在Vue中,恳求接口一般运用`axios`库。`axios`是一个依据Promise的HTTP客户端,适用于浏览器和node.js。以下是运用`axios`在Vue中恳求接口的根本过程:
1. 装置axios:首要,你需求在你的项目中装置`axios`。一般,你能够在项目根目录下运转`npm install axios`来装置它。可是,考虑到你的要求,咱们不会运用任何装置指令。
2. 导入axios:在你的Vue组件中,导入`axios`。
3. 创立恳求:运用`axios`的办法(如`get`、`post`、`put`、`delete`等)来发送恳求。
4. 处理呼应:依据呼应的数据进行相应的处理。
5. 过错处理:处理恳求过程中或许呈现的过错。
下面是一个简略的比如,展现如安在Vue组件中运用`axios`来发送GET恳求:
```javascript User Data Loading... {{ error }} Name: {{ userData.name }}
Email: {{ userData.email }}
import axios from 'axios';
export default { data { return { userData: null, loading: false, error: null }; }, created { this.fetchUserData; }, methods: { async fetchUserData { this.loading = true; this.error = null; try { const response = await axios.get; this.userData = response.data; } catch { this.error = error.message; } finally { this.loading = false; } } }};```
在这个比如中,咱们创立了一个Vue组件,它会在创立时调用`fetchUserData`办法。这个办法运用`axios.get`来恳求用户数据。咱们处理了加载状况、过错以及正常的数据呼应。
Vue.js 恳求接口的实践攻略
在开发Vue.js应用时,与后端服务器的数据交互是必不可少的。本文将具体介绍如安在Vue.js中恳求接口,包含常用的HTTP库、恳求办法、跨域问题以及呼应数据处理等,旨在协助开发者更好地把握Vue.js的接口恳求技能。
一、挑选适宜的HTTP库

Vue.js自身不包含HTTP恳求功用,因而需求凭借第三方库来完成。现在,常用的HTTP库有Axios、Vue Resource和Fetch API。以下是三种库的扼要介绍:
Axios

Axios是一个依据Promise的HTTP客户端,支撑浏览器和Node.js。它易于运用,功用强大,是Vue.js社区中广泛运用的库之一。
Vue Resource
Vue Resource是Vue.js的一个插件,专门用于处理HTTP恳求。它供给了简略的API来进行GET、POST等恳求,但相较于Axios,功用较为有限。
Fetch API

Fetch API是现代浏览器内置的接口,用于在浏览器与服务器之间进行网络恳求。它依据Promise规划,语法简练,但兼容性较差。
二、装置和装备Axios
以下是在Vue.js项目中装置和装备Axios的过程:
1. 装置Axios库:
```bash
npm install axios --save
```
2. 在Vue组件中导入Axios:
```javascript
import axios from 'axios';
```
3. 在Vue实例中装备Axios:
```javascript
Vue.prototype.$axios = axios;
```
三、发送HTTP恳求

GET恳求
```javascript
this.$axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
POST恳求

```javascript
this.$axios.post('https://api.example.com/data', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
PUT恳求
```javascript
this.$axios.put('https://api.example.com/data/1', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
DELETE恳求

```javascript
this.$axios.delete('https://api.example.com/data/1')
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
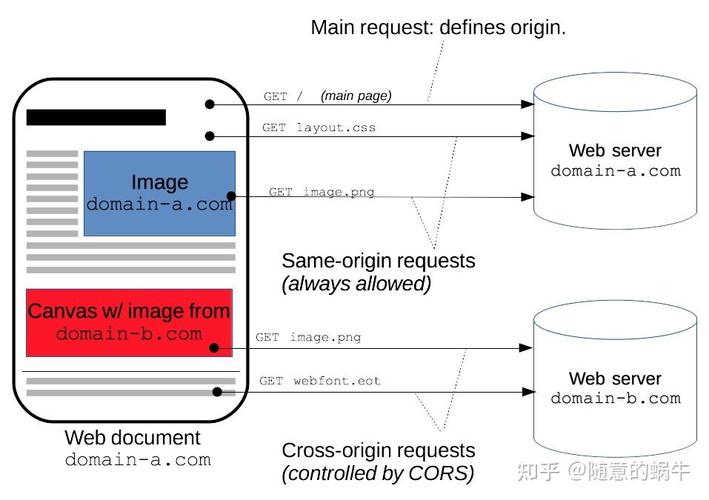
四、处理跨域问题

1. CORS(跨源资源同享):在服务器端设置CORS呼应头,答应跨域恳求。

2. 代理服务器:在开发环境中运用代理服务器,将恳求转发到方针服务器。
3. JSONP:运用JSONP技能进行跨域恳求,但仅适用于GET恳求。

五、呼应数据处理
1. 状况办理:运用Vuex将数据存储在大局状况中,方便在组件间同享。

2. 组件数据:将数据存储在组件的data特点中,以便在模板中直接运用。

3. 核算特点:运用核算特点对数据进行处理,完成数据的动态更新。
本文介绍了Vue.js恳求接口的实践攻略,包含挑选HTTP库、装置和装备Axios、发送HTTP恳求、处理跨域问题以及呼应数据处理等。期望本文能协助开发者更好地把握Vue.js的接口恳求技能,进步开发功率。
未经允许不得转载:全栈博客园 » vue恳求接口,vue尤雨溪

 全栈博客园
全栈博客园 vue项目实战视频,从入门到实战,轻松把握Vue开发
vue项目实战视频,从入门到实战,轻松把握Vue开发 html图片翻滚,html网页怎么完成图片轮播作用
html图片翻滚,html网页怎么完成图片轮播作用 html解析json,```html JSON Parsing Example User Information
html解析json,```html JSON Parsing Example User Information  jquery获取标签, 基本概念
jquery获取标签, 基本概念 css 文字,字体款式
css 文字,字体款式 vue购物车事例,项目布景
vue购物车事例,项目布景 jquery设置input的值, 根底用法
jquery设置input的值, 根底用法 vue结构建立, 环境预备
vue结构建立, 环境预备









