1. 字体巨细(fontsize):设置标题的字体巨细。例如,`h1 { fontsize: 32px; }`。
2. 字体族(fontfamily):设置标题的字体类型。例如,`h1 { fontfamily: 'Arial', sansserif; }`。
3. 字体粗细(fontweight):设置标题的字体粗细。例如,`h1 { fontweight: bold; }`。
4. 字体款式(fontstyle):设置标题的字体款式,如斜体。例如,`h1 { fontstyle: italic; }`。
5. 文本对齐(textalign):设置标题文本的对齐办法。例如,`h1 { textalign: center; }`。
6. 文本色彩(color):设置标题文本的色彩。例如,`h1 { color: 333; }`。
7. 行高(lineheight):设置标题的行高。例如,`h1 { lineheight: 1.5; }`。
8. 边距(margin):设置标题的边距。例如,`h1 { marginbottom: 20px; }`。
9. 填充(padding):设置标题的填充。例如,`h1 { padding: 10px; }`。
10. 布景(background):设置标题的布景。例如,`h1 { backgroundcolor: f8f8f8; }`。
11. 边框(border):设置标题的边框。例如,`h1 { borderbottom: 2px solid 000; }`。
12. 文本装修(textdecoration):设置标题的文本装修,如下划线。例如,`h1 { textdecoration: underline; }`。
13. 文本转化(texttransform):设置标题文本的巨细写。例如,`h1 { texttransform: uppercase; }`。
14. 文本暗影(textshadow):设置标题文本的暗影。例如,`h1 { textshadow: 2px 2px 2px 000; }`。
15. 字母距离(letterspacing):设置标题字母之间的距离。例如,`h1 { letterspacing: 2px; }`。
16. 单词距离(wordspacing):设置标题单词之间的距离。例如,`h1 { wordspacing: 10px; }`。
这些特点能够依据你的需求进行组合运用,以创立各种不同的标题款式。例如,以下是一个完好的CSS款式示例,用于设置``标题的款式:
```cssh1 { fontsize: 32px; fontfamily: 'Arial', sansserif; fontweight: bold; color: 333; textalign: center; marginbottom: 20px; padding: 10px; backgroundcolor: f8f8f8; borderbottom: 2px solid 000; textdecoration: underline; texttransform: uppercase; textshadow: 2px 2px 2px 000; letterspacing: 2px; wordspacing: 10px;}```
请依据你的具体需求挑选适宜的特点和值来设置标题款式。
CSS标题款式:打造专业与漂亮偏重的网页标题
在网页规划中,标题是招引用户注意力的要害元素。一个精心规划的标题不只能够提高网页的专业性,还能增强用户体会。本文将具体介绍怎么运用CSS来界说和美化网页标题,包含色彩、字体、尺度、对齐办法等,帮助您打造既专业又漂亮的网页标题。
一、CSS标题款式根底
1.1 标题等级

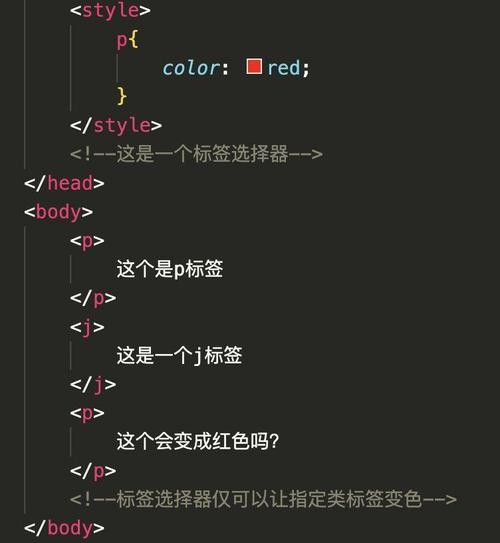
1.2 CSS挑选器
- 类挑选器:例如`.title`,挑选一切具有`title`类的元素。

- ID挑选器:例如`header`,挑选具有`header`ID的元素。
二、标题款式设置

2.1 字体款式
字体款式包含字体称号、巨细、加粗等。以下是一个示例:
```css
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
font-weight: bold;
2.2 色彩与布景
标题的色彩和布景能够增强视觉作用。以下是一个示例:
```css
h2 {
color: 333;
background-color: f5f5f5;
padding: 10px;
border-radius: 5px;
2.3 对齐办法
标题的对齐办法能够影响整个页面的布局。以下是一个示例:
```css
h3 {
text-align: center;
margin-bottom: 20px;
三、标题款式进阶

3.1 呼应式规划
跟着移动设备的遍及,呼应式规划变得越来越重要。以下是一个示例,运用媒体查询来调整标题在不同屏幕尺度下的款式:
```css
@media (max-width: 600px) {
h1 {
font-size: 18px;
3.2 动画作用
CSS动画能够为标题增加动态作用,提高用户体会。以下是一个示例,运用CSS动画使标题在页面加载时逐步显现:
```css
@keyframes fadeIn {
from {
opacity: 0;
to {
opacity: 1;
h4 {
animation: fadeIn 2s ease-in-out;
经过本文的介绍,信任您现已把握了运用CSS界说和美化网页标题的办法。合理运用标题款式,能够使您的网页更具专业性和招引力。在往后的网页规划中,无妨多测验不同的标题款式,为用户供给更好的视觉体会。
未经允许不得转载:全栈博客园 » css标题款式,css标题款式规划

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```









