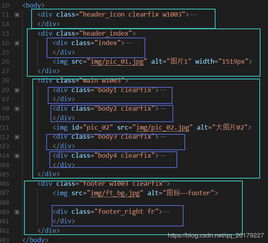
1. 布局:`` 元素常用于创立网页的布局结构。经过将页面内容分割成不同的``,能够更容易地操控各个部分的方位和外观。
2. 款式化:因为`` 是一个通用的容器,它能够包括任何类型的HTML元素。这使得开发者能够运用CSS(层叠款式表)为``内的内容运用款式,然后完成自定义的视觉效果。
3. 脚本化:在JavaScript中,`` 元素能够经过其ID或类名被选中,然后答应开发者对它们进行动态操作,如修正内容、运用动画或响运用户交互。
4. 语义化:虽然`` 自身没有语义,但经过运用类名(class)或ID,开发者能够为`` 元素赋予特定的意义,这有助于进步网页的可拜访性和搜索引擎优化(SEO)。
5. 呼应式规划:在现代网页规划中,`` 元素常用于完成呼应式布局,即依据不同的屏幕尺度或设备类型调整页面布局。
6. 嵌套:`` 元素能够嵌套运用,这答应开发者创立杂乱的页面结构,满意不同的规划需求。
虽然`` 是一个十分灵敏的元素,但过度运用`` 也或许导致代码难以保护和了解。因而,现代HTML主张运用更详细的语义化元素(如``, ``, ``, ``, ``, `` 等)来进步代码的可读性和可保护性。
1. 分组内容

2. 布局和款式

3. JavaScript和交互性

4. 呼应式规划
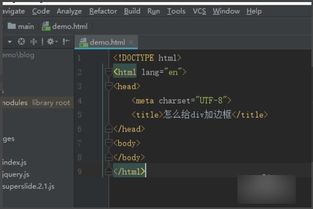
1. 建立页面全体结构
2. 区分内容块
3. 布局容器
4. JS交互运用
未经允许不得转载:全栈博客园 » html中div标签的效果,html中的div标签的意义和运用

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```








