在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成回来上一页的功用:
```javascript 回来上一页
export default { methods: { goBack { window.history.back; } }}```
在这个示例中,咱们创建了一个按钮,当用户点击这个按钮时,会触发`goBack`办法。`goBack`办法调用了`window.history.back`,这将导致浏览器回来到历史记录中的上一页。
Vue.js 中完成回来上一页的多种办法与最佳实践
在开发单页面运用(SPA)时,Vue.js 供给了强壮的路由办理功用,使得页面间的跳转变得简略而高效。在实践运用中,咱们常常需求完成用户点击回来按钮时能够回来到上一页的功用。本文将详细介绍在 Vue.js 中完成回来上一页的多种办法,并讨论最佳实践。
一、Vue Router 的基本概念

Vue Router 是 Vue.js 官方供给的前端路由办理器,它使得单页面运用中的页面跳转变得十分灵敏。在 Vue Router 中,每个路由都对应一个组件,经过改动 URL 的 hash 或许途径参数来切换不同的组件。
二、回来上一页的常见办法

2.1 运用 `this.$router.go(-1)`

在 Vue 组件的办法中,能够运用 `this.$router.go(-1)` 来完成回来上一页的功用。这种办法简略直接,但需求留意,它会导致当时页面的表单数据丢掉。
```javascript
methods: {
goBack() {
this.$router.go(-1);
2.2 运用 `this.$router.back()`
`this.$router.back()` 办法与 `this.$router.go(-1)` 相似,但它在回来上一页的一起,会保存当时页面的表单数据。
```javascript
methods: {
goBack() {
this.$router.back();
2.3 运用 `window.history.go(-1)`
关于不运用 Vue Router 的场景,能够运用 `window.history.go(-1)` 来完成回来上一页的功用。这种办法适用于非 Vue.js 项目,或许在某些特殊情况下需求直接操作浏览器历史记录的场景。
```javascript
methods: {
goBack() {
window.history.go(-1);
三、回来上一页的最佳实践
3.1 坚持用户体会
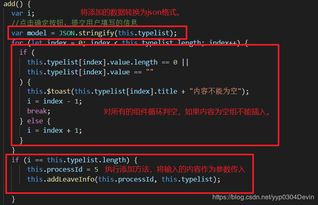
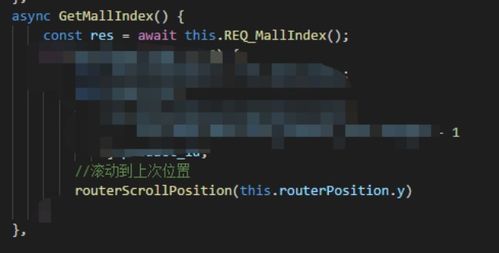
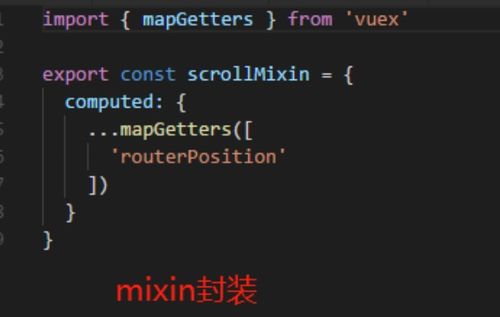
在完成回来上一页功用时,应尽量坚持用户体会。例如,在回来上一页时,能够保存用户在当时页面的翻滚方位,防止用户需求从头翻滚到之前的方位。
3.2 防止表单数据丢掉
假如当时页面包含表单数据,运用 `this.$router.back()` 或 `window.history.go(-1)` 能够防止表单数据丢掉。假如运用 `this.$router.go(-1)`,能够在回来行进行数据保存或提交操作。
3.3 考虑路由装备
在运用 Vue Router 时,合理装备路由参数和路由护卫,能够更好地操控页面跳转和回来逻辑。
在 Vue.js 中完成回来上一页的功用有多种办法,包含运用 Vue Router 的 `this.$router.go(-1)`、`this.$router.back()` 和 `window.history.go(-1)` 等。在实践开发中,应根据详细需求和场景挑选适宜的办法,并遵从最佳实践,以提高用户体会和代码质量。
未经允许不得转载:全栈博客园 » vue 回来上一页,vue回来上一页并改写

 全栈博客园
全栈博客园 vue项目实战视频,从入门到实战,轻松把握Vue开发
vue项目实战视频,从入门到实战,轻松把握Vue开发 html图片翻滚,html网页怎么完成图片轮播作用
html图片翻滚,html网页怎么完成图片轮播作用 html解析json,```html JSON Parsing Example User Information
html解析json,```html JSON Parsing Example User Information  jquery获取标签, 基本概念
jquery获取标签, 基本概念 css 文字,字体款式
css 文字,字体款式 vue购物车事例,项目布景
vue购物车事例,项目布景 jquery设置input的值, 根底用法
jquery设置input的值, 根底用法 vue结构建立, 环境预备
vue结构建立, 环境预备









