下面是一个比如:
```cssp { whitespace: nowrap;}```
这段代码将应用于一切的 `` 元素,使它们的内容不会主动换行。假如你只想针对特定的元素或部分内容,你能够将 `whitespace: nowrap;` 应用于该元素。
```cssp { wordwrap: breakword; overflowwrap: breakword;}```
这段代码将答应长单词在必要时被切断,然后避免溢出容器。
CSS不换行技巧全解析
什么是CSS不换行

CSS不换行的基本原理

CSS不换行首要依赖于以下几个CSS特点:
white-space:操控空白字符的处理办法。
overflow:操控内容溢出的处理办法。
text-overflow:操控文本溢出的显现办法。
完成CSS不换行的办法
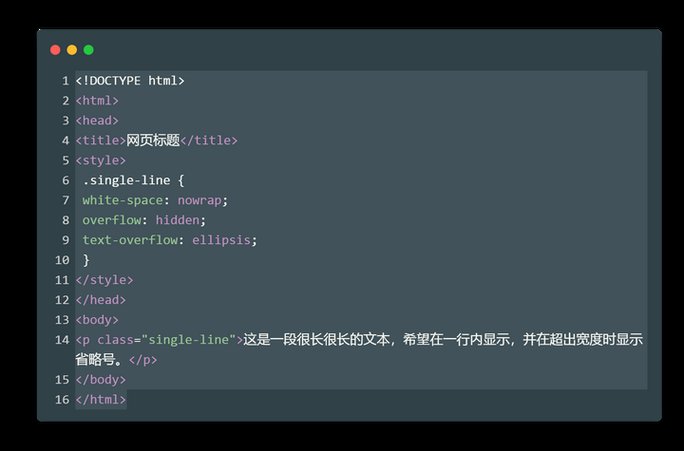
1. 运用white-space: nowrap;
white-space: nowrap;特点能够避免文本主动换行,使文本保持在同一行内。这是完成CSS不换行最直接的办法。
未经允许不得转载:全栈博客园 » css不换行, 什么是CSS不换行

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理











