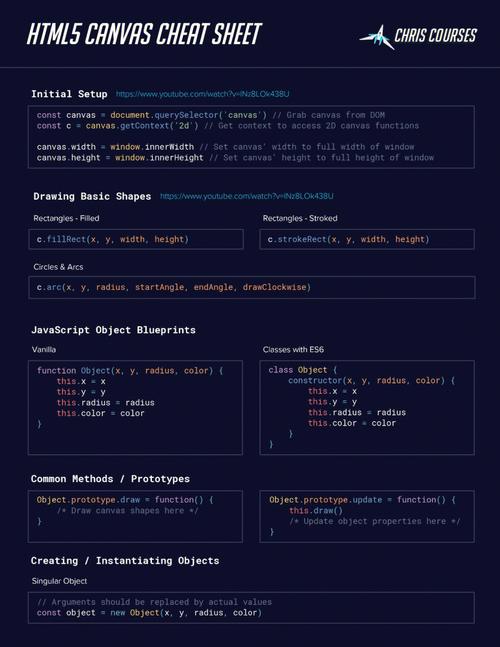
HTML5 Canvas 是 HTML5 供给的一个 JavaScript API,用于在网页上制作图形。它答应开发者经过 JavaScript 代码在网页上创立动态的、交互式的图形。Canvas 元素自身没有任何绘图功用,它仅仅供给了一个画布,JavaScript 代码能够运用这个画布来制作图形。
```html```
你能够运用 JavaScript 来获取这个 Canvas 元素,并运用其 API 来制作图形。例如:
```javascriptvar canvas = document.getElementById;var ctx = canvas.getContext;ctx.fillStyle = 'red';ctx.fillRect;```
上面的代码会在 Canvas 上制作一个赤色的矩形。
Canvas API 供给了丰厚的绘图功用,包含制作矩形、圆形、途径、文本、图画等。它还支撑暗影、突变、形式等高档作用。此外,Canvas 还支撑动画和交互,你能够运用 JavaScript 来创立动态的、交互式的图形作用。
Canvas 的运用十分广泛,能够用于游戏开发、数据可视化、图画编辑等范畴。它是 Web 开发中一个十分强壮的东西,能够协助开发者创立出愈加丰厚多彩的网页运用。
HTML5 Canvas:现代网页图形制作的强壮东西
HTML5 Canvas 简介

什么是 HTML5 Canvas
HTML5 Canvas 是 HTML5 标准中引进的一个新元素,它答应开发者运用 JavaScript 在网页上制作图形。Canvas 元素自身是一个矩形区域,开发者能够经过 JavaScript 中的绘图 API 在这个区域内制作各种图形,如矩形、圆形、线条、文本等。
Canvas 的优势

1. 跨渠道性:Canvas 支撑一切干流浏览器,包含 Chrome、Firefox、Safari 和 Edge。

2. 高功能:Canvas 运用 GPU 加快,能够制作很多图形而不会影响网页功能。

3. 交互性:Canvas 支撑用户交互,如鼠标点击、拖动等。
HTML5 Canvas 根本用法
Canvas 元素
```html

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理










