Vue.js 的虚拟 DOM(Virtual DOM)是 Vue 完成高效 DOM 操作的中心技能之一。虚拟 DOM 是一个轻量级的 JavaScript 目标,它是对实在 DOM 的一个笼统表明。在 Vue 中,每逢数据发生改变时,Vue 会先在内存中生成一个新的虚拟 DOM,然后比照新旧两个虚拟 DOM 的差异,最终只更新那些实在改变的部分到实在的 DOM 中。这种战略大大削减了实践操作 DOM 的次数,然后进步了功能。
虚拟 DOM 的首要作业流程如下:
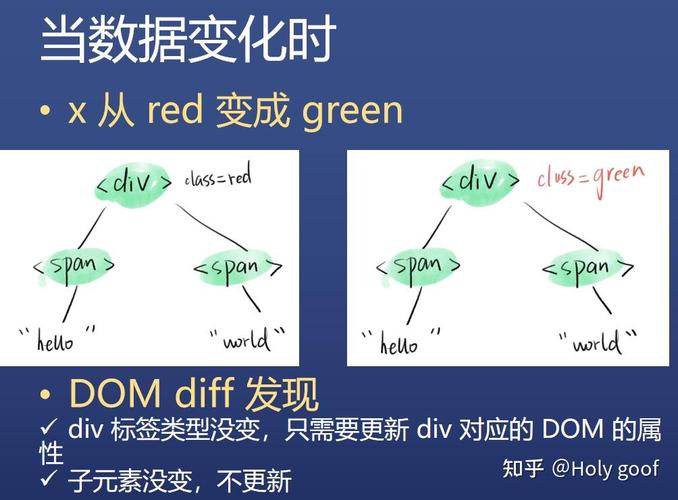
1. 数据改变:当 Vue 实例中的数据发生改变时,Vue 会告诉 Watcher 进行更新。2. 生成新的虚拟 DOM:Vue 会依据新的数据生成一个新的虚拟 DOM。3. 比照新旧虚拟 DOM:Vue 会比照新旧两个虚拟 DOM,找出它们之间的差异。4. 更新实在 DOM:依据比照成果,Vue 只更新那些实在改变的部分到实在的 DOM 中。
虚拟 DOM 的中心优势在于它将 DOM 操作的杂乱度从 O 下降到了 O。在传统的 DOM 操作中,每进行一次操作都或许触及整个 DOM 树的重绘或重排,而虚拟 DOM 只更新改变的部分,然后大大进步了功能。
需求留意的是,虚拟 DOM 并不是 Vue 的专利,其他现代前端结构如 React 和 Angular 也采用了相似的技能。虚拟 DOM 是现代前端结构完成高效 DOM 操作的一种通用技能。
Vue虚拟DOM原理深度解析
在当时的前端开发范畴,Vue.js因其易用性和高效性受到了广泛的运用。Vue.js的中心之一便是虚拟DOM(Virtual DOM)。本文将深化探讨Vue虚拟DOM的原理,协助开发者更好地了解其作业方式,以及它怎么进步运用功能。
什么是虚拟DOM?
虚拟DOM的首要意图是为了处理直接操作实在DOM的功能问题。在传统的Web开发中,每次数据改变都需求直接操作DOM,这会导致浏览器的重绘(repaint)和重排(reflow),然后影响功能。
虚拟DOM的作业原理
Vue虚拟DOM的作业原理能够归纳为以下几个过程:
1. 创立虚拟DOM:当Vue组件的状况发生改变时,Vue会创立一个新的虚拟DOM树,它代表了更新后的组件状况。

2. 比较新旧虚拟DOM:Vue运用高效的diff算法比较新旧虚拟DOM树,找出它们之间的差异。
3. 更新实在DOM:Vue只更新实在DOM中与虚拟DOM差异对应的部分,而不是从头烘托整个DOM树。
diff算法
diff算法是虚拟DOM的中心,它担任比较新旧虚拟DOM树之间的差异。
- 同层比较:diff算法只会比较同一层级的节点,不会跨层级比较。

- 使用key:为了进步diff算法的功率,主张为列表中的每个子元素增加仅有的key特点,这样Vue就能够依据key快速定位到对应的节点。
烘托函数
在Vue中,每个组件都有一个render函数,每个render函数都会回来一个虚拟DOM树。
- createElement办法:经过createElement办法能够将VNode(虚拟节点)烘托成DOM节点。
- VNode:VNode能够了解成节点描绘目标,它描绘了应该怎样去创立实在的DOM节点。

虚拟DOM的优点

虚拟DOM具有以下优点:
- 功能优化:经过diff算法,Vue只更新必要的DOM节点,削减了重绘和重排的次数,然后进步了功能。
- 简化操作:开发者只需求操作虚拟DOM,而不需求直接操作实在DOM,削减了开发的杂乱度和犯错的或许性。
- 跨渠道才能:虚拟DOM本质上是JavaScript目标,能够在跨渠道的环境中运转,如服务器端烘托(SSR)和移动端开发。
虚拟DOM的运用场景

虚拟DOM在以下场景中非常有用:
- 杂乱的前端运用:在杂乱的前端运用中,虚拟DOM能够明显进步功能。
- 跨渠道开发:虚拟DOM使得Vue.js能够轻松地在不同渠道之间移植。
- 服务器端烘托:虚拟DOM能够用于服务器端烘托,进步页面加载速度和SEO作用。
虚拟DOM是Vue.js中一个要害的概念,它经过在内存中创立一个轻量级的DOM树来进步功能和开发功率。虚拟DOM使得Vue.js能够高效地办理和更新用户界面,而不需求频频地操作实践的DOM,然后削减功能开支。
经过本文的深化解析,信任开发者对Vue虚拟DOM的原理有了更明晰的知道。在实践开发中,合理运用虚拟DOM,能够明显进步运用功能和开发功率。
未经允许不得转载:全栈博客园 » vue虚拟dom原理, 什么是虚拟DOM?

 全栈博客园
全栈博客园 css字体款式大全, 字体族(font-family)
css字体款式大全, 字体族(font-family) VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }






