3. Canvas元素:``元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。
4. SVG集成:HTML5支撑SVG(可缩放矢量图形),答应在网页上直接嵌入矢量图形。
5. 地舆定位:HTML5供给了地舆定位API,答应网站依据用户的地舆位置供给定制化的内容。
6. 拖放功用:HTML5支撑拖放功用,答运用户在网页上拖动元素。
7. 本地存储:HTML5引入了本地存储机制,包括`localStorage`和`sessionStorage`,这些机制答应网站在用户本地存储数据,而无需依靠cookies。
8. 离线运用:HTML5供给了离线运用的功用,经过`application cache`,能够使网页在离线状态下依然可用。
9. 表单增强:HTML5对表单进行了许多改善,包括新的输入类型(如日期、时刻、色彩、规模等),以及新的表单元素和特点。
10. Web Workers:HTML5引入了Web Workers,答应在后台线程中运转脚本,然后不会堵塞主线程。
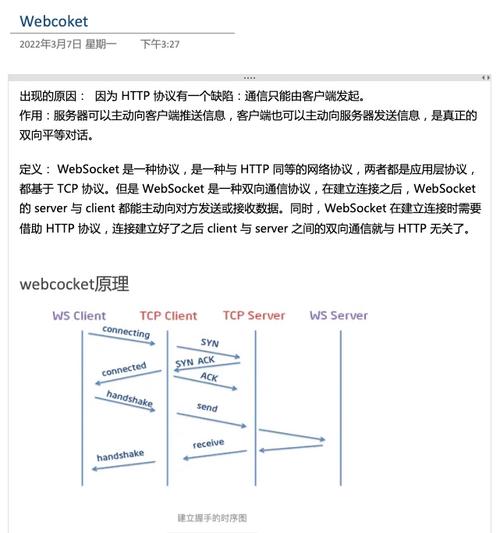
11. WebSocket:HTML5供给了WebSocket API,答应浏览器与服务器之间进行全双工通讯。
12. 跨文档音讯传递:HTML5支撑跨文档音讯传递,答应不同源之间的页面进行通讯。
13. 前史办理:HTML5供给了对浏览器前史记录的更好操控,答应开发者经过JavaScript修正和增加前史记录条目。
14. 功用改善:HTML5对功用进行了许多改善,包括对硬件加速的支撑,以及对JavaScript履行功率的进步。
这些新特性使得HTML5成为现代网页开发的重要东西,为开发者供给了更多的可能性和灵活性。
HTML5的新特性:引领网页开发新时代
- ``:界说文档或节的头部内容。
- ``:界说页面内的导航链接。
- ``:界说文档中的一个区段,一般包括一个标题。
- ``:界说独立的自包括内容。
- ``:界说与页面内容细微相关的辅佐信息。
- ``:界说文档或节的页脚内容。
多媒体支撑

- ``:用于嵌入音频内容,支撑多种音频格式。
- ``:用于嵌入视频内容,相同支撑多种视频格式。
画布绘图

本地存储

HTML5引入了LocalStorage和SessionStorage两种本地存储机制,使得网页能够在用户的浏览器中存储数据。这大大增强了网页的交互性和用户体会。
- `LocalStorage`:用于耐久化存储数据,即便封闭浏览器后数据也不会丢掉。
- `SessionStorage`:用于暂时存储数据,当浏览器封闭后数据会丢掉。
运用缓存

HTML5供给了运用缓存(Application Cache)机制,使得网页能够在用户的浏览器中缓存资源。这有助于进步网页的加载速度和功用。
地舆位置

HTML5的地舆位置API能够获取用户的地舆位置信息,为用户供给愈加个性化的服务。
Web Workers和WebSocket

HTML5的Web Workers用于在后台运转JavaScript脚本,以进步网页功用和呼应速度。WebSocket用于完成实时的双向通讯,使网页能够实时地与服务器进行数据交换。
增强型表单

HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
呼应式布局

HTML5和CSS3的结合,使得开发者能够创立习惯不同设备屏幕尺度的呼应式网页。经过运用媒体查询(Media Queries)等技能,能够保证网页在不同设备上都能供给杰出的用户体会。
HTML5的新特性为网页开发带来了革命性的改变,使得网页愈加丰厚、互动和高效。跟着HTML5的遍及,越来越多的开发者开始运用这些新特性来构建愈加优异的网页运用。把握HTML5的新特性,将有助于您在网页开发范畴坚持竞争力。
未经允许不得转载:全栈博客园 » html5有哪些新特性, 多媒体支撑

 全栈博客园
全栈博客园 css字体款式大全, 字体族(font-family)
css字体款式大全, 字体族(font-family) VUE实战, Vue根底入门
VUE实战, Vue根底入门 html源码大全
html源码大全 html界面,网页规划代码html根本结构代码
html界面,网页规划代码html根本结构代码 html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }









