HTML组件是用于构建网页或Web运用程序的用户界面元素。它们可所以简略的文本框、按钮或复选框,也可所以更杂乱的组件,如日期挑选器、滑块或可折叠面板。HTML组件一般由HTML元素和CSS款式组成,并或许包括JavaScript代码以完成交互功用。
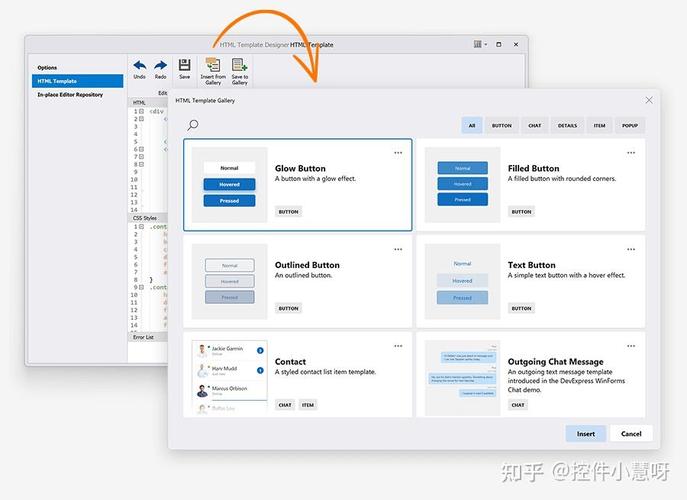
1. 文本框(input):用于输入文本。2. 暗码框(input):用于输入暗码,显现为星号或圆点。3. 单选按钮(input):用于从一组选项中挑选一个。4. 复选框(input):用于从一组选项中挑选多个。5. 按钮(button):用于触发操作,如提交表单或履行JavaScript函数。6. 下拉菜单(select):用于从一组选项中挑选一个。7. 文本区域(textarea):用于输入多行文本。8. 图片(img):用于显现图画。9. 视频和音频(video、audio):用于播映视频和音频文件。10. 链接(a):用于创立超链接,点击后可以导航到其他网页或履行JavaScript函数。
这些组件可以依据需要进行组合和定制,以创立各种用户界面。例如,一个表单或许包括多个文本框、单选按钮和按钮,用户填写表单后可以提交数据到服务器。
HTML组件的运用方法取决于详细的需求和规划。一般,开发人员会运用HTML符号来界说组件的结构,运用CSS款式来设置组件的外观,并运用JavaScript代码来完成组件的交互功用。
深化解析HTML组件:构建现代网页的柱石
什么是HTML组件?

HTML组件的分类
HTML组件首要分为以下几类:
结构化组件:如``, ``, ``, ``等,用于界说网页的结构。
文本内容组件:如``, ``-``, ``, ``等,用于展现文本和图画内容。
表单组件:如``, ``, ``, ``等,用于搜集用户输入。
多媒体组件:如``, ``, ``等,用于嵌入音频、视频和图形内容。
交互组件:如``, ``等,用于完成网页的交互功用。
HTML组件的编写标准

编写HTML组件时,应遵从以下标准:
坚持代码整齐:合理安排代码,运用缩进和空格,进步代码的可读性。
HTML组件的款式规划

运用类挑选器:为HTML组件增加类名,并经过CSS挑选器运用款式。
运用ID挑选器:为特定的HTML组件增加ID,并经过CSS挑选器运用款式。
运用伪类挑选器:为HTML组件的特定状况(如悬停、焦点等)运用款式。
运用呼应式规划:依据不同设备屏幕尺度,调整HTML组件的款式。
HTML组件的交互功用

事情监听:为HTML组件增加事情监听器,完成鼠标点击、键盘输入等交互。
DOM操作:经过JavaScript操作DOM(文档目标模型),完成动态更新网页内容。
AJAX恳求:运用AJAX技能,完成无需改写页面的数据交互。
第三方库:运用如jQuery、Vue.js、React等第三方库,简化HTML组件的交互开发。
HTML组件的实践运用

网页布局:运用HTML组件构建网页的布局结构,如头部、导航栏、内容区域、侧边栏等。
表单规划:运用HTML表单组件搜集用户输入,如注册表单、登录表单、查询问卷等。
内容展现:运用HTML组件展现文本、图画、视频等多媒体内容。
交互规划:运用HTML组件完成网页的交互功用,如轮播图、弹出层、查找框等。
HTML组件是构建现代网页的柱石,把握HTML组件的编写标准、款式规划和交互功用,关于网页开发人员来说至关重要。经过本文的介绍,信任读者对HTML组件有了更深化的了解,可以更好地运用于实践项目中。
关键词

未经允许不得转载:全栈博客园 » html组件,什么是HTML组件?

 全栈博客园
全栈博客园 css字体款式大全, 字体族(font-family)
css字体款式大全, 字体族(font-family) VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }







