主动换行是CSS中的一个重要特点,它答应文本或内容在抵达容器的鸿沟时主动换行。这关于操控文本的布局和防止溢出容器十分有用。在CSS中,有几种办法能够完成主动换行,包含`whitespace`、`wordwrap`、`overflowwrap`和`wordbreak`等特点。
1. `whitespace` 特点`whitespace` 特点操控空白字符的处理办法,包含空格、换行符、制表符等。关于主动换行,咱们能够运用以下值:
2. `wordwrap` 和 `overflowwrap` 特点这两个特点十分类似,都用于处理长单词或长不行断字在容器鸿沟处的行为。它们的值如下:
`normal`: 默认值,长单词可能会溢出容器。 `breakword`: 长单词或长不行断字会在鸿沟处断开。
3. `wordbreak` 特点`wordbreak` 特点用于操控非规范字符(如中文字符)在鸿沟处的断开行为。它的值如下:
`normal`: 默认值,运用规范换行规矩。 `breakall`: 答应在恣意字符之间断开。 `keepall`: 防止在字符之间断开。
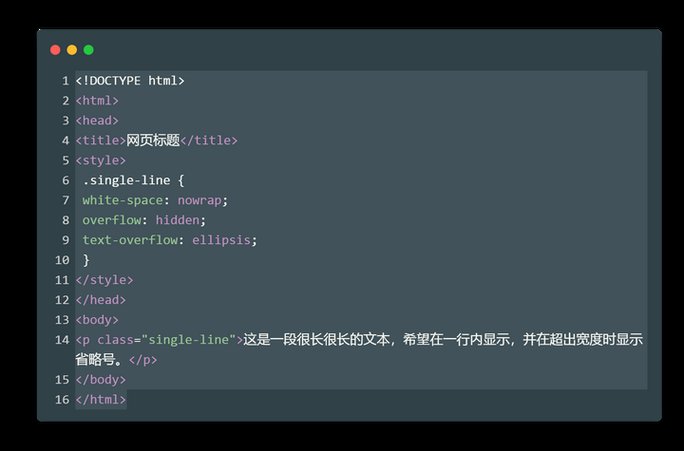
示例代码以下是一个简略的示例,展现怎么运用这些特点来操控文本的换行行为:
```css.container { width: 200px; border: 1px solid black; padding: 10px; whitespace: prewrap; / 保存空白字符,并在需求时主动换行 / wordwrap: breakword; / 长单词在鸿沟处断开 / wordbreak: breakall; / 答应在恣意字符之间断开 /}
.container p { whitespace: nowrap; / 文本不会主动换行 /}```
```html This is a long text that will not wrap automatically.
这是一个很长的文本,它会在鸿沟处主动换行。
在这个示例中,`.container` 类界说了一个宽度为200px的容器,并设置了各种换行特点。`.container p` 类则设置了阶段文本不会主动换行。
CSS主动换行:完成网页布局的高雅与习惯性
在网页规划中,文本的换行处理是保证内容在不同设备上杰出展现的要害。主动换行功用能够使文本依据容器宽度主动调整,然后提高用户体会。本文将具体介绍CSS主动换行的原理、办法以及在实践运用中的留意事项。
一、CSS主动换行的原理

CSS主动换行首要依赖于以下几个特点:
1. white-space:操控空白字符的处理办法。

2. word-wrap:操控长单词或URL的换行办法。
3. word-break:操控单词或URL的断行办法。

经过合理运用这些特点,能够完成文本的主动换行。
二、完成CSS主动换行的办法

1. 运用white-space特点

- `normal`:默认值,将多个空白字符紧缩为一个空格,并答应正常的换行。
- `pre`:保存一切空白字符,包含空格和制表符,并制止换行。
示例代码:
```css
div {
white-space: normal; / 默认值,答应换行 /
2. 运用word-wrap特点

- `normal`:默认值,不进行换行处理。
- `break-word`:当单词过长无法习惯容器宽度时,该单词将会被拆分到下一行显现。
示例代码:
```css
div {
word-wrap: break-word; / 当单词过长时,主动换行 /
3. 运用word-break特点
- `normal`:默认值,依照正常情况下的换行规矩进行换行。
- `break-all`:将单词或URL在必要时断开,以防止溢出容器鸿沟。
示例代码:
```css
div {
word-break: break-all; / 将单词或URL在必要时断开 /

三、主动换行在实践运用中的留意事项

1. 兼容性:不同浏览器对主动换行的支撑程度不同,需求依据实践情况进行调整。

2. 内容长度:合理设置容器宽度,防止内容过长导致布局紊乱。

3. 用户体会:在完成主动换行的一起,留意坚持文本的易读性。

CSS主动换行是网页规划中的一项重要功用,能够提高用户体会。经过合理运用`white-space`、`word-wrap`和`word-break`特点,能够完成文本的主动换行。在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
在网页规划中,文本的换行处理是保证内容在不同设备上杰出展现的要害。主动换行功用能够使文本依据容器宽度主动调整,然后提高用户体会。本文将具体介绍CSS主动换行的原理、办法以及在实践运用中的留意事项。
CSS主动换行的原理
CSS主动换行首要依赖于以下几个特点:white-space、word-wrap和word-break。经过合理运用这些特点,能够完成文本的主动换行。
完成CSS主动换行的办法
本文介绍了三种完成CSS主动换行的办法:运用white-space特点、运用word-wrap特点和运用word-break特点。
主动换行在实践运用中的留意事项
在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
CSS主动换行是网页规划中的一项重要功用,能够提高用户体会。经过合理运用相关特点,能够完成文本的主动换行。在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
未经允许不得转载:全栈博客园 » 主动换行css,文字主动换行css

 全栈博客园
全栈博客园 css3新特性,盒模型和布局
css3新特性,盒模型和布局 vue大局注册组件, 什么是大局注册组件
vue大局注册组件, 什么是大局注册组件 css有什么用,CSS的作用与重要性
css有什么用,CSS的作用与重要性 html5注释,html5注释快捷键
html5注释,html5注释快捷键 react组件传值,react官网中文网
react组件传值,react官网中文网 链接css, 什么是CSS?
链接css, 什么是CSS? html回来顶部,html回来顶部的代码
html回来顶部,html回来顶部的代码










