1. 运用 `element.style` 特点: 你能够直接拜访元素的 `style` 特点,并设置其CSS款式。例如,设置一个元素的布景色彩:
```javascript document.getElementById.style.backgroundColor = 'red'; ```
2. 运用 `element.setAttribute` 办法: 你能够运用 `setAttribute` 办法来设置元素的 `style` 特点。这种办法适用于动态增加或修正款式。例如,设置一个元素的字体大小:
```javascript document.getElementById.setAttribute; ```
3. 运用 `window.getComputedStyle` 办法: 你能够运用 `getComputedStyle` 办法来获取元素的当时核算后的款式。例如,获取一个元素的字体色彩:
```javascript var style = window.getComputedStyleqwe2; var color = style.getPropertyValue; console.log; // 输出元素的字体色彩 ```
4. 运用 CSS 类: 你能够经过增加或移除 CSS 类来设置元素的款式。这种办法特别适用于呼应式规划。例如,为元素增加一个类来改动其款式:
```javascript document.getElementById.classList.add; ```
5. 运用 CSS 文档目标模型(CSSOM): 你能够运用 CSSOM 来动态创立和修正款式表。例如,创立一个新的款式规矩并应用到元素上:
```javascript var style = document.createElement; style.type = 'text/css'; style.innerHTML = 'myElement { color: blue; }'; document.head.appendChild; ```
6. 运用 CSS 变量: 假如你的浏览器支撑 CSS 变量,你能够运用它们来动态设置款式。例如,设置一个全局变量并应用到元素上:
```javascript document.documentElement.style.setProperty; document.getElementById.style.color = 'var'; ```
这些办法能够依据你的具体需求挑选运用。在实践开发中,通常会依据项目的复杂度和可维护性来挑选最合适的办法。
JS设置CSS款式详解
在网页开发中,JavaScript(JS)和CSS是两个不可或缺的技能。CSS用于界说网页的款式,而JS则用于完成动态交互作用。本文将具体介绍怎么运用JavaScript来设置和修正CSS款式,协助开发者更好地把握这两种技能的结合运用。
一、直接设置style特点
JavaScript能够经过直接操作DOM元素的`style`特点来设置CSS款式。这种办法简略直接,但仅限于修正元素的行内款式。
```javascript
// 获取元素
var element = document.getElementById('myElement');
// 设置款式
element.style.color = 'red';
element.style.fontSize = '20px';
这种办法适用于简略的款式修正,但缺陷是假如CSS款式被掩盖,则无法经过JS康复。
二、运用setAttribute办法

`setAttribute`办法能够设置元素的特点,包含`style`特点。这种办法相同适用于设置行内款式。
```javascript
// 获取元素
var element = document.getElementById('myElement');
// 设置款式
element.setAttribute('style', 'color: red; font-size: 20px;');
与直接设置`style`特点相似,这种办法也适用于简略的款式修正。
三、运用setProperty办法
`setProperty`办法能够设置元素的款式,并支撑`!important`特点。这种办法比直接设置`style`特点愈加强壮。
```javascript
// 获取元素
var element = document.getElementById('myElement');
// 设置款式
element.style.setProperty('color', 'red', 'important');
运用`setProperty`办法能够保证设置的款式具有更高的优先级。
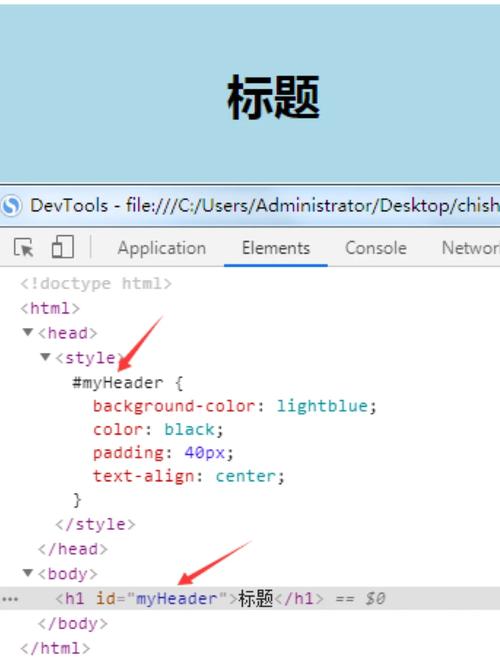
四、改动class特点

经过改动元素的`className`特点,能够动态地增加或删去CSS类,然后改动元素的款式。
```javascript
// 获取元素
var element = document.getElementById('myElement');
// 增加类
element.className = ' my-class';
// 删去类
element.className = element.className.replace(' my-class', '');
这种办法适用于修正多个款式,而且能够与CSS文件中的类界说合作运用。
五、运用classList特点
`classList`特点能够方便地增加、删去和替换元素的类名。
```javascript
// 获取元素
var element = document.getElementById('myElement');
// 增加类
element.classList.add('my-class');
// 删去类
element.classList.remove('my-class');
// 替换类
element.classList.replace('old-class', 'new-class');
`classList`特点供给了更多灵敏的操作方法,例如`contains`、`toggle`等。
六、运用CSS款式库
为了进步开发功率,能够运用CSS款式库,如Bootstrap、Foundation等。这些库供给了丰厚的款式和组件,能够快速完成各种作用。
```javascript
// 引进Bootstrap款式库
未经允许不得转载:全栈博客园 » js设置css,js设置css款式

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```










