2. MDN Web Docs HTML文档: 供给了具体的HTML学习资源,包括根底、多媒体、表格、表单等主题,以及HTML元素和特点的参阅。
4. W3Cschool HTML官方文档: 供给了HTML的界说、语法、用法和示例,以及怎么处理常见问题和高档主题。
5. 代码学院 HTML教程: 供给了HTML的根底教程和实例,适宜初学者快速上手。
6. JavaScript中文网 HTML教程: 涵盖了HTML根底到高档的全面攻略,供给实战事例与代码示例,适宜初学者和进阶开发者。
这些资源能够协助你体系地学习HTML,从根底到高档逐渐把握网页开发技术。期望对你有所协助!
HTML协助文档编写攻略
HTML(HyperText Markup Language)作为网页制造的根底言语,关于前端开发者来说至关重要。为了协助新手更好地了解和把握HTML,本文将具体论述HTML协助文档的编写办法,保证内容契合搜索引擎标准,便于用户查找和学习。
一、文档结构

文档标题

在编写HTML协助文档时,首要需求确认一个明晰、简练的文档标题。标题应包括文档主题,便于用户快速了解文档内容。
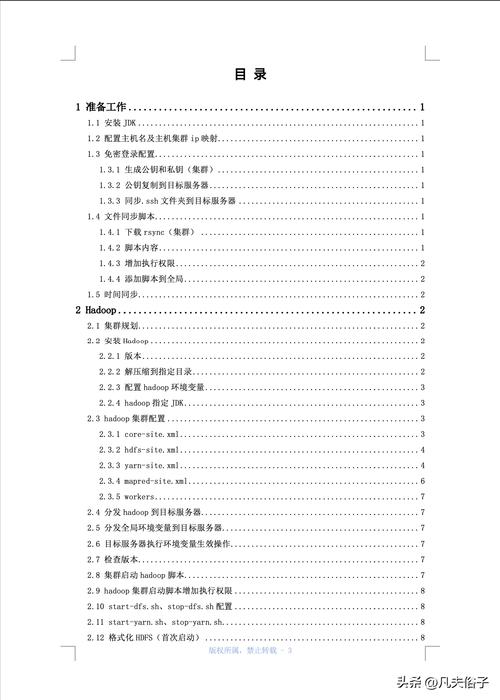
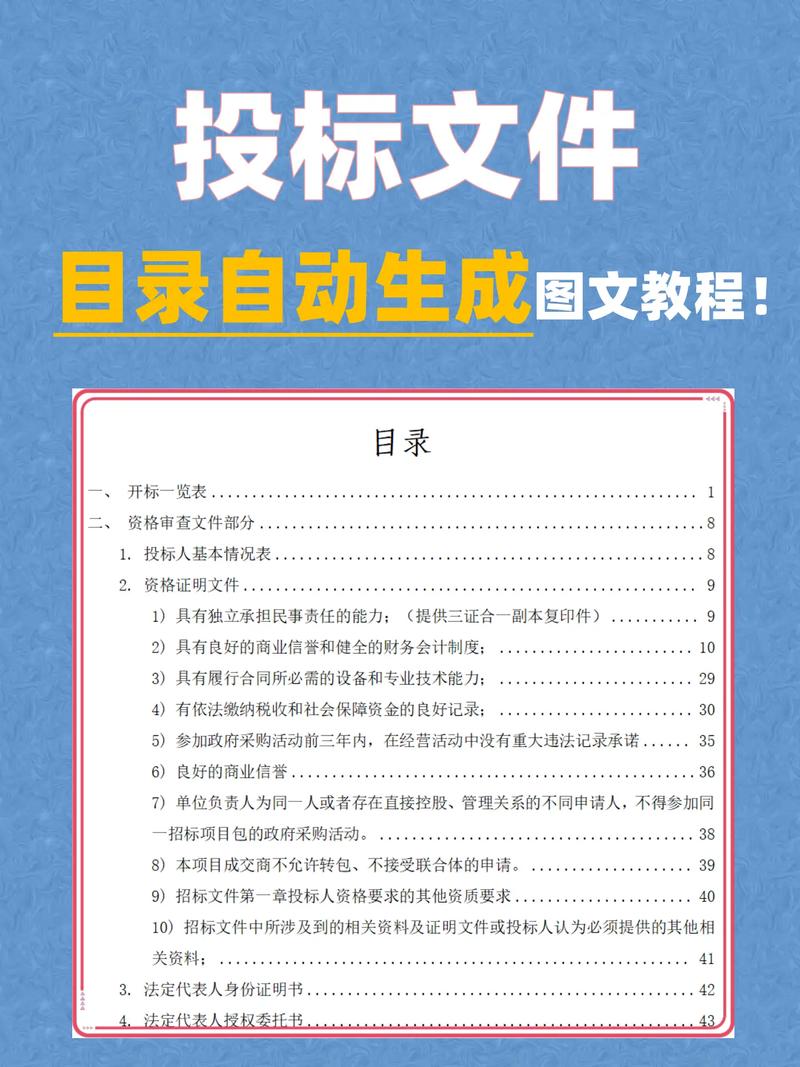
文档目录

