```htmlhr { border: 0; height: 1px; background: 333; backgroundimage: lineargradient;}
Horizontal RuleHere is an example of a horizontal rule:

CSS横线:完成网页元素视觉作用的利器
在网页规划中,横线是一种常见的视觉元素,它能够协助用户区别不同的内容区域,增强页面布局的层次感。CSS(层叠款式表)供给了多种办法来创立横线,本文将详细介绍CSS横线的完成办法、运用场景以及注意事项。
一、运用border特点创立横线

1.1 根本语法

运用border特点能够轻松地为网页元素增加横线。以下是一个简略的示例:
```css
.element {
border-bottom: 1px solid black; / 设置横线的粗细、色彩和款式 /
1.2 运用场景
这种办法适用于为阶段、列表、表格等元素增加横线,以区别不同的内容区域。
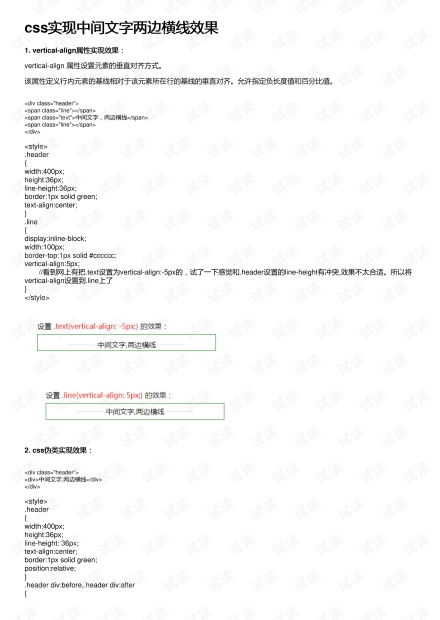
二、运用空元素设置横线
2.1 根本语法
经过增加一个空元素,并设置其高度、布景色彩和宽度,能够创立一个横线。以下是一个示例:
```css
.line {
height: 1px; / 设置横线的高度 /
background-color: black; / 设置横线的色彩 /
width: 100%; / 设置横线的宽度 /
2.2 运用场景
这种办法适用于为页面增加装修性横线,或许为某些元素(如按钮、图片等)增加底部的横线。
三、运用line-height特点创立横线
3.1 根本语法
line-height特点能够设置元素的行高,然后在文本内容上方或下方创立横线。以下是一个示例:
```css
.line {
line-height: 3; / 设置行高为3,创立横线 /
3.2 运用场景
这种办法适用于为文本内容增加横线,以杰出显现某些信息。
四、运用text-decoration特点创立横线
4.1 根本语法
text-decoration特点能够设置文本的装修作用,其间line-through特点能够创立穿过文本的横线。以下是一个示例:
```css
.text {
text-decoration: line-through; / 设置文本横线 /
4.2 运用场景
这种办法适用于为文本内容增加删去线、扣头线等作用。
五、运用伪元素创立横线
5.1 根本语法
伪元素:before和:after能够用于在元素内容前后增加额定的内容,然后创立横线。以下是一个示例:
```css
.element {
position: relative; / 设置相对定位 /
.element::before,
.element::after {
content: ''; / 设置伪元素内容为空 /
position: absolute; / 设置肯定定位 /
top: 50%; / 设置伪元素笔直居中 /
width: 100%; / 设置伪元素宽度 /
height: 1px; / 设置伪元素高度 /
background-color: black; / 设置伪元素色彩 /
.element::before {
margin-top: -1px; / 设置伪元素上边距,使其与元素内容对齐 /
.element::after {
margin-top: 1px; / 设置伪元素下边距,使其与元素内容对齐 /
5.2 运用场景
这种办法适用于为容器元素增加顶部和底部横线,以增强页面布局的层次感。
CSS横线是网页规划中常用的视觉元素,经过运用border、line-height、text-decoration等特点,能够轻松地为网页元素增加横线。在实践运用中,应根据详细需求挑选适宜的办法,以到达最佳的规划作用。
border特点创立横线
运用border特点能够轻松地为网页元素增加横线,适用于阶段、列表、表格等元素。
空元素设置横线
经过增加一个空元素,并设置其高度、布景色彩和宽度,能够创立一个横线,适用于装修性横线或按钮、图片等元素的底部横线。
line-height特点创立横线
line-height特点能够设置元素的行高,然后在文本内容上方或下方创立横线,适用于文本内容的横线。
text-decoration特点创立横线
text-decoration特点能够设置文本的装修作用,其间line-through特点能够创立穿过文本的横线,适用于文本内容的删去线、扣头线等作用。
伪元素创立横线
伪元素:before和:after能够用于在元素内容前后增加额定的内容,然后创立横线,适用于容器元素的顶部和底部横线。
未经允许不得转载:全栈博客园 » css横线,Horizontal RuleHere is an example of a horizontal rule:

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```










