在Vue中,点击按钮跳转页面一般运用Vue Router来完成。以下是一个简略的示例,展现怎么运用Vue Router在点击按钮时跳转到另一个页面。
首要,保证你现已装置了Vue Router。在你的项目中,你能够经过以下指令装置Vue Router:
```bashnpm install vuerouter```
你需求在你的Vue项目中设置Vue Router。以下是一个简略的设置示例:
```javascriptimport Vue from 'vue';import Router from 'vuerouter';import Home from './components/Home.vue';import About from './components/About.vue';
Vue.use;
export default new Router}qwe2;```
在这个示例中,咱们界说了两个路由:`/` 对应主页(Home组件),`/about` 对应关于页面(About组件)。
接下来,在你的Vue组件中,你能够运用``组件来创立一个链接,或许运用`$router.push`办法来编程式地导航到另一个页面。以下是一个运用``组件的示例:
```html 主页 关于咱们 ```
在这个示例中,点击“关于咱们”链接将导航到`/about`页面。
假如你想要在按钮点击时运用编程式导航,你能够运用`$router.push`办法。以下是一个示例:
```html 主页 关于咱们
export default { methods: { goToAbout { this.$router.push; } }};```
在这个示例中,点击按钮将调用`goToAbout`办法,该办法运用`$router.push`来导航到`/about`页面。
Vue.js 中点击按钮完成页面跳转的具体攻略
在开发单页面运用(SPA)时,Vue.js 是一个十分盛行的前端结构。它答应开发者经过声明式的方法来构建用户界面。在 Vue.js 运用中,完成点击按钮跳转页面是一个常见的需求。本文将具体介绍怎么在 Vue.js 中完成这一功用。
一、Vue.js 路由简介

在 Vue.js 中,要完成页面跳转,一般需求运用 Vue Router,这是 Vue.js 官方供给的前端路由管理器。Vue Router 答应你为不同的途径设置组件,然后完成单页面运用中的页面切换。
1.1 装置 Vue Router

首要,保证你的项目中现已装置了 Vue.js。你能够经过以下指令装置 Vue Router:
```bash
npm install vue-router --save
或许运用 yarn:
```bash
yarn add vue-router
1.2 创立路由实例

在项目中创立一个 `router.js` 文件,并设置路由实例:
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
1.3 在 Vue 运用中运用路由

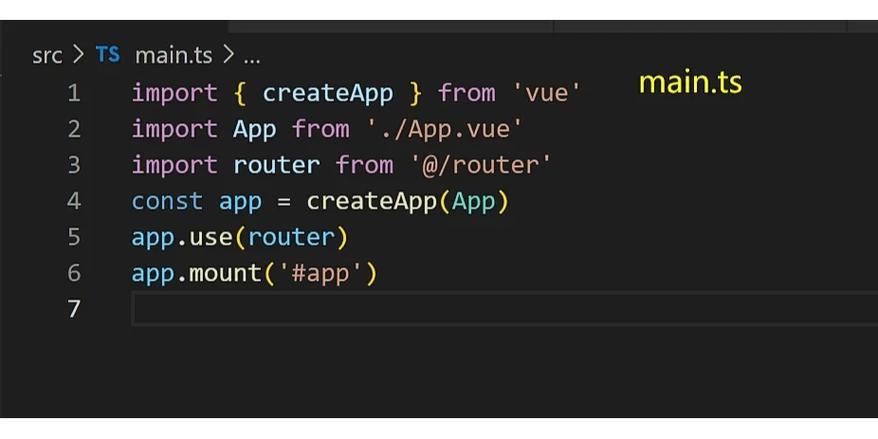
在 `main.js` 文件中,引进并运用路由实例:
```javascript
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
el: 'app',
router,
render: h => h(App)
二、完成点击按钮跳转页面

在 Vue 组件中,你能够经过绑定点击事情来完成按钮点击跳转页面的功用。
2.1 绑定点击事情

在组件的模板中,为按钮绑定点击事情:
```html

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理












