Vue润饰符(Modifiers)是Vue.js供给的一种特别指令,用于告知Vue在处理事情监听或绑定表达式时,应采纳特定的行为。润饰符一般用于`von`指令(即`@`符号)和`vbind`指令(即`:`符号)。
事情润饰符
事情润饰符用于处理事情监听,常见的有:
1. `.stop` 阻挠事情冒泡。2. `.prevent` 阻挠事情的默许行为。3. `.self` 只当事情是从事情绑定的元素自身触发时才触发事情处理器。4. `.once` 只触发一次事情处理器。5. `.capture` 运用事情捕获形式,即内部元素触发的事情先传递给外部元素。6. `.passive` 告知浏览器你不会调用`preventDefault`,这样能够进步翻滚的功用。
鼠标按钮润饰符
鼠标按钮润饰符用于指定触发事情有必要运用特定鼠标按钮,如:
1. `.left` 左键点击。2. `.right` 右键点击。3. `.middle` 中键点击。
键盘润饰符
键盘润饰符用于监听键盘事情,如:
1. `.enter` 回车键。2. `.tab` Tab键。3. `.delete` 删去键(捕获“删去”和“退格”键)。4. `.esc` Esc键。5. `.space` 空格键。6. `.up` 上箭头键。7. `.down` 下箭头键。8. `.left` 左箭头键。9. `.right` 右箭头键。
准确润饰符
准确润饰符用于保证按下的键是特定的键,而不仅仅是该键的键码,如:
1. `.ctrl` Ctrl键。2. `.alt` Alt键。3. `.shift` Shift键。4. `.meta` Meta键(在Mac上一般是Cmd键)。
鼠标润饰符
鼠标润饰符用于指定触发事情有必要运用特定鼠标按钮,如:
1. `.left` 左键点击。2. `.right` 右键点击。3. `.middle` 中键点击。
体系润饰符
体系润饰符用于监听组合键,如:
1. `.ctrl` Ctrl键。2. `.alt` Alt键。3. `.shift` Shift键。4. `.meta` Meta键(在Mac上一般是Cmd键)。
表单润饰符
表单润饰符用于处理表单输入,如:
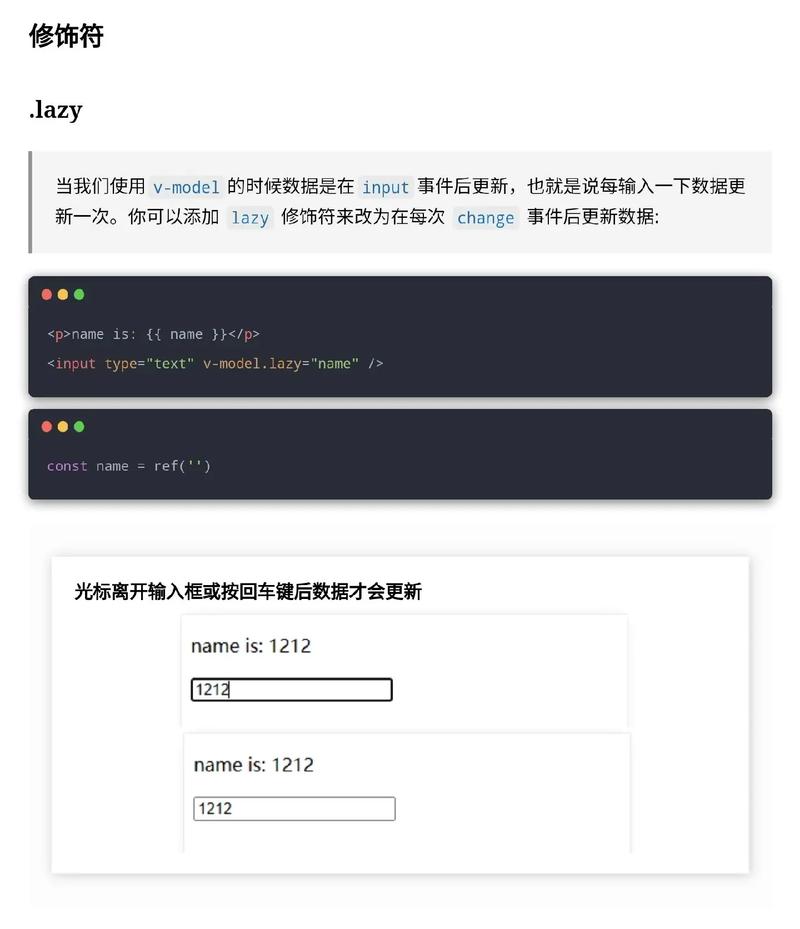
1. `.lazy` 在`change`事情后进行同步,而不是`input`事情。2. `.number` 将输入值转换为数值类型。3. `.trim` 去除输入值的首尾空白字符。
品德原则
运用润饰符时,应遵从以下品德原则:
1. 明确性:保证代码易于了解和保护。2. 简练性:尽量运用最少的润饰符,防止过度润饰。3. 可重用性:尽量运用大局润饰符,而不是部分润饰符。4. 功用:防止运用或许影响功用的润饰符,如`.passive`。5. 兼容性:保证润饰符在所有方针浏览器上都能正常作业。
示例
```html
以上是Vue润饰符的概述,期望对你有所协助。假如你有其他问题,请随时发问。
Vue.js 润饰符:增强指令的利器
在Vue.js的开发过程中,润饰符(Modifiers)是一种强壮的东西,它能够增强Vue指令的功用,使得开发者能够以更简练、更高效的方法完成杂乱的交互逻辑。本文将具体介绍Vue.js中的润饰符,包含其分类、运用方法以及实践运用场景。
什么是Vue润饰符?

Vue润饰符是附加在指令后边的点(.)符号,用于修正指令的默许行为。经过运用润饰符,咱们能够轻松地完成事情监听、阻挠默许行为、阻挠事情冒泡、一次性事情触发等功用。
Vue润饰符的分类
Vue润饰符首要分为以下几类:
事情润饰符
事情润饰符用于处理事情,包含阻挠默许行为、阻挠事情冒泡、阻挠事情捕获、只绑定一次事情等。
- `.stop`:阻挠事情冒泡。
- `.prevent`:阻挠事情的默许行为。
- `.self`:仅当事情在该元素自身触发时才触发回调。
- `.once`:事情只触发一次。
按键润饰符

按键润饰符用于监听键盘事情,包含特定按键的按下、开释等。
- `.enter`:监听回车键(Enter)的按下事情。
- `.tab`:监听Tab键的按下事情。
- `.delete`(或`.backspace`):监听删去键(Backspace)的按下事情。
- `.esc`:监听Esc键的按下事情。
- `.space`:监听空格键的按下事情。
体系润饰符

体系润饰符用于监听特定体系按键,如Ctrl、Alt、Shift、Meta等。
- `.ctrl`:监听Ctrl键的按下。
- `.alt`:监听Alt键的按下。
- `.shift`:监听Shift键的按下。
- `.meta`(在Mac上对应Command键,在Windows上对应Windows徽标键):监听Meta键的按下。
润饰符的组合运用

Vue润饰符能够组合运用,以完成更杂乱的逻辑。例如,`.stop.prevent`表明先阻挠事情冒泡,再阻挠事情的默许行为。
Vue润饰符的运用方法

以下是Vue润饰符的运用示例:
事情润饰符示例
```html
阻挠冒泡

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理












