HTML中的``元素是一个通用的容器元素,用于在HTML文档中分组内容或布局页面。``元素自身不带有任何特定的意义或款式,但它可以包含任何其他HTML元素。
``元素一般用于创立页面的布局结构,比方将页面分为头部、导航、主体内容、侧边栏和页脚等部分。经过CSS(层叠款式表)可以为``元素增加款式,比方设置边框、布景色彩、宽度、高度、内边距和外边距等。
以下是一个简略的``元素示例:
```html HTML div 示例 .container { width: 80%; margin: auto; backgroundcolor: f0f0f0; padding: 20px; border: 1px solid ddd; }

这是一个 div 容器 这是一个阶段。
这是另一个阶段。
在这个比如中,`.container` 类用于界说``元素的款式。这个``元素包含了一个标题(``)和两个阶段(``)。
HTML中的元素:布局与规划的柱石
在HTML文档中,元素是一个十分重要的组成部分。它不仅为网页布局供给了强壮的功用,并且经过结合CSS款式和JavaScript脚本,可以创造出丰厚的交互式体会。本文将深入探讨元素的界说、用处、以及在现代Web开发中的运用。
元素的界说
什么是元素?
元素的特色

- 块级元素:元素默许占有整行,可以包含其他块级元素或内联元素。

- 无语义:元素不包含任何语义信息,因而它不供给任何特定的功用或行为。

- 可嵌套:元素可以嵌套其他元素,然后创立杂乱的布局结构。

元素的用处

布局规划
元素是网页布局规划中的根本东西。经过运用元素,开发者可以轻松地创立分栏、分区、导航栏、页脚等布局结构。
款式运用

因为元素没有特定的语义,它十分合适用于运用CSS款式。经过为元素增加类名或ID,可以轻松地运用特定的款式规矩,然后完成个性化的页面规划。
JavaScript交互

元素可以作为JavaScript交互的触发点。经过为元素增加事情监听器,可以完成点击、鼠标悬停、键盘事情等交互作用。
元素在现代Web开发中的运用

呼应式规划

跟着移动设备的遍及,呼应式规划变得越来越重要。经过运用元素和CSS媒体查询,可以创立习惯不同屏幕尺度的布局。
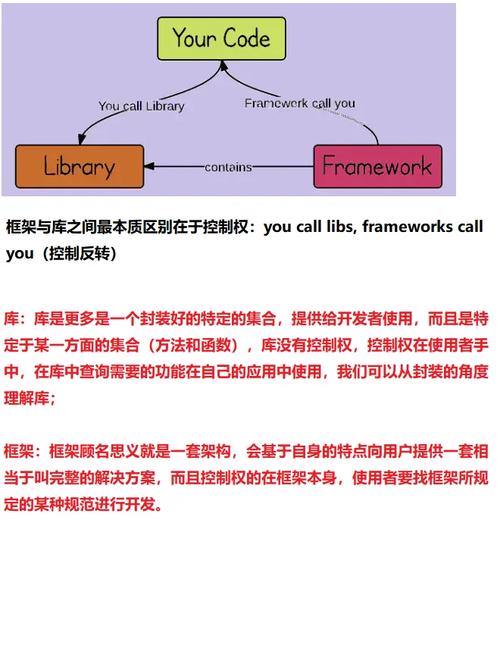
结构与库的运用

在许多现代Web开发结构和库中,元素被广泛运用。例如,React、Vue和Angular等结构都运用元素作为组件的容器。
模态与非模态弹出框

元素可以用来创立模态或非模态的弹出框。经过CSS定位和JavaScript事情处理,可以完成弹出框的显现、躲藏和交互。
元素是HTML文档中不可或缺的一部分,它为网页布局和规划供给了强壮的功用。经过合理运用元素,开发者可以创立出既漂亮又有用的网页。在未来的Web开发中,元素将持续发挥其重要作用。
本文对HTML中的元素进行了具体的介绍,包含其界说、用处以及在现代Web开发中的运用。期望这篇文章可以协助读者更好地舆解元素,并在实践开发中发挥其优势。跟着Web技能的不断发展,元素将持续在网页规划中扮演重要人物。

 全栈博客园
全栈博客园 网页规划html
网页规划html html5图片居中,HTML怎么让图片居中
html5图片居中,HTML怎么让图片居中 html指令大全,HTML指令大全概述
html指令大全,HTML指令大全概述 base.css,什么是Base.css?
base.css,什么是Base.css? css行高, 行高的概念与效果
css行高, 行高的概念与效果 html字体色彩,```html 字体色彩示例
html字体色彩,```html 字体色彩示例 网站模板html,打造个性化网页的利器
网站模板html,打造个性化网页的利器 css边框特点, 边框款式(border-style)
css边框特点, 边框款式(border-style)











