CSS 快速入门攻略
1. CSS 根底语法
CSS 规矩由挑选器和声明组成。 挑选器指定要设置款式的元素。 声明由特点和值组成,用于界说元素的款式。 特点和值之间用冒号分隔,声明之间用分号分隔。
2. 常用挑选器
元素挑选器:依据 HTML 元素称号挑选元素。 类挑选器:依据元素的 class 特点挑选元素。 ID 挑选器:依据元素的 ID 特点挑选元素。 子孙挑选器:挑选某元素的子孙元素。 兄弟挑选器:挑选与某元素相邻的兄弟元素。
3. 常用特点
字体特点:fontfamily, fontsize, fontweight, fontstyle, color 文本特点:textalign, textdecoration, textindent, lineheight 布景特点:backgroundcolor, backgroundimage, backgroundrepeat, backgroundposition 边框特点:border, borderwidth, borderstyle, bordercolor 尺度特点:width, height, padding, margin 显现特点:display, visibility
4. 盒模型
CSS 盒模型描绘了元素在页面上的布局方法,包含内容、内边距、边框和外边距。 了解盒模型关于操控元素的布局至关重要。
5. 布局技术
起浮:使元素脱离文档流,完成多列布局。 定位:依据元素的相对或肯定方位进行定位。 Flexbox:一种现代的布局技术,供给更灵敏的布局方法。
6. 媒体查询
媒体查询答应依据设备的屏幕尺度、分辨率等特性运用不同的款式。 这关于创立呼应式网站非常重要。
7. 学习资源
W3Schools CSS 教程 MDN Web Docs CSS 文档 CSS Tricks CSS 根底教程
8. 操练
测验创立简略的网页并运用不同的 CSS 款式。 参加一些 CSS 操练项目,例如 CodePen 或 freeCodeCamp。
记住,学习 CSS 需求时刻和实践。不断操练并测验不同的技巧,你会逐步把握它。
期望这个快速入门攻略能协助你开端学习 CSS!
CSS快速入门攻略
什么是CSS?
CSS,全称为层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、巨细等款式特点,然后完成愈加漂亮和个性化的网页规划。
CSS的根本结构

CSS的根本结构由挑选器、特点和特点值组成。挑选器用于指定要运用款式的HTML元素,特点则界说了元素的款式,而特点值则是详细的款式值。
以下是一个简略的CSS规矩示例:
h1 {
color: red;
font-size: 24px;
CSS的导入方法

CSS能够经过多种方法导入到HTML文档中,以下是三种常见的导入方法:
CSS挑选器

类挑选器:运用`.`最初,后跟类名,如`.class-name`。
ID挑选器:运用``最初,后跟ID名,如`id-name`。

子孙挑选器:运用空格分隔,如`parent > child`,表明子元素。
兄弟挑选器:运用` `或`~`符号,如`div p`或`div ~ p`,别离表明紧邻兄弟和恣意兄弟。
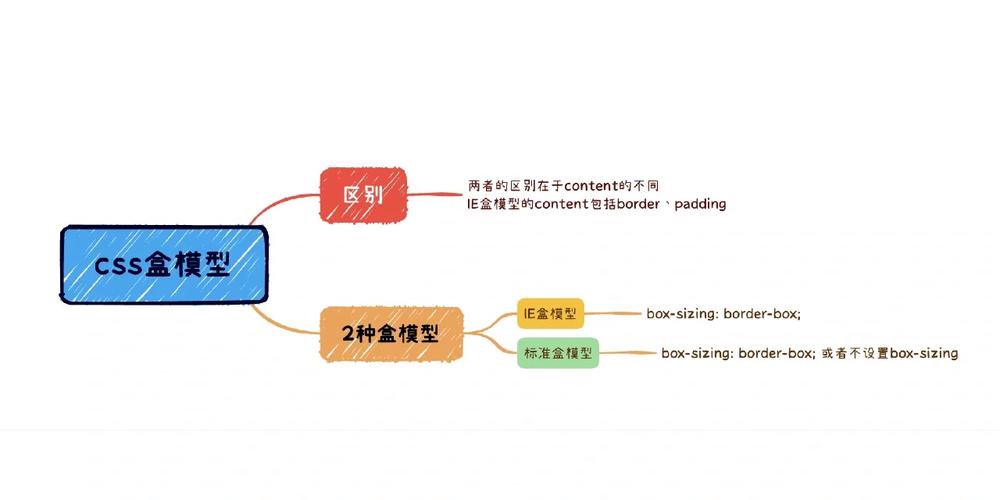
CSS盒模型

CSS盒模型是了解CSS布局的根底。每个HTML元素都能够看作是一个盒子,包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。
以下是一个简略的盒模型示例:
div {
width: 200px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 20px;
在这个比如中,`div`元素的总宽度为`200px 2 10px 2 2px 2 20px = 244px`,总高度为`100px 2 10px 2 2px 2 20px = 144px`。

CSS布局定位

CSS布局定位首要包含`position`特点和弹性盒子布局(Flexbox)。
`position`定位:经过`position`特点能够操控元素的定位方法,包含`static`(默许)、`relative`、`absolute`和`fixed`。
弹性盒子布局:Flexbox是一种用于创立灵敏布局的CSS布局模型,能够轻松完成水平或笔直摆放的元素。
CSS是前端开发中不可或缺的技术之一,经过学习CSS,你能够更好地操控网页的款式和布局。本文扼要介绍了CSS的根本概念、结构、导入方法、挑选器、盒模型和布局定位,期望对你快速入门CSS有所协助。
未经允许不得转载:全栈博客园 » css快速入门, 什么是CSS?

 全栈博客园
全栈博客园 html运用css
html运用css html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; } vue接口,从根底到实践
vue接口,从根底到实践 html5 空格,了解与优化
html5 空格,了解与优化 etree.html
etree.html vue结构
vue结构 html怎样刺进视频,```htmlVideo Example
html怎样刺进视频,```htmlVideo Example vue是什么软件,什么是Vue.js?
vue是什么软件,什么是Vue.js?











