在CSS中,居中是一个常见的布局需求,它能够经过不同的办法来完成,具体取决于你要居中的元素类型(如文本、图片、块级元素等)以及你期望居中的方向(水平、笔直或两者都居中)。以下是几种常见的居中办法:
水平居中
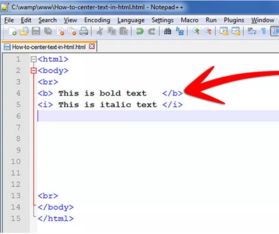
1. 行内元素(如文本): 设置父元素的`textalign`特点为`center`。
```css .parent { textalign: center; } ```
2. 块级元素: 设置元素的`marginleft`和`marginright`为`auto`。
```css .block { width: 50%; / 设置宽度 / marginleft: auto; marginright: auto; } ```
或许运用Flexbox:
```css .flexcontainer { display: flex; justifycontent: center; } ```
3. 运用Flexbox: 设置父元素的`display`特点为`flex`,并运用`justifycontent: center`。
```css .flexcontainer { display: flex; justifycontent: center; } ```
笔直居中
1. 单行文本: 设置父元素的`lineheight`等于其`height`。
```css .parent { height: 50px; lineheight: 50px; } ```
2. 多行文本或块级元素: 运用Flexbox或Grid:
```css .flexcontainer { display: flex; alignitems: center; / 笔直居中 / }
.gridcontainer { display: grid; alignitems: center; / 笔直居中 / } ```
水平笔直居中
1. Flexbox: 结合`justifycontent`和`alignitems`。
```css .flexcontainer { display: flex; justifycontent: center; alignitems: center; } ```
2. Grid: 运用CSS Grid布局。
```css .gridcontainer { display: grid; placeitems: center; / 简写,一起水平缓笔直居中 / } ```
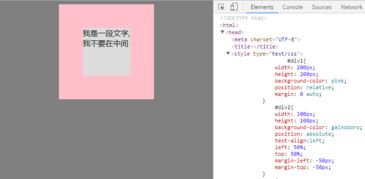
3. 肯定定位: 设置元素的`position`为`absolute`,然后运用`top`、`left`、`right`、`bottom`和`margin`或`transform`特点。
```css .absolutecenter { position: absolute; top: 50%; left: 50%; transform: translate; } ```
4. Tablecell: 将父元素设置为`display: table`,然后设置子元素为`display: tablecell`,并运用`verticalalign: middle`。
```css .tableparent { display: table; } .tablecell { display: tablecell; verticalalign: middle; } ```
这些办法能够依据你的具体需求挑选运用。在实践运用中,Flexbox和Grid是现代布局的首选办法,由于它们供给了更灵敏和强壮的布局才能。
CSS中的居中技巧与完成办法
在网页规划中,居中布局是一个常见且重要的需求。无论是文本、图片仍是整个页面,居中布局都能提高用户体会和视觉效果。本文将具体介绍CSS中完成居中的多种办法,帮助您轻松把握这一技术。
一、水平居中

1.1 行内元素水平居中

行内元素(如文本、图片、按钮等)能够经过设置父元素的`text-align`特点为`center`来完成水平居中。
```css
.parent {
text-align: center;
1.2 块状元素水平居中

关于定宽的块状元素,能够经过设置左右`margin`为`auto`来完成水平居中。
```css
.box {
width: 200px;
margin: 0 auto;
1.3 不定宽块状元素水平居中
关于不定宽的块状元素,能够运用以下几种办法完成水平居中:
```html

 全栈博客园
全栈博客园 css 通配符, 什么是CSS通配符?
css 通配符, 什么是CSS通配符? css嵌套, CSS嵌套的概念
css嵌套, CSS嵌套的概念 css模型, CSS盒模型概述
css模型, CSS盒模型概述 html注释代码,```html HTML 注释示例
html注释代码,```html HTML 注释示例 react中底,构建高效前端运用的柱石
react中底,构建高效前端运用的柱石 html文字标签,表明第一流其他标题,一般用于网页的主标题。
html文字标签,表明第一流其他标题,一般用于网页的主标题。 css布景突变色, 突变色的基本概念
css布景突变色, 突变色的基本概念 html网页规划作业,html网页制造制品代码期末作业
html网页规划作业,html网页制造制品代码期末作业







