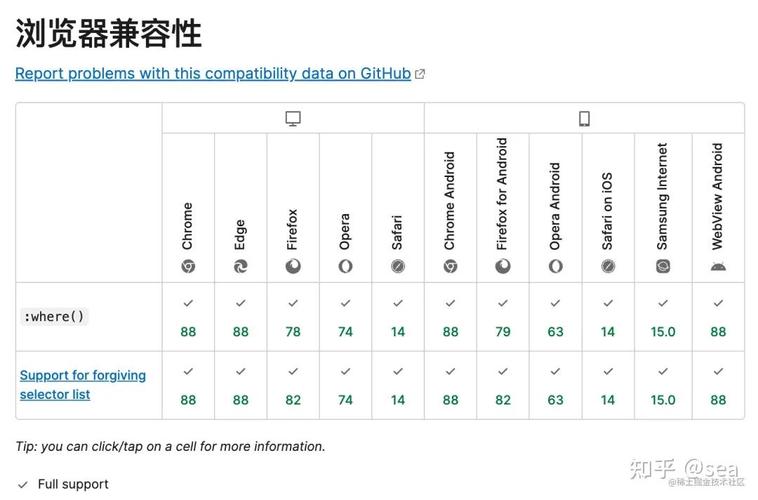
1. 兼容性: CSS 是一个相对较老的标准,简直一切现代浏览器都支撑它。 CSS3 是 CSS 的最新版别,它包含了更多的新特性和改善。尽管大多数现代浏览器都支撑 CSS3 的大部分特性,但某些特性和浏览器版别之间的兼容性或许存在问题。
2. 模块化: CSS3 是一个模块化的标准,这意味着它被分红多个独立的模块,每个模块处理不同的功用(如动画、过渡、媒体查询等)。 CSS 则是一个单一的标准,包含了一切款式相关的功用。
3. 新特性: CSS3 引入了许多新的特性和功用,如动画、过渡、暗影、圆角、突变、媒体查询等。 CSS 则首要重视根本的款式界说,如字体、色彩、布局等。
4. 功用: CSS3 的一些新特性,如硬件加速的动画和过渡,能够进步页面的功用。 CSS 的功用一般取决于浏览器的完成和优化。
5. 杂乱性: CSS3 的一些新特性或许需求更杂乱的代码来完成,尤其是在处理兼容性和浏览器差异时。 CSS 的代码一般比较简单,易于了解和完成。
6. 可保护性: CSS3 的模块化特性使得代码更简单保护和更新。 CSS 的代码一般需求更多的手动保护和更新。
7. 安全性: CSS3 的一些新特性,如媒体查询,能够进步网站的安全性。 CSS 的安全性首要取决于浏览器的完成和优化。
8. 学习曲线: CSS3 的一些新特性或许需求更多的学习和实践来把握。 CSS 的学习曲线相对较陡峭,易于入门。
9. 规划灵敏性: CSS3 供给了更多的规划灵敏性,如呼应式规划、动画和过渡等。 CSS 的规划灵敏性相对较低,首要重视根本的款式界说。
10. 浏览器支撑: CSS3 的浏览器支撑或许不如 CSS 彻底,但大多数现代浏览器都支撑 CSS3 的首要特性。 CSS 的浏览器支撑一般十分广泛,简直一切浏览器都支撑它。
总归,CSS3 是 CSS 的一个扩展和改善版别,它供给了更多的新特性和功用,使得网页规划愈加灵敏和高效。因为浏览器兼容性和学习曲线的问题,CSS3 的运用或许需求更多的考虑和权衡。
一、界说与前史

CSS(Cascading Style Sheets)是一种用于描绘HTML或XML文档款式的计算机言语。它答应开发者将文档的结构与其外观款式别离,然后进步网页的可保护性和可读性。CSS自1996年初次发布以来,现已阅历了多个版别的开展,其间CSS3是最新和最全面的版别。
CSS3(Cascading Style Sheets Level 3)是CSS技能的晋级版别,于2001年开端制定,2001年5月23日W3C完成了CSS3的作业草案。CSS3在CSS的基础上引入了许多新的特性和功用,使得网页规划愈加灵敏和强壮。
二、内容与模块

CSS3在内容上首要包含以下模块:
盒模型
列表模块
超链接方法
言语模块
布景和边框
文字特效
多栏布局
CSS3比较CSS,新增了许多模块和功用,如:
圆角作用
图形化鸿沟
块暗影与文字暗影
运用RGBA完成通明作用
突变作用
运用@Font-Face完成定制字体
多布景图
文字或图画的变形处理(旋转、缩放、歪斜、移动)
多栏布局
媒体查询
三、编写代码与兼容性

CSS3是向前兼容的,这意味着CSS中有用的代码在CSS3中相同有用。在编写CSS3代码时,除了对一些CSS3中新呈现的特点进行设置外,其他部分与CSS代码彻底相同。
CSS3的一些新特性或许在不同浏览器中的支撑程度不同。因而,在编写CSS3代码时,需求考虑浏览器的兼容性,并采纳相应的办法,如运用浏览器前缀、条件注释等,以保证网页在不同浏览器中都能正常显现。
四、CSS3新特性示例

圆角作用:经过`border-radius`特点,能够轻松地为元素增加圆角作用。
突变作用:经过`background-image`特点,能够创立线性突变或径向突变布景。
转化与动画:经过`transform`和`animation`特点,能够完成元素的旋转、缩放、歪斜、移动等动画作用。
媒体查询:经过`@media`规矩,能够依据不同的屏幕尺度和设备特性,使用不同的款式。
CSS与CSS3在网页规划中都扮演着重要的人物。CSS3作为CSS的晋级版别,引入了许多新的特性和功用,使得网页规划愈加丰厚和多样化。了解CSS与CSS3的差异,有助于开发者更好地把握这两种款式表技能,然后创作出愈加漂亮和有用的网页。
总归,CSS3在CSS的基础上进行了全面的晋级,为网页规划带来了更多的或许性。跟着技能的不断开展,CSS3将持续在网页规划中发挥重要作用。
CSS CSS3 网页规划 款式表 前端开发 兼容性 新特性 动画作用 突变布景 媒体查询

未经允许不得转载:全栈博客园 » css与css3的差异

 全栈博客园
全栈博客园 html运用css
html运用css html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; } vue接口,从根底到实践
vue接口,从根底到实践 html5 空格,了解与优化
html5 空格,了解与优化 etree.html
etree.html vue结构
vue结构 html怎样刺进视频,```htmlVideo Example
html怎样刺进视频,```htmlVideo Example vue是什么软件,什么是Vue.js?
vue是什么软件,什么是Vue.js?










