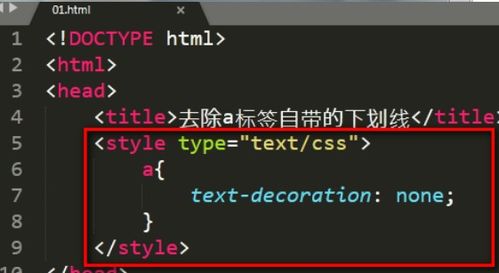
1. 运用CSS的text-decoration特点

```css
text-decoration: none;
2. 运用伪类选择器

除了默许状况,还能够针对不同的链接状况去除下划线,例如鼠标悬停(:hover)或激活状况(:active)。
```css
text-decoration: none;
a:hover {
text-decoration: underline;
a:active {
text-decoration: underline;
3. 运用HTML5的underline特点
```html
未经允许不得转载:全栈博客园 » html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```









