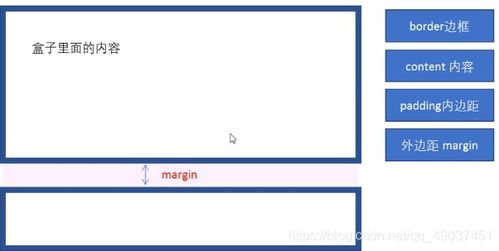
CSS盒子模型的根本组成部分:
1. 内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。
2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的整体尺度。
3. 边框(Border):这是环绕内容的线框,能够设置宽度、色彩和款式(如实线、虚线等)。
4. 外边距(Margin):这是盒子与周围其他元素之间的空白区域。外边距会影响元素之间的距离。
盒子模型的核算方法:
元素的实践宽度 = 左边框宽度 左内边距 内容宽度 右内边距 右边框宽度 元素的实践高度 = 上边框宽度 上内边距 内容高度 下内边距 下边框宽度
盒子模型的类型:
规范盒子模型(W3C规范):在这种模型中,元素的宽度(width)和高度(height)仅包含内容区域,不包含内边距、边框和外边距。 代替盒子模型(IE盒模型):在这种模型中,元素的宽度(width)和高度(height)包含内容、内边距和边框,但不包含外边距。
怎么运用CSS操控盒子模型:
运用`boxsizing`特点来操控盒子模型的行为。默许值为`contentbox`,表明运用规范盒子模型;设置为`borderbox`时,表明运用代替盒子模型。
运用`margin`、`padding`、`border`等特点来设置内边距、外边距和边框。
示例:
```css.box { width: 200px; / 宽度 / height: 100px; / 高度 / padding: 10px; / 内边距 / border: 2px solid black; / 边框 / margin: 20px; / 外边距 / boxsizing: borderbox; / 运用代替盒子模型 /}```
在上述示例中,元素的宽度为200px,高度为100px。由于运用了`boxsizing: borderbox;`,所以内边距和边框会被包含在宽度和高度内。因而,元素的实践宽度和高度分别是200px和100px,不会由于内边距和边框而添加。
CSS盒子模型详解
在网页规划和开发中,CSS盒子模型是一个根底且重要的概念。它界说了HTML元素怎么显现在浏览器中,以及它们之间的相互关系。了解CSS盒子模型关于创立呼应式和漂亮的网页布局至关重要。
什么是CSS盒子模型?

界说

CSS盒子模型是一个笼统的概念,它将HTML元素视为一个矩形盒子。每个盒子由四个首要部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
内容(content)是盒子的实践内容,如文本、图片等。
内边距(padding)是内容与边框之间的空间。
边框(border)是环绕内边距的线条,能够设置宽度、款式和色彩。
外边距(margin)是盒子与相邻盒子之间的空间。
盒子模型的组成

内容(Content)
内容是盒子的中心,决议了盒子的宽度和高度。能够经过CSS的`width`和`height`特点来设置。
例如:
```css
.box {
width: 200px;
height: 100px;
内边距(Padding)
内边距是内容与边框之间的空间。能够经过CSS的`padding`特点来设置。
例如:
```css
.box {
padding: 10px;
边框(Border)
边框是环绕内边距的线条,能够设置宽度、款式和色彩。
例如:
```css
.box {
border: 2px solid red;
外边距(Margin)
外边距是盒子与相邻盒子之间的空间。能够经过CSS的`margin`特点来设置。
例如:
```css
.box {
margin: 20px;
盒子模型的核算
盒子总宽度
盒子的总宽度由内容宽度、内边距、边框和左右外边距组成。
总宽度 = 内容宽度 左内边距 右内边距 左边框宽度 右边框宽度 左外边距 右外边距
盒子总高度
盒子的总高度由内容高度、上下内边距、上下边框宽度、上下外边距组成。
总高度 = 内容高度 顶部内边距 底部内边距 顶部边框宽度 底部边框宽度 顶部外边距 底部外边距
盒子模型的类型
规范盒子模型
规范盒子模型是浏览器默许的盒子模型,其间`width`和`height`仅包含内容宽度,不包含内边距和边框。
例如:
```css
.box {
width: 200px;
padding: 10px;
border: 2px solid red;
在这个比如中,盒子的实践宽度将是`200px 10px 2px 2px = 214px`。
边框盒子模型
边框盒子模型将`width`和`height`包含内边距和边框,使得设置宽度和高度愈加直观。
例如:
```css
.box {
width: 200px;
padding: 10px;
border: 2px solid red;
box-sizing: border-box;
在这个比如中,盒子的实践宽度将是`200px`,由于内边距和边框现已包含在宽度中。
CSS盒子模型是网页布局的根底,了解它能够协助咱们更好地操控网页元素的显现和布局。经过合理设置内容、内边距、边框和外边距,咱们能够创立出漂亮且呼应式的网页布局。期望本文能协助你更好地了解CSS盒子模型。
未经允许不得转载:全栈博客园 » css盒子模型是什么, 什么是CSS盒子模型?

 全栈博客园
全栈博客园 支撑html5的阅读器,畅享现代网页体会
支撑html5的阅读器,畅享现代网页体会 css选择器优先级, 什么是CSS选择器优先级
css选择器优先级, 什么是CSS选择器优先级 长安css5,动力晋级,安全护航,时髦外观
长安css5,动力晋级,安全护航,时髦外观 富文本html, 富文本HTML的魅力
富文本html, 富文本HTML的魅力 html5从入门到通晓pdf,HTML5简介
html5从入门到通晓pdf,HTML5简介 vue子路由, 什么是Vue子路由?
vue子路由, 什么是Vue子路由?









