在Vue中,页面跳转一般运用`vuerouter`来完成。`vuerouter`是Vue.js官方的路由管理器,它答应你界说路由映射,将URL途径和组件相关起来。以下是怎么运用`vuerouter`完成页面跳转的过程:
1. 装置vuerouter:假如你的项目中还没有装置`vuerouter`,你需求先装置它。你能够经过npm或yarn来装置:
```bash npm install vuerouter ```
或许
```bash yarn add vuerouter ```
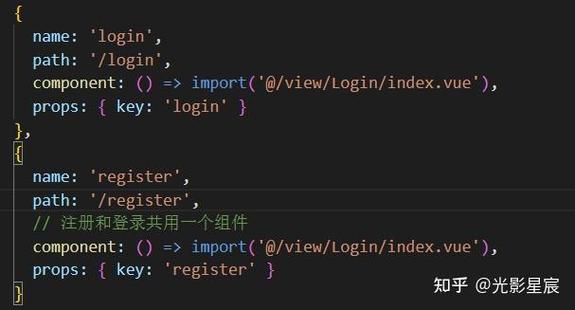
2. 界说路由:在`src/router/index.js`文件中界说你的路由。每个路由都有一个途径和一个对应的组件。
```javascript import Vue from 'vue' import Router from 'vuerouter' import Home from '@/components/Home' import About from '@/components/About'
Vue.use
export default new Router }qwe2 ```
3. 在主运用中运用路由:在你的`main.js`或`app.js`文件中,将路由实例注入到Vue实例中。
```javascript import Vue from 'vue' import App from './App' import router from './router'
Vue.config.productionTip = false
new Vue ```
4. 运用路由跳转:你能够在模板中运用``组件来完成声明式的导航,或许在JavaScript中运用`router.push`方法来完成编程式导航。
声明式导航:
```html Go to About ```
编程式导航:
```javascript this.$router.push ```
5. 导航护卫:假如你需求依据用户的状况或权限来决议是否答应跳转,能够运用导航护卫。
```javascript router.beforeEach => { // 查看用户是否登录 if qwe2 { if qwe2 { next // 将用户重定向到登录页面 } else { next // 答应跳转 } } else { next // 保证一定要调用 next } }qwe2 ```
6. 路由懒加载:为了进步运用功用,你能够运用路由懒加载,这样只要当路由被拜访时,对应的组件才会被加载。
```javascript const Foo = => import ```
然后在路由界说中运用这个懒加载的组件:
```javascript { path: '/foo', component: Foo } ```
以上就是在Vue中运用`vuerouter`进行页面跳转的根本过程。依据你的具体需求,你或许需求装备更多的路由选项或运用更高档的路由功用。
Vue.js 中完成页面跳转的具体攻略
在Vue.js开发中,页面跳转是一个根底且重要的功用。经过Vue Router,咱们能够轻松完成单页面运用(SPA)中的页面切换作用。本文将具体介绍怎么在Vue.js中运用Vue Router进行页面跳转。
什么是Vue Router?

Vue Router是Vue.js的官方路由管理器,它答应咱们为单页面运用界说路由和切换不同的视图。它易于运用,而且与Vue.js的呼应式体系无缝集成。
装置Vue Router

在开端之前,保证你的项目中现已装置了Vue.js。接下来,你能够经过以下指令装置Vue Router:
```bash
npm install vue-router
或许假如你运用的是Yarn:
```bash
yarn add vue-router
装备Vue Router

在你的项目中创立一个`router`文件夹,并在其间创立一个`index.js`文件。这是装备Vue Router的当地。
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
在这个装备中,咱们界说了两个路由:一个是主页,另一个是关于页面。
在Vue组件中运用路由
在你的主组件(如`App.vue`)中,你需求引进并运用`router-view`和`router-link`。
```html

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理










