HTML 和 CSS 是用于创立和规划网页的两种首要技能。下面我将扼要介绍它们。
HTML
```html 我的网页

欢迎来到我的网页这是一个阶段。
这是一个链接
在上面的比如中,`` 声明这是一个 HTML5 文档。`` 元素是文档的根元素,`` 元素包括文档的元数据(如标题),而 `` 元素包括可见的页面内容。
CSS
```cssbody { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif;}
h1 { color: blue;}
p { fontsize: 16px;}```
在上面的 CSS 比如中,`body` 选择器设置了网页的布景色彩和字体,`h1` 选择器设置了标题的色彩,而 `p` 选择器设置了阶段的字体大小。
归纳示例
将 HTML 和 CSS 结合起来,能够创立一个简略的网页:
```html 我的网页 body { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif; }

h1 { color: blue; }
p { fontsize: 16px; }
欢迎来到我的网页这是一个阶段。
这是一个链接
HTML与CSS:构建现代网页的柱石

在互联网的国际里,HTML和CSS是构建网页的根底。HTML(HyperText Markup Language,超文本符号言语)担任网页的结构和内容,而CSS(Cascading Style Sheets,层叠款式表)则担任网页的款式和布局。本文将深入探讨HTML和CSS的基本概念、使用方法以及它们在搜索引擎优化(SEO)中的重要性。
HTML:网页的结构与内容

HTML的基本概念

- ``至``:界说标题,``是最高等级,``是最低等级。
- ``:界说阶段。
- ``:界说超链接。
- ``:界说图画。
- ``:界说一个区块,常用于布局。
- ``:界说行内元素,常用于文本款式。
CSS:网页的款式与布局

CSS的基本概念

CSS用于描绘HTML元素的款式。它能够经过选择器指定款式规矩,然后使用到对应的HTML元素上。
CSS规矩由选择器和声明组成。选择器用于指定要使用款式的元素,声明则包括详细的款式特点和值。
CSS的常用特点

- `color`:设置文本色彩。
- `background-color`:设置布景色彩。
- `font-size`:设置字体大小。
- `margin`和`padding`:设置元素的外边距和内边距。
- `width`和`height`:设置元素的宽度和高度。
- `border`:设置元素的边框。
HTML与CSS的结合

内联款式

例如:`
未经允许不得转载:全栈博客园 » html css,```html 我的网页

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
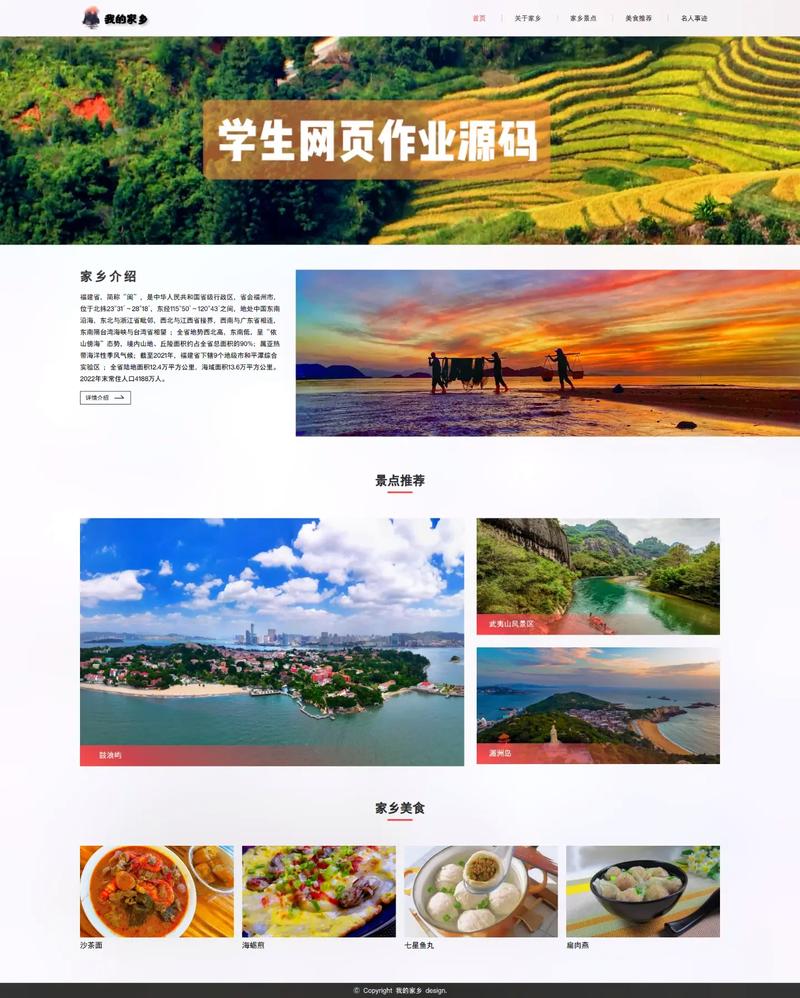
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```










