在Vue中,你能够运用JavaScript的`setInterval`函数来完成守时改写的功用。以下是一个简略的示例,展现了如安在Vue组件中运用守时器来守时履行某个办法:
```javascript 当时时刻:{{ currentTime }}
export default { data { return { currentTime: new Date.toLocaleTimeString, }; }, mounted { this.startTimer; }, beforeDestroy { this.clearTimer; }, methods: { startTimer { this.timer = setInterval => { this.currentTime = new Date.toLocaleTimeString; }, 1000qwe2; // 每1000毫秒(1秒)更新一次时刻 }, clearTimer { clearInterval; }, },};```
在这个示例中,`currentTime` 数据特点用于存储当时时刻,它会在组件的模板中被显现。`mounted` 钩子用于在组件被挂载到DOM后发动守时器,而`beforeDestroy` 钩子用于在组件毁掉前铲除守时器,以防止内存走漏。
你能够依据需求调整`setInterval`的第二个参数来改动改写的时刻距离。例如,假如你想每5秒改写一次,能够将`1000`改为`5000`。
Vue守时器完成守时改写功用详解
在Vue.js开发中,守时改写功用是常见的需求,例如实时数据监控、股票行情更新等。经过合理运用Vue守时器,能够轻松完成数据的守时改写。本文将具体介绍如安在Vue中完成守时改写功用,包含基本概念、完成办法以及留意事项。
一、守时器的基本概念

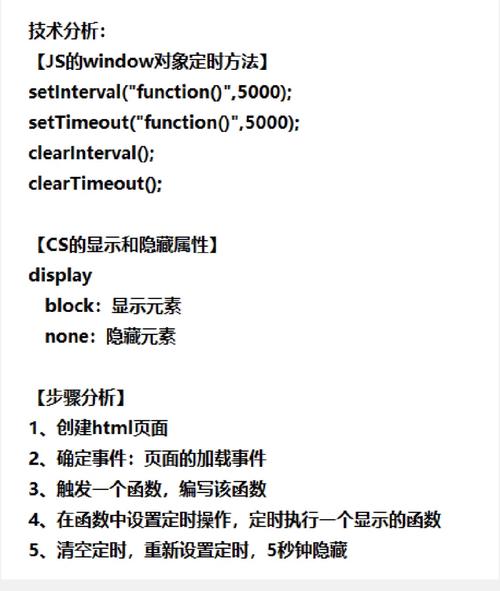
守时器是JavaScript中用于在指守时刻距离后履行代码的一种机制。在Vue中,守时器首要分为两种:`setTimeout`和`setInterval`。
- `setTimeout`:在指守时刻后履行一次代码,相似于“延时器”。
- `setInterval`:每隔指守时刻距离履行一次代码,相似于“周期性使命”。
二、Vue守时器完成守时改写的办法

1. 运用setInterval完成守时改写

在Vue组件中,能够运用`setInterval`办法创立一个守时器,每隔一守时刻履行一次指定的函数。
```javascript
export default {
data() {
return {
timer: null,
};
},
mounted() {
this.timer = setInterval(() => {
this.refreshData();
}, 5000); // 每隔5秒改写一次数据
},
methods: {
refreshData() {
// 调用数据改写办法
console.log('数据改写成功');
},
},
beforeDestroy() {
clearInterval(this.timer); // 组件毁掉前铲除守时器
},
2. 运用setTimeout完成守时改写
与`setInterval`相似,`setTimeout`也能够完成守时改写功用。但需求留意的是,`setTimeout`每次履行后都会创立一个新的守时器,因而需求手动办理守时器。
```javascript
export default {
data() {
return {
timer: null,
};
},
mounted() {
this.timer = setTimeout(() => {
this.refreshData();
this.timer = setTimeout(this.refreshData, 5000); // 递归调用
}, 5000);
},
methods: {
refreshData() {
// 调用数据改写办法
console.log('数据改写成功');
},
},
beforeDestroy() {
clearTimeout(this.timer); // 组件毁掉前铲除守时器
},
三、留意事项

1. 防止内存走漏:在组件毁掉前,必须铲除守时器,以防止内存走漏。

2. 合理设置时刻距离:时刻距离过短或许导致功用问题,时刻距离过长则或许影响用户体会。
3. 防止运用递归调用:运用`setTimeout`完成守时改写时,防止递归调用,避免形成功用问题。
经过本文的介绍,信任我们对Vue守时器完成守时改写功用有了更深化的了解。在实践开发中,依据需求挑选适宜的守时器办法,并留意相关留意事项,能够轻松完成数据的守时改写。
未经允许不得转载:全栈博客园 » vue守时器守时改写,vue3 页面数据守时改写

 全栈博客园
全栈博客园 html图片起浮,```html起浮图片示例 .floatleft { float: left; marginright: 20px; } .floatright { float: right; marginleft: 20px; }
html图片起浮,```html起浮图片示例 .floatleft { float: left; marginright: 20px; } .floatright { float: right; marginleft: 20px; } html5新特性,引领网页开发新潮流
html5新特性,引领网页开发新潮流 vue路由, 什么是Vue路由?
vue路由, 什么是Vue路由? html起浮代码,html左右起浮代码
html起浮代码,html左右起浮代码 vue从头烘托组件,vue项目页面从头烘托组件
vue从头烘托组件,vue项目页面从头烘托组件 css文字换行, 根底换行设置
css文字换行, 根底换行设置 css三角
css三角 vue脚手架建立,vue脚手架建立项目
vue脚手架建立,vue脚手架建立项目










