当然能够。请供给您想要运转的 HTML 代码,我将协助您在线运转它。
在线运转HTML代码:快捷的开发与学习东西
在线运转HTML代码的优势

1. 无需本地环境建立

在线运转HTML代码,无需装置任何软件或装备本地环境,只需翻开浏览器即可进行代码编写和测验,大大简化了开发流程。
2. 实时预览作用

在线运转HTML代码,能够实时预览代码作用,便利开发者快速调整和优化代码。
3. 跨渠道兼容性

在线运转HTML代码,支撑各种操作系统和设备,便利开发者在不同环境下进行代码测验和调试。
4. 代码高亮与语法检查
许多在线运转HTML代码的东西都具有代码高亮和语法检查功用,有助于进步代码可读性和削减过错。
在线运转HTML代码的常用东西

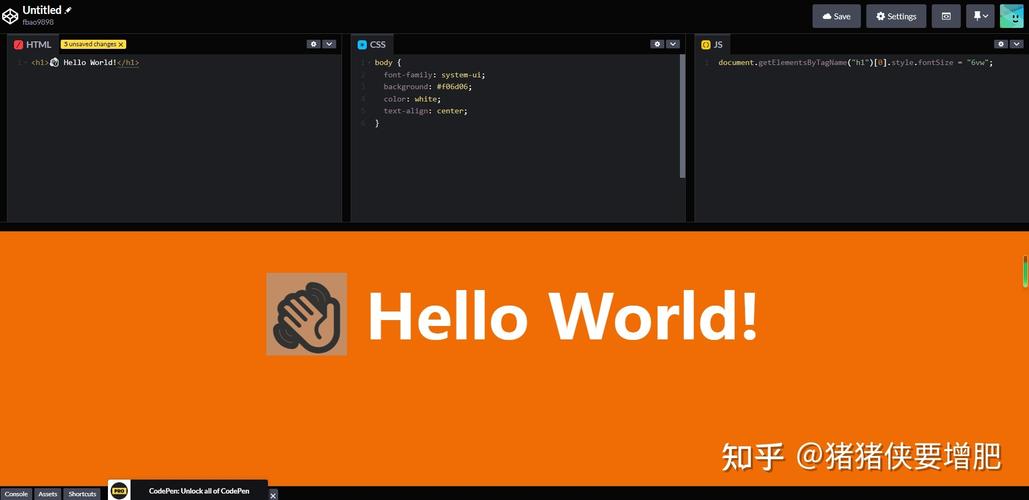
1. CodePen

CodePen是一款功用强大的在线代码编辑器,支撑HTML、CSS、JavaScript等多种编程言语。用户能够在线编写代码,实时预览作用,并与其他开发者共享代码。
2. JSRun
JSRun是一款支撑多种编程言语的在线代码编辑器,包含HTML、CSS、JavaScript、PHP、Java等。用户能够在线编写和运转代码,并检查运转成果。
3. CodeSandbox
CodeSandbox是一款依据React的在线代码编辑器,支撑HTML、CSS、JavaScript等多种编程言语。用户能够在线编写React运用,实时预览作用,并与其他开发者协作。
4. Repl.it

Repl.it是一款支撑多种编程言语的在线代码编辑器,包含HTML、CSS、JavaScript、Python等。用户能够在线编写代码,实时预览作用,并与其他开发者共享代码。
在线运转HTML代码的过程

1. 挑选在线代码编辑器

依据个人需求,挑选适宜的在线代码编辑器。
2. 注册并登录

部分在线代码编辑器需求注册并登录才干运用。
3. 编写HTML代码
在编辑器中编写HTML代码,并实时预览作用。
4. 调试和优化

依据预览作用,对代码进行调试和优化。
5. 共享和协作
将编写好的代码共享给其他开发者,或与其他开发者协作完结项目。
在线运转HTML代码为开发者供给了快捷的开发与学习环境,有助于进步开发功率和学习作用。经过本文的介绍,信任您现已对在线运转HTML代码有了更深化的了解。期望您能充分利用这些东西,进步自己的编程技术。
未经允许不得转载:全栈博客园 » 在线运转html代码, 在线运转HTML代码的优势

 全栈博客园
全栈博客园 VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; } html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```










