在CSS中,有几种办法能够使图片居中。以下是几种常见的办法:
1. 运用`margin: auto;`特点: ```css .centerimage { margin: auto; display: block; } ``` 然后运用到你的图片上: ```html ```
2. 运用Flexbox: ```css .container { display: flex; justifycontent: center; alignitems: center; } ``` 然后把图片放在一个容器里: ```html ```
3. 运用Grid布局: ```css .gridcontainer { display: grid; placeitems: center; } ``` 然后把图片放在一个网格容器里: ```html ```
4. 运用Table布局: ```css .tablecontainer { display: table; width: 100%; textalign: center; } ``` 然后把图片放在一个表格容器里: ```html ```
5. 运用肯定定位: ```css .absolutecontainer { position: relative; } .centeredimage { position: absolute; top: 50%; left: 50%; transform: translate; } ``` 然后把图片放在一个肯定定位的容器里: ```html ```
挑选哪种办法取决于你的详细需求和布局结构。
CSS图片居中技巧全解析
在网页规划中,图片的布局和显现作用往往直接影响着页面的漂亮度和用户体会。而图片居中是网页布局中常见的需求。本文将详细介绍CSS中完成图片居中的多种办法,帮助您轻松把握图片居中的技巧。
一、运用margin特点完成图片水平居中
运用margin特点完成图片水平居中是一种简略有用的办法。经过设置图片的左右margin为auto,能够使图片在父元素中水平居中。
```css
img {
margin: 0 auto;
这种办法适用于父元素宽度固定的状况。假如父元素宽度不固定,则需求结合其他CSS特点来完成居中。
二、运用flexbox布局完成图片居中

Flexbox布局是CSS3中供给的一种十分强壮的布局办法,能够轻松完成图片的居中显现。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
img {
width: 100px; / 设置图片宽度 /

height: auto; / 高度自适应 /

在上述代码中,`.container` 是包含图片的父元素,经过设置`display: flex`、`justify-content: center` 和 `align-items: center`,能够使图片在父元素中水平缓笔直居中。
三、运用肯定定位完成图片居中

肯定定位能够准确操控元素的方位,经过设置图片的top、right、bottom和left特点为50%,再经过margin特点调整,能够完成图片的居中显现。
```css
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
这种办法适用于父元素宽度固定的状况。假如父元素宽度不固定,则需求结合其他CSS特点来完成居中。
四、运用text-align特点完成图片水平居中
text-align特点能够操控块级元素内部文本的对齐办法,经过设置text-align为center,能够使图片在块级元素中水平居中。
```css
div {
text-align: center;
width: 300px; / 设置div宽度 /
height: 200px; / 设置div高度 /
border: 1px solid ccc; / 设置边框 /
img {
width: 100px; / 设置图片宽度 /

height: auto; / 高度自适应 /

这种办法适用于块级元素内部图片居中的状况。
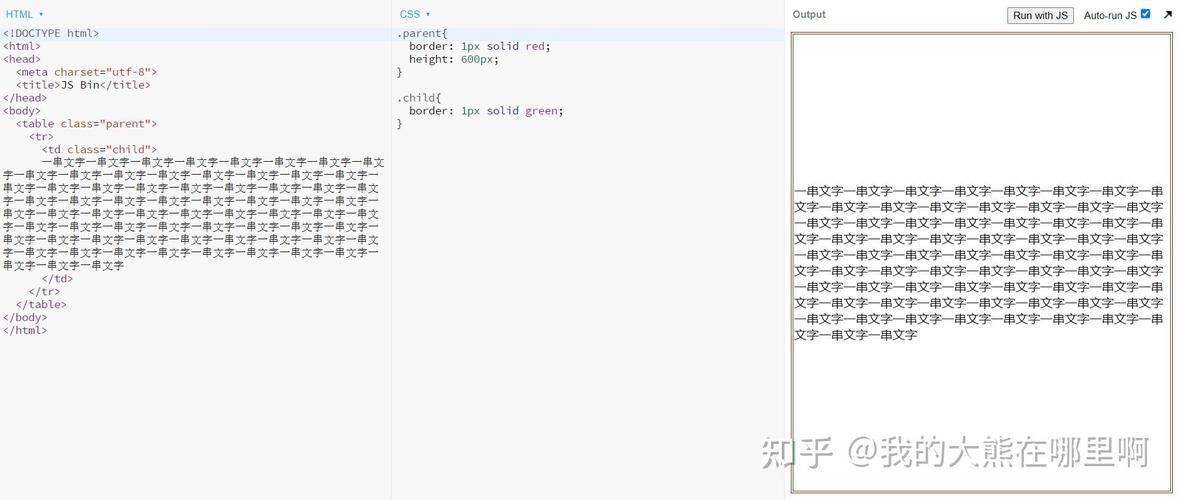
五、运用table布局完成图片居中
table布局是一种传统的布局办法,经过设置table和tr的特点,能够使图片在表格中居中显现。
```css
table {
width: 100%; / 设置表格宽度 /

border-collapse: collapse; / 边框兼并 /
tr {
text-align: center; / 设置tr文本居中 /
img {
width: 100px; / 设置图片宽度 /
height: auto; / 高度自适应 /
这种办法适用于表格布局的页面。
以上介绍了CSS中完成图片居中的六种办法,包含margin特点、flexbox布局、肯定定位、text-align特点、table布局等。在实践运用中,能够依据详细需求和页面布局挑选适宜的办法。期望本文能帮助您轻松把握图片居中的技巧。
未经允许不得转载:全栈博客园 » css怎样让图片居中,css怎样让字在图片后边居中

 全栈博客园
全栈博客园 css字体款式大全, 字体族(font-family)
css字体款式大全, 字体族(font-family) VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }









