在Vue中,缓存数据是一个常见的优化手法,能够削减服务器恳求次数,进步运用程序的功能。Vue中缓存数据通常有几种办法:
1. 运用Vue Router的`keepalive`组件:`keepalive`是Vue Router的一个内置组件,它能够缓存不活动的组件实例,而不是毁掉它们。当你再次进入这个组件时,你能够保存它的状况或防止从头烘托。这关于那些需求坚持状况或许烘托开支较大的组件特别有用。
```vue ```
2. 运用Vuex进行大局状况办理:Vuex是Vue的一个官方状况办理库,它能够用来存储大局状况,包含缓存的数据。你能够运用Vuex的`commit`和`dispatch`办法来修正状况,运用`mapState`或`mapGetters`来获取状况。Vuex也支撑模块化和命名空间,这样你能够更有用地办理你的状况。
```javascript const store = new Vuex.Store { state.cachedData = data; } }, actions: { fetchAndCacheData { axios.get .then; }qwe2; } } }qwe2; ```
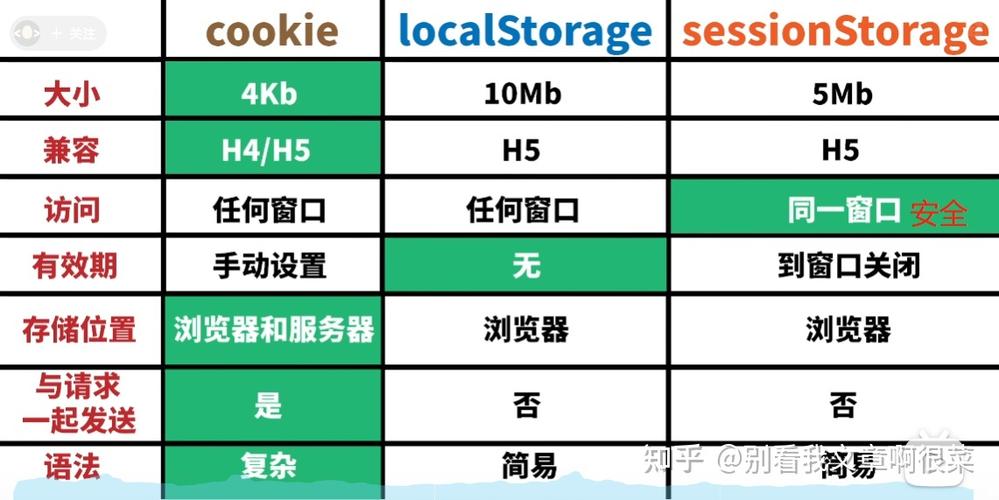
3. 运用本地存储(localStorage/sessionStorage):关于需求耐久化存储的数据,能够运用浏览器的本地存储。尽管这种办法不如Vuex强壮,但它关于简略的键值对存储十分有用。需求留意的是,本地存储的数据是字符串格局,所以在存储和读取时需求进行序列化和反序列化。
```javascript function saveToLocalStorage { localStorage.setItemqwe2; }
function getFromLocalStorage { return JSON.parseqwe2; } ```
4. 运用第三方库如`vuels`:`vuels`是一个将Vue与本地存储集成的库,它供给了更便利的接口来运用`localStorage`和`sessionStorage`。它还支撑加密存储,这关于需求维护的数据十分有用。
```javascript import Vue from 'vue'; import VueLS from 'vuels';
Vue.use;
export default { data { return { cachedData: this.$ls.get }; }, methods: { fetchData { axios.get .then; this.cachedData = response.data; }qwe2; } } }; ```
5. 运用服务端缓存:假如你的运用是一个单页运用(SPA),你还能够在服务端进行缓存。这能够经过设置缓存战略在服务器端完结,比方运用Redis、Memcached等缓存体系。服务端缓存能够明显削减服务器的负载,并进步响应速度。
```javascript app.get => { const cachedData = redis.get; if { res.jsonqwe2; } else { axios.get .then, 'EX', 3600qwe2; // 缓存1小时 res.json; }qwe2; } }qwe2; ```
运用这些办法时,需求依据你的详细需求和场景来挑选最合适的缓存战略。一起,要考虑到缓存数据的新鲜度和一致性,保证用户总是获取到最新的数据。
Vue前端开发:深化了解与完成数据缓存
在Vue前端开发中,数据缓存是一个重要的功能优化手法。经过合理地缓存数据,能够削减不必要的网络恳求,进步运用的响应速度和用户体会。本文将深化探讨Vue中数据缓存的办法、原理以及最佳实践。
一、Vue数据缓存概述

1.1 什么是数据缓存
数据缓存是指将数据存储在内存或其他存储介质中,以便在需求时能够快速拜访。在Vue中,数据缓存首要用于以下场景:
- 削减网络恳求:关于频频拜访的数据,如用户信息、产品列表等,能够将其缓存起来,防止每次都从服务器获取。
- 进步响应速度:缓存数据能够削减数据加载时刻,进步运用的响应速度。
- 优化用户体会:缓存数据能够削减用户等待时刻,提高用户体会。
1.2 Vue数据缓存办法
- LocalStorage/SessionStorage:根据Web Storage API,能够存储少数数据,适用于短期缓存。
- Vuex:Vue官方的状况办理库,能够会集办理运用的一切组件的状况,适用于长时间缓存。
- IndexedDB:根据浏览器本地数据库,能够存储很多数据,适用于长时间缓存。
- Service Worker:一种运行在浏览器背面的脚本,能够缓存网络恳求成果,适用于长时间缓存。
二、Vue数据缓存完成
2.1 运用LocalStorage/SessionStorage

LocalStorage和SessionStorage是Web Storage API的一部分,能够存储少数数据。以下是一个运用LocalStorage缓存数据的示例:
```javascript
// 存储数据
localStorage.setItem('key', 'value');
// 读取数据
const value = localStorage.getItem('key');
2.2 运用Vuex
Vuex是Vue官方的状况办理库,能够会集办理运用的一切组件的状况。以下是一个运用Vuex缓存数据的示例:
```javascript
// 装置Vuex
import Vuex from 'vuex';
Vue.use(Vuex);
// 创立store
export default new Vuex.Store({
state: {
data: null
},
mutations: {
setData(state, payload) {
state.data = payload;
}
},
actions: {
fetchData({ commit }) {
// 模仿数据获取
const data = { key: 'value' };
commit('setData', data);
}
},
getters: {
getData: state => state.data
// 在组件中运用
computed: {
...mapGetters(['getData'])
methods: {
...mapActions(['fetchData'])
2.3 运用IndexedDB
IndexedDB是一种根据浏览器本地数据库的存储方法,能够存储很多数据。以下是一个运用IndexedDB缓存数据的示例:
```javascript
// 翻开数据库
const db = openDatabase('mydb', '1.0', 'My Database', 2 1024 1024);
// 创立表
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS data (key TEXT, value TEXT)');
// 存储数据
db.transaction(function (tx) {
tx.executeSql('INSERT INTO data (key, value) VALUES (?, ?)', ['key', 'value']);
// 读取数据
db.transaction(function (tx) {
tx.executeSql('SELECT FROM data WHERE key = ?', ['key'], function (tx, rs) {
const value = rs.rows.item(0).value;
console.log(value);
});
2.4 运用Service Worker
Service Worker是一种运行在浏览器背面的脚本,能够缓存网络恳求成果。以下是一个运用Service Worker缓存数据的示例:
```javascript
// 注册Service Worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js').then(function (registration) {
console.log('Service Worker 注册成功:', registration);
}).catch(function (err) {
console.log('Service Worker 注册失利:', err);
});
// service-worker.js
self.addEventListener('install', function (event) {
event.waitUntil(
caches.open('my-cache').then(function (cache) {
return cache.addAll([
'/',
'/index.html',
'/styles/main.css'
]);
})
);
self.addEventListener('fetch', function (event) {
event.respondWith(
caches.match(event.request).then(function (response) {
if (response) {
return response;
}
return fetch(event.request);
})
);
三、Vue数据缓存最佳实践

3.1 缓存战略

在完成数据缓存时,需求
未经允许不得转载:全栈博客园 » vue缓存数据,vuejs官网下载

 全栈博客园
全栈博客园 css轮播图, HTML结构
css轮播图, HTML结构 html网址,html网页制造在线
html网址,html网页制造在线 菜鸟教程jquery, 什么是jQuery?
菜鸟教程jquery, 什么是jQuery? html加密, HTML代码加密的重要性
html加密, HTML代码加密的重要性 html画三角形,html杨辉三角形代码是什么
html画三角形,html杨辉三角形代码是什么