为了便利用户快速查找所需信息,主张在文档最初增加目录。目录应列出文档的首要章节,并标示页码或链接。
章节内容
文档内容应分为多个章节,每个章节环绕一个主题打开。以下罗列一些常见的章节内容:
- HTML根底
- CSS款式
- JavaScript脚本
- 常见问题解答
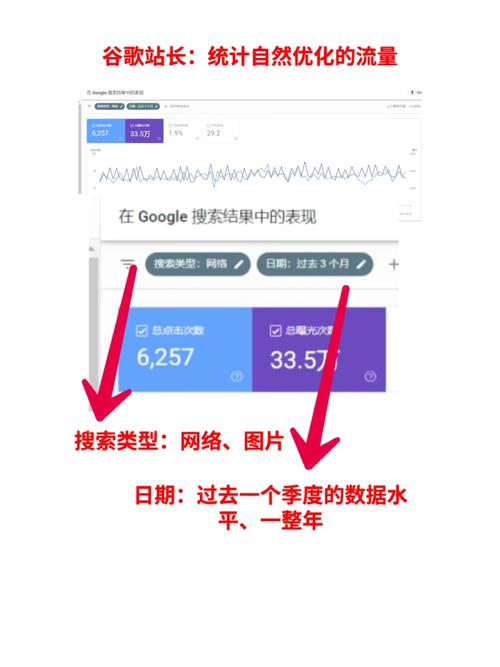
二、搜索引擎优化

关键词优化

- 运用与文档主题相关的关键词,并在标题、正文、目录等方位合理散布。
- 防止关键词堆砌,坚持内容天然流通。
- 运用长尾关键词,进步针对性。
正文内容优化

在编写正文内容时,留意以下几点:
- 运用简练明了的言语,防止冗余信息。
- 突出重点内容,运用加粗、斜体等方法进行着重。
- 运用列表、表格等方式展现信息,进步可读性。
三、文档格局

在编写HTML协助文档时,应遵从以下标准:
CSS款式优化

- 运用呼应式规划,保证文档在不同设备上都能正常显现。
- 运用简练的款式,防止过度装修。
- 留意款式优先级,保证款式收效。
图片和多媒体

- 运用高质量的图片,保证图片明晰。
- 运用适宜的图片格局,如JPEG、PNG等。
- 留意图片尺寸,防止影响页面加载速度。

 全栈博客园
全栈博客园 CSS盒子模型, 什么是CSS盒子模型
CSS盒子模型, 什么是CSS盒子模型 css实例, CSS根底语法
css实例, CSS根底语法 html图片翻滚代码
html图片翻滚代码 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值









