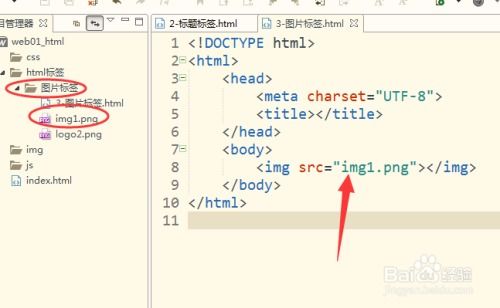
在HTML中,`src` 是一个特点,它一般用于指定媒体资源(如图画、视频、音频、脚本等)的地址。这个特点一般与``、``、``、``、``等元素一同运用。
`src` 特点的值可所以绝对途径、相对途径或者是一个URL。绝对途径指的是从根目录开端的完好途径,而相对途径则是相对于当时页面或网站的途径。URL是一个完好的网络地址,包含协议(如`http://`或`https://`)、域名、途径和文件名。
HTML中src特点详解
什么是src特点?

在HTML中,src是一个十分重要的特点,全称是“source”,意为“资源”。它首要用于指定外部资源的地址,这些资源可所以图片、音频、视频、脚本等。经过运用src特点,咱们可以将外部资源嵌入到网页中,然后丰厚网页的内容和功用。
src特点的运用场景

src特点的值

src特点的值可所以绝对途径或相对途径。绝对途径指的是从网站根目录开端的完好途径,例如:http://www.example.com/images/image.jpg。相对途径则是指相对于当时网页的途径,例如:images/image.jpg。
在运用相对途径时,需求留意以下几点:
假如当时网页与资源文件坐落同一目录下,则直接运用文件名即可。
假如当时网页与资源文件坐落不同目录下,则需求指定相对途径,例如:../images/image.jpg表明在当时网页地点目录的上一级目录中查找。
src特点的效果
src特点的首要效果有以下几点:
将外部资源嵌入到网页中,丰厚网页内容。
进步网页加载速度,由于浏览器会对同一域名下的重复资源进行缓存。
便当办理和保护,只需修正资源文件即可更新网页内容。
src特点与其他特点的差异
在HTML中,src特点与href特点十分类似,但它们的效果和用处有所不同。
href特点:用于在当时文档和引证资源之间建立联络,界说与外部文档的相关。
src特点是HTML中一个十分重要的特点,它可以协助咱们将外部资源嵌入到网页中,丰厚网页内容和功用。在运用src特点时,需求留意途径的挑选和特点值的设置,以保证资源可以正确加载和显现。一起,要差异src特点和href特点的差异,以便正确运用它们。
本文对HTML中的src特点进行了具体的介绍,包含其意义、运用场景、值、效果以及与其他特点的差异。期望本文可以协助您更好地了解和运用src特点,为您的网页开发带来便当。
未经允许不得转载:全栈博客园 » html中src是什么意思,什么是src特点?

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```










