HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。
CSS是一种款式表言语,用于设置网页的视觉款式。它界说了网页中各种元素的外观,如色彩、字体、巨细、布局等。CSS运用挑选器来挑选要款式化的元素,并经过特点来设置元素的款式。
HTML和CSS之间的联系首要体现在以下几个方面:
1. HTML是结构,CSS是款式:HTML界说了网页的结构和内容,而CSS界说了网页的视觉款式。它们相得益彰,一同构成了一个完好的网页。
2. CSS依赖于HTML:CSS需求HTML供给元素和结构,才干进行款式设置。没有HTML,CSS就无法发挥效果。
3. HTML能够独立存在:尽管HTML和CSS一般一同运用,但HTML也能够独立存在,不需求CSS来显现内容。没有CSS的HTML页面一般看起来比较单调,缺少视觉吸引力。
4. CSS能够进步HTML的可保护性:经过将款式与结构别离,CSS能够进步HTML的可保护性。当需求更改款式时,只需修正CSS文件,而不需求修正HTML文件。
5. CSS能够增强HTML的语义性:经过运用CSS挑选器,能够愈加精确地挑选HTML元素,然后增强HTML的语义性。例如,能够运用CSS挑选器来挑选一切标题元素,而不是运用类或ID挑选器。
总归,HTML和CSS是构建网页的两种核心技能,它们之间存在着严密的联系。HTML担任界说网页的结构和内容,而CSS担任设置网页的视觉款式。经过将款式与结构别离,CSS能够进步HTML的可保护性和语义性。
在网页开发的国际里,HTML和CSS是两个不可或缺的组成部分。它们一同构成了现代网页的根底,为用户供给了丰厚多样的视觉体会。本文将深入探讨HTML和CSS之间的联系,协助读者更好地了解这两者在网页开发中的效果。
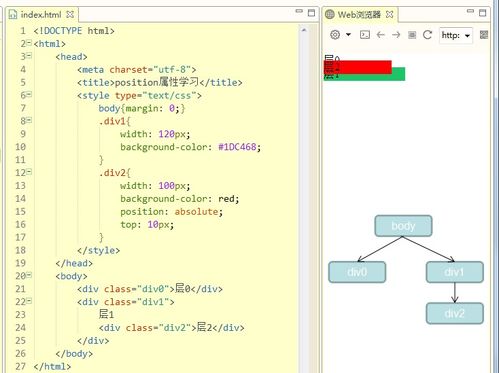
HTML:网页的结构与内容

CSS:网页的款式与布局

CSS(Cascading Style Sheets,层叠款式表)是用于描绘HTML文档款式的言语。它答应开发者操控文本的字体、色彩、巨细、距离,以及元素的布局和外观。CSS经过挑选器来指定款式,并将这些款式使用到相应的HTML元素上。
HTML与CSS的联系:相得益彰
CSS能够操控HTML元素的布局,如边距、内边距、外边距、边框等。
CSS能够改动HTML元素的视觉外观,如色彩、字体、布景等。
HTML和CSS的别离使得网页的保护和更新愈加便利。修正款式时,只需修正CSS文件,而无需修正HTML文件中的每个元素。
HTML与CSS的结合方法
HTML和CSS能够经过以下几种方法结合:
HTML与CSS的别离
进步代码的可读性:别离后的代码愈加明晰,易于了解和保护。
进步加载速度:外部CSS文件能够缓存,削减重复加载。
进步灵活性:能够轻松地为同一HTML文档使用不同的CSS款式。
HTML和CSS是网页开发中不可或缺的两个组成部分。它们一同构成了现代网页的根底,为用户供给了丰厚多样的视觉体会。了解HTML和CSS之间的联系,有助于开发者更好地把握网页开发技能,进步网页的质量和用户体会。
未经允许不得转载:全栈博客园 » html和css之间有什么联系,网页的结构与内容

 全栈博客园
全栈博客园 vue项目实战视频,从入门到实战,轻松把握Vue开发
vue项目实战视频,从入门到实战,轻松把握Vue开发 html图片翻滚,html网页怎么完成图片轮播作用
html图片翻滚,html网页怎么完成图片轮播作用 html解析json,```html JSON Parsing Example User Information
html解析json,```html JSON Parsing Example User Information  jquery获取标签, 基本概念
jquery获取标签, 基本概念 css 文字,字体款式
css 文字,字体款式 vue购物车事例,项目布景
vue购物车事例,项目布景 jquery设置input的值, 根底用法
jquery设置input的值, 根底用法 vue结构建立, 环境预备
vue结构建立, 环境预备









