运用IntelliJ IDEA进行Vue开发是一种常见且高效的方法。IntelliJ IDEA供给了对Vue的杰出支撑,包含代码高亮、代码提示、格式化、调试等功能。下面是运用IntelliJ IDEA进行Vue开发的一些根本过程:
1. 装置Node.js和npm:Vue开发需求Node.js环境,你能够在官方网站下载并装置Node.js,装置完结后会自带npm(Node Package Manager)。
2. 装置Vue CLI:Vue CLI是Vue的官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI: ``` npm install g @vue/cli ``` 然后能够运用`vue create`指令创立一个新的Vue项目。
3. 装置IntelliJ IDEA:你能够在JetBrains官方网站下载并装置IntelliJ IDEA。
4. 装备IntelliJ IDEA:翻开IntelliJ IDEA,然后挑选“File” > “New” > “Project from Existing Files”,挑选你的Vue项目目录。
5. 装置Vue插件:在IntelliJ IDEA中,你能够经过“File” > “Settings” > “Plugins”来装置Vue插件。查找“Vue.js”并装置相应的插件。
6. 开端开发:现在你能够开端编写Vue代码了。IntelliJ IDEA会供给代码高亮、代码提示、格式化等功能,协助你更高效地开发。
7. 运转和调试:在IntelliJ IDEA中,你能够运用“Run”菜单来运转和调试你的Vue运用。你能够挑选“Run” > “Debug”来发动调试形式。
8. 运用版别操控:在IntelliJ IDEA中,你能够运用“VCS”菜单来办理你的代码版别。你能够挑选“VCS” > “Git”来装备Git,然后进行提交、拉取等操作。
9. 布置和发布:完结开发后,你能够运用“Build”菜单来构建你的Vue运用。你能够将构建后的文件布置到服务器上,并进行发布。
运用IntelliJ IDEA进行Vue开发能够供给杰出的开发体会,协助你更高效地完结项目。
IDEA开发Vue项目全攻略

跟着前端技能的开展,Vue.js现已成为当下十分盛行的一个前端结构。IDEA(IntelliJ IDEA)作为一款功能强大的集成开发环境,相同支撑Vue项目的开发。本文将具体介绍如安在IDEA中开发Vue项目,包含环境建立、插件装置、项目创立以及一些常用装备。
一、环境建立

在开端开发Vue项目之前,首要需求保证你的电脑上现已装置了Node.js和npm。Node.js是JavaScript的运转环境,而npm是Node.js的包办理器。
拜访Node.js官网(https://nodejs.org/)下载并装置Node.js。
装置完结后,翻开指令行东西,输入`node -v`和`npm -v`查看Node.js和npm的版别是否正确装置。
装备npm镜像源,以进步包下载速度。在指令行中输入以下指令:
npm config set registry http://registry.npm.taobao.org/
二、装置IDEA插件

为了更好地支撑Vue开发,咱们需求在IDEA中装置Vue.js插件。
翻开IDEA,挑选“File” > “Settings” > “Plugins”。
在查找框中输入“Vue.js”,然后点击“Install”按钮。
装置完结后,重启IDEA。
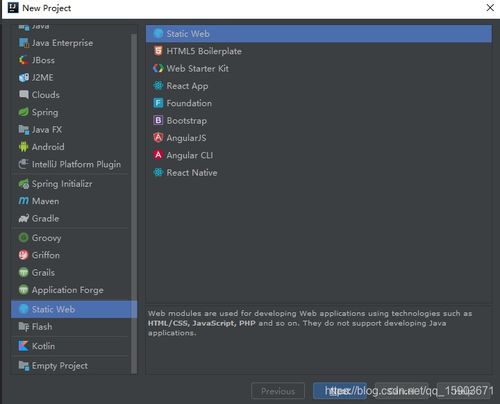
三、创立Vue项目
运用Vue CLI(Vue脚手架)能够快速创立Vue项目。
在指令行中大局装置Vue CLI:
npm install -g @vue/cli
未经允许不得转载:全栈博客园 » idea开发vue,IDEA开发Vue项目全攻略

 全栈博客园
全栈博客园 css字体款式大全, 字体族(font-family)
css字体款式大全, 字体族(font-family) VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }








