CSS中设置行距离能够经过`lineheight`特点来完成。`lineheight`特点界说了行框的高度,它能够是具体的数值(如`20px`)、百分比(如`150%`)或许是一个无单位的值(如`1.5`,表明行高是字体大小的1.5倍)。例如,要设置一个阶段(``)的行距离为20像素,能够写如下CSS代码:
```cssp { lineheight: 20px;}```
或许,假如你想将行距离设置为当时字体大小的1.5倍,能够写:
```cssp { lineheight: 1.5;}```
留意,`lineheight`特点影响的是行框的高度,而不是行与行之间的空间。行距离实践上是由行框高度减去字体大小决议的。因而,假如你设置了`lineheight`为`1.5`,而字体大小为`16px`,那么实践的行距离将是`24px 16px = 8px`。
CSS行距离详解:设置与优化技巧
行距离是网页规划中一个重要的文本特点,它影响着文本的可读性和漂亮度。在CSS中,咱们能够经过`line-height`特点来设置行距离。本文将具体介绍CSS行距离的设置办法、优化技巧以及相关留意事项。
行距离的根本设置

1. 运用`line-height`特点

- 固定值:运用像素(px)、点(pt)、厘米(cm)等固定值设置行距离。例如,`line-height: 20px;` 将行距离设置为20像素。

- 百分比:运用当时字体大小的百分比设置行距离。例如,`line-height: 150%;` 将行距离设置为当时字体大小的1.5倍。

- normal:运用`normal`值,表明行距离与字体大小相同。

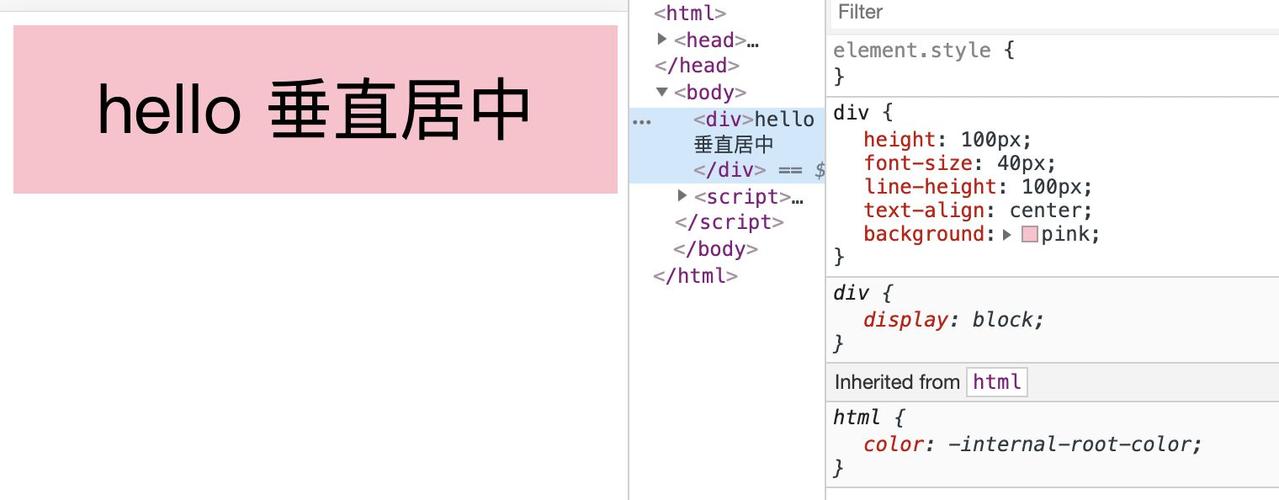
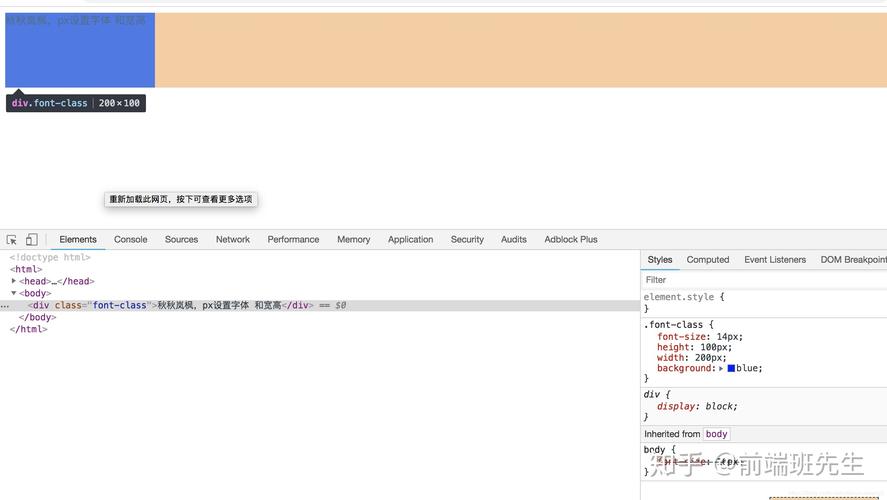
2. 设置单行文本笔直居中

当需要使单行文本笔直居中时,能够运用`line-height`特点与元素的`height`特点合作运用。例如:
```css
div {
width: 300px;
height: 100px;
line-height: 100px;
background-color: antiquewhite;
上述代码中,`div`元素的`height`和`line-height`都设置为100px,使得文本在`div`中笔直居中。
行距离的优化技巧

1. 防止运用负值

在设置行距离时,尽量防止运用负值。负值会导致文本堆叠,影响可读性。
2. 考虑字体大小和行距离的匹配

在设置行距离时,要考虑字体大小和行距离的匹配。一般来说,行距离应略大于字体大小,以坚持杰出的可读性。
3. 运用`em`单位

运用`em`单位设置行距离能够更好地习惯不同字体大小。`1em`代表当时字体大小的尺度,因而,当字体大小改动时,行距离也会相应地调整。
行距离在网格布局中的运用

- 一致距离:运用`grid-gap`特点设置行和列的一致距离。例如,`grid-gap: 20px;` 将行和列的距离都设置为20像素。

- 独自设置:运用`row-gap`和`column-gap`特点别离设置行距离和列距离。

行距离在Flex布局中的运用
- 设置子元素距离:运用`gap`特点设置Flex子项之间的距离。例如,`gap: 15px;` 将子元素之间的距离设置为15像素。
未经允许不得转载:全栈博客园 » css行距离, 行距离的根本设置

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理










