Vue快速入门攻略
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。它易于上手,一同功能强大,能够用来开发杂乱的单页运用(SPA)。下面是 Vue 的快速入门攻略,协助你快速把握 Vue 的中心概念和用法。
1. 环境建立
Node.js 和 npm: Vue 运用 Node.js 和 npm 进行依靠办理和构建。 Vue CLI: Vue 官方供给的脚手架东西,能够快速建立 Vue 项目。 Vue Devtools: Chrome 和 Firefox 浏览器扩展,用于调试 Vue 运用。
2. Vue 实例
创立 Vue 实例: 运用 `new Vue` 创立 Vue 实例,并传入装备目标。 el: 挂载点,指定 Vue 实例操控的 DOM 元素。 data: 数据目标,包含 Vue 实例的数据。 methods: 办法目标,包含 Vue 实例的办法。 computed: 核算特点,根据数据动态核算新值。
3. 模板语法
4. 组件
组件: Vue 的构建块,能够复用代码并安排代码结构。 大局组件: 运用 `Vue.component` 创立大局组件。 部分组件: 在其他组件内部界说组件。 props: 组件的特点,用于传递数据给组件。 emit: 子组件向父组件发送事情。
5. 路由
Vue Router: Vue 官方供给的路由办理库。 装置: 运用 npm 装置 `vuerouter`。 装备: 在 Vue 实例中装备路由。 导航: 运用 `` 或 `router.push` 进行导航。
6. 状况办理
Vuex: Vue 官方供给的状况办理库。 装置: 运用 npm 装置 `vuex`。 装备: 创立 store 实例,并界说状况、mutations、actions 和 getters。 运用: 在组件中运用 `mapState`、`mapGetters`、`mapMutations` 和 `mapActions`。
7. 学习资源
官方文档: Vue.js 官方教程: Vue.js 官方示例:
8. 进阶学习
Vue 3: 新版本的 Vue,包含许多新特性和改善。 TypeScript: 静态类型言语,能够与 Vue 一同运用。 Vue Test Utils: Vue 官方供给的测验东西。 Vue Router 进阶: 动态路由、路由护卫等。 Vuex 进阶: 模块化、命名空间等。
期望这份攻略能协助你快速入门 Vue.js!
Vue快速入门攻略
跟着前端技能的开展,Vue.js 现已成为了一个十分盛行的前端结构。它以其简练的语法、高效的功能和灵敏的组件化开发而遭到开发者的喜欢。假如你是一名前端开发初学者,想要快速上手Vue.js,那么这篇文章将为你供给一份具体的入门攻略。
一、Vue简介
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它只重视视图层,而且十分简略学习,还能够很方便地与其他库或已有项目整合。Vue 经过尽可能简略的 API 完成呼应数据的绑定和组合的视图组件。
易用:在有 HTML、CSS、JavaScript 的根底上,快速上手。
灵敏:简略细巧的中心,渐进式技能栈,足以敷衍任何规划的运用。
功能:20kb minZip 运转巨细、超快虚拟 DOM、最省心的优化。
二、Vue快速入门过程

以下是快速上手Vue的过程,协助你从零开始学习Vue.js。
1. 装置Vue.js
你能够经过以下几种方法装置Vue.js:
直接引进CDN:在HTML文件中经过CDN链接引进Vue.js。
运用npm包办理器:经过npm装置Vue.js。
运用Vue CLI:Vue CLI 是一个官方命令行东西,用于快速建立Vue项目。
2. 创立第一个Vue运用
运用Vue CLI创立一个新的Vue项目,并运转它。你会看到一个简略的Vue运用界面,这是你的第一个Vue项目。
npm install -g @vue/cli
vue create my-vue-app
cd my-vue-app
npm run serve
3. 学习Vue根底语法
经过官方文档学习Vue的根底语法,包含模板语法、指令、组件、生命周期等。
4. 学习Vue组件体系
Vue的组件是可重用的代码块,能够在运用程序中屡次运用。学习怎么创立组件并将它们组合在一同来构建Vue运用程序。
5. 探究Vue的生命周期和钩子函数
Vue有一组生命周期钩子函数,能够在组件生命周期的不同阶段履行代码。了解这些生命周期函数能够协助你更好地了解Vue运用程序的作业原理。
6. 学习Vue的状况办理
Vue的状况办理东西Vuex能够协助你办理运用程序的状况,例如用户信息、购物车内容等。学习怎么在Vue运用程序中运用Vuex来办理状况。
三、Vue常用指令
v-html:把文本解析为HTML代码。
v-if:条件烘托。
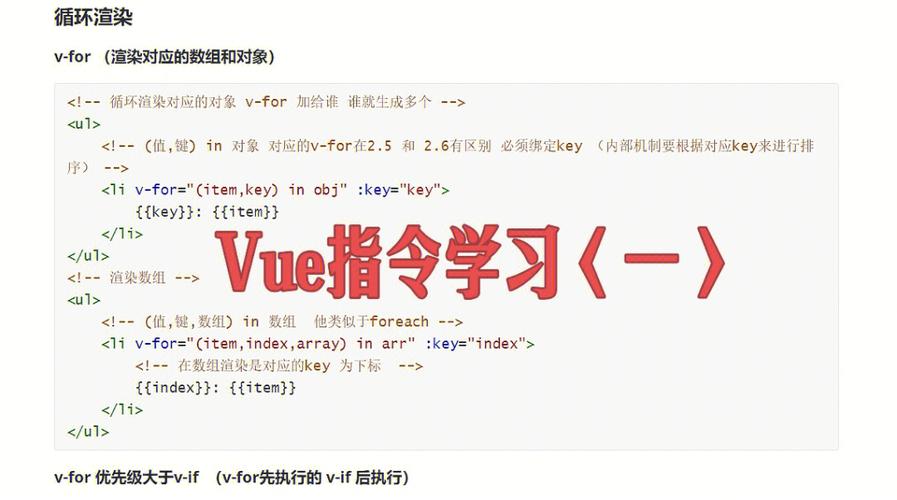
v-for:列表烘托,遍历容器。
四、Vue开发环境建立
Vue Devtools:一个浏览器扩展,用于调试Vue运用程序。
Webpack:一个模块打包器,用于构建Vue运用程序。
Babel:一个JavaScript编译器,用于转化ES6 代码。
经过以上内容,你现已对Vue.js有了开始的了解。记住,学习Vue.js的关键在于不断实践和堆集经历。期望这篇文章能协助你快速入门Vue.js,祝你学习愉快!
未经允许不得转载:全栈博客园 » vue快速入门,Vue快速入门攻略

 全栈博客园
全栈博客园 css字体款式大全, 字体族(font-family)
css字体款式大全, 字体族(font-family) VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }







