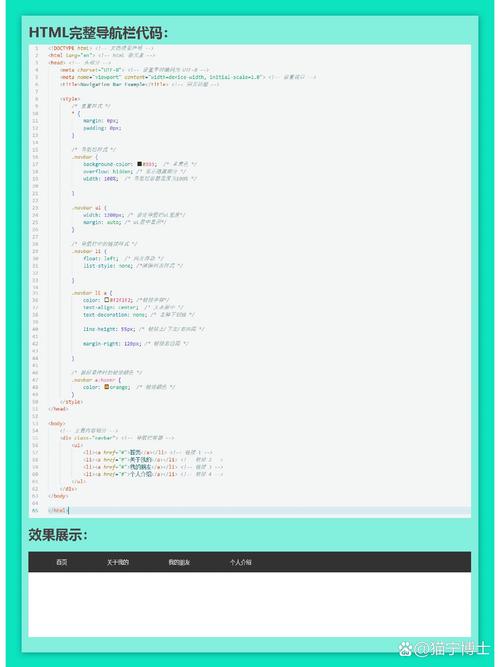
导航栏(navbar)是网页规划中常见的一个组件,它一般用于供给网站的首要导航链接,协助用户阅读网站的不同部分。以下是一个根本的HTML导航栏示例:
```html导航栏示例 / 款式可以依据需求自界说 / .navbar { overflow: hidden; backgroundcolor: 333; }

.navbar a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; }
.navbar a:hover { backgroundcolor: ddd; color: black; }
主页 新闻 联络咱们 关于
这是一个示例页面这是页面的内容...
这个简略的导航栏包括四个链接,别离指向主页、新闻、联络咱们和关于页面。你可以依据自己的需求增加更多的链接或修正款式。
HTML导航栏制造攻略
在网页规划中,导航栏是用户阅读网站内容的重要进口。一个规划合理、美观大方的导航栏可以提高用户体会,一起也能增强网站的全体形象。本文将具体介绍怎么运用HTML制造一个功用完全、款式丰厚的导航栏,并契合搜索引擎优化(SEO)规范。
HTML导航栏的根本结构

首要,咱们需求了解HTML导航栏的根本结构。一个典型的导航栏一般由以下元素组成:
- ``:界说导航链接的容器。
- ``:无序列表,用于寄存导航链接。
- ``:列表项,代表一个导航链接。
- ``:超链接,用于界说导航链接的跳转方针。
以下是一个简略的HTML导航栏结构示例:
```html
未经允许不得转载:全栈博客园 » 导航栏html,```html导航栏示例 / 款式可以依据需求自界说 / .navbar { overflow: hidden; backgroundcolor: 333; }

 全栈博客园
全栈博客园 html布景,html代码大全可仿制免费
html布景,html代码大全可仿制免费 css引进字体文件, 什么是@font-face
css引进字体文件, 什么是@font-face html难学吗,HTML难学吗?揭秘网页制造入门之路
html难学吗,HTML难学吗?揭秘网页制造入门之路 css两行超出省掉
css两行超出省掉 html嵌套网页,二、HTML嵌套网页的基本概念
html嵌套网页,二、HTML嵌套网页的基本概念 html怎样引证css,html怎样引进css文件
html怎样引证css,html怎样引进css文件 css 预处理器,什么是CSS预处理器?
css 预处理器,什么是CSS预处理器?









