1. 运用CDN直接在浏览器中运用Vue.js
关于Vue.js 2.x:```html```
关于Vue.js 3.x:```html```
2. 经过npm装置(适用于构建东西)
关于Vue.js 2.x:```bashnpm install [email protected]```
关于Vue.js 3.x:```bashnpm install [email protected]```
3. 经过yarn装置(适用于构建东西)
关于Vue.js 2.x:```bashyarn add [email protected]```
关于Vue.js 3.x:```bashyarn add [email protected]```
4. 经过Vue CLI创立项目(引荐)
装置Vue CLI:```bashnpm install g @vue/cli 或许yarn global add @vue/cli```
创立一个新项目:```bashvue create myproject```
依照提示挑选装备,然后Vue CLI会为你创立一个包括Vue.js和相关装备的完好项目结构。
5. 经过Vite创立项目(适用于Vue.js 3.x)
装置Vite:```bashnpm install g vite 或许yarn global add vite```
创立一个新项目:```bashnpm create vite@latest myvueapp template vue 或许yarn create vite myvueapp template vue```
依照提示挑选装备,然后Vite会为你创立一个依据Vue.js 3.x的项目结构。
注意事项: 保证你的npm或yarn版别是最新的,以防止兼容性问题。 依据你的项目需求挑选适宜的Vue.js版别和装置方法。 假如你是初学者,引荐运用Vue CLI或Vite来创立项目,这样能够快速开端并削减装备的复杂性。
Vue.js装置攻略:从入门到实践

Vue.js 是一款盛行的前端JavaScript结构,它使得构建用户界面变得愈加简略和高效。本文将为您具体介绍Vue.js的装置进程,帮助您从零开端学习并运用Vue.js。
一、环境预备

在开端装置Vue.js之前,您需求保证您的开发环境现已预备好。以下是装置Vue.js所需的根本环境:
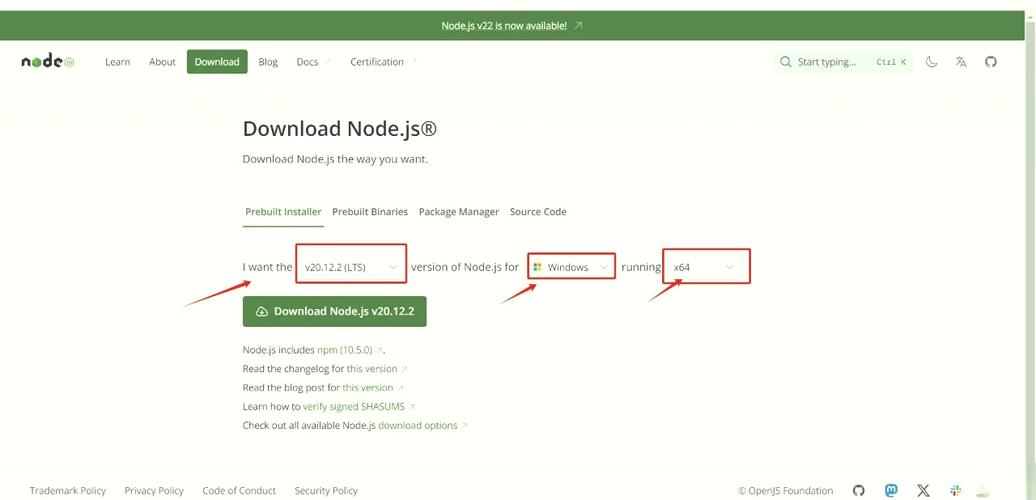
Node.js:Vue.js依赖于Node.js环境,您能够从
未经允许不得转载:全栈博客园 » vue.js装置,从入门到实践

 全栈博客园
全栈博客园 html5从入门到通晓pdf,HTML5简介
html5从入门到通晓pdf,HTML5简介 vue子路由, 什么是Vue子路由?
vue子路由, 什么是Vue子路由? html双标签
html双标签 html中src是什么意思,什么是src特点?
html中src是什么意思,什么是src特点? vue引进css, 大局引进CSS
vue引进css, 大局引进CSS html中div标签的效果,html中的div标签的意义和运用
html中div标签的效果,html中的div标签的意义和运用 html超链接色彩怎样改,html超链接跳转页面代码怎样写
html超链接色彩怎样改,html超链接跳转页面代码怎样写 登陆页面html,```html Login Page
登陆页面html,```html Login Page









