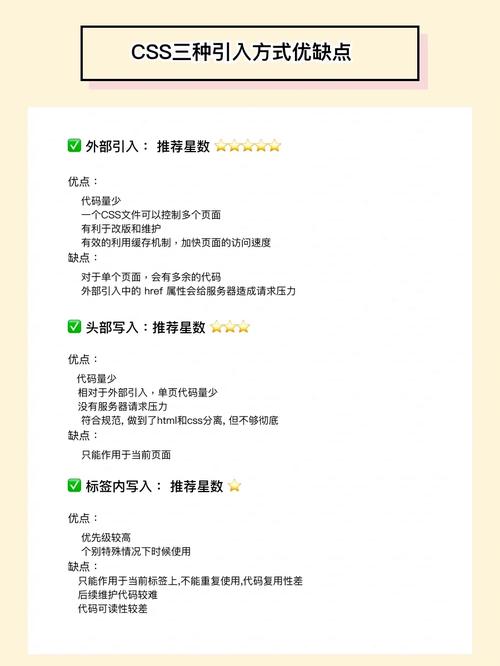
CSS(层叠款式表)的引进方法主要有三种:
```html这是一个标题```
```htmlh1 { color: red; fontsize: 24px;}
这是一个标题
```html
这是一个标题
```css/ styles.css /h1 { color: red; fontsize: 24px;}```
这三种方法各有优缺点,具体运用哪种方法取决于具体的需求和场景。
CSS(层叠款式表,Cascading Style Sheets)是网页规划中不可或缺的一部分,它担任界说网页的款式和布局。为了使CSS款式在网页中收效,咱们需求将其引进到HTML文档中。本文将具体介绍CSS的引进方法,帮助您更好地了解和运用CSS。
1. CSS的三种引进方法概述

CSS的引进方法主要有三种:行内款式、内部款式和外部款式。每种方法都有其特色和适用场景。
2. 行内款式
行内款式是指直接在HTML元素的style特点中界说CSS款式。这种方法简略直接,但不行灵敏,且不利于保护。以下是一个行内款式的示例:
未经允许不得转载:全栈博客园 » css的引进方法,html怎样引进css文件

 全栈博客园
全栈博客园 html5怎样用,简略的html5网页规划模板
html5怎样用,简略的html5网页规划模板 css面试题, 什么是类挑选器?
css面试题, 什么是类挑选器? html网页规划结业论文
html网页规划结业论文 css常用布局,css页面布局结构代码
css常用布局,css页面布局结构代码 react技能,React技能概述
react技能,React技能概述 html模板下载,轻松打造个性化网站
html模板下载,轻松打造个性化网站 vue装备署理, 什么是署理
vue装备署理, 什么是署理












