在CSS中,你能够运用 `color` 特点来设置字体色彩。`color` 特点能够承受以下几种类型的值:
1. 预界说的色彩称号:例如,`red`, `blue`, `green` 等。2. 十六进制色彩代码:例如,`ff0000` 表明赤色,`00ff00` 表明绿色,`0000ff` 表明蓝色等。3. RGB值:例如,`rgb` 表明赤色,`rgb` 表明绿色,`rgb` 表明蓝色等。4. RGBA值:与RGB相似,但增加了通明度(alpha)值。例如,`rgba` 表明半通明的赤色。5. HSL值:表明色相、饱和度和亮度。例如,`hsl` 表明绿色。6. HSLA值:与HSL相似,但增加了通明度(alpha)值。例如,`hsla` 表明半通明的绿色。
下面是一些示例:
```cssp { color: red; / 预界说的色彩称号 /}
p { color: ff0000; / 十六进制色彩代码 /}
p { color: rgb; / RGB值 /}
p { color: rgba; / RGBA值 /}
p { color: hsl; / HSL值 /}
p { color: hsla; / HSLA值 /}```
你能够依据需要挑选适宜的色彩类型来设置字体色彩。
CSS字体色彩设置详解
在网页规划中,字体色彩是影响视觉作用的重要因素之一。经过合理设置字体色彩,能够使网页内容愈加夺目、易于阅览,一起也能提高全体的漂亮度。本文将详细介绍如安在CSS中设置字体色彩,包含根本语法、常用特点以及一些高档技巧。
根本语法

CSS中设置字体色彩的根本语法如下:
```css
挑选器 {
color: 色彩值;
其间,`挑选器`用于指定要修正的元素,`色彩值`则是详细的色彩代码。
色彩值

色彩名

CSS界说了16种根本色彩名,如`red`、`green`、`blue`、`yellow`等。运用色彩名设置字体色彩十分直观,例如:
```css
color: red;
十六进制色彩值

十六进制色彩值由6位十六进制数字组成,前两位表明赤色,中心两位表明绿色,最终两位表明蓝色。例如:
```css
color: FF0000; / 赤色 /

RGB色彩值

RGB色彩值由三个介于0到255之间的十进制数字组成,别离代表赤色、绿色和蓝色。例如:
```css
color: rgb(255, 0, 0); / 赤色 /

RGBA色彩值
RGBA色彩值与RGB相似,但多了一个`a`值,用于表明色彩的通明度。`a`值的规模是0到1,其间0表明彻底通明,1表明彻底不通明。例如:
```css
color: rgba(255, 0, 0, 0.5); / 半通明的赤色 /

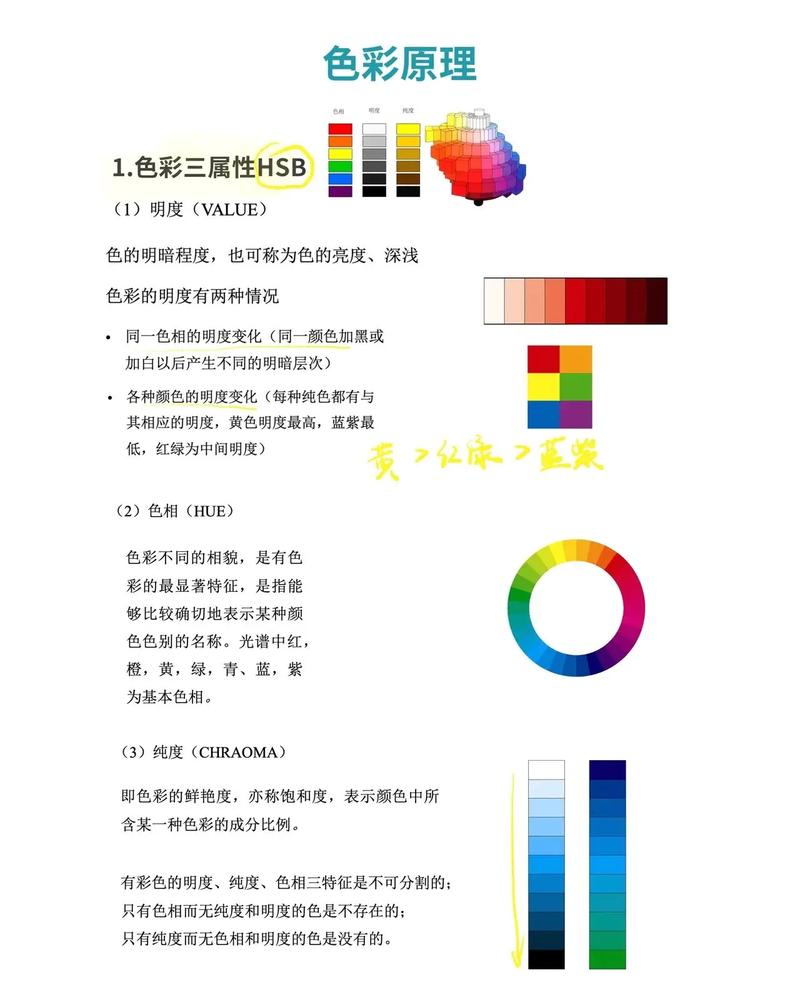
HSL色彩值

HSL色彩值由三个值组成:色彩(Hue)、饱和度(Saturation)和亮度(Lightness)。HSL色彩值愈加直观,便于调整色彩。例如:
```css
color: hsl(0, 100%, 50%); / 赤色 /
色彩函数

CSS还供给了一些色彩函数,如`hsl()`、`hsla()`、`rgb()`和`rgba()`,能够更方便地设置色彩。例如:
```css
color: hsl(0, 100%, 50%); / 赤色 /

常用特点

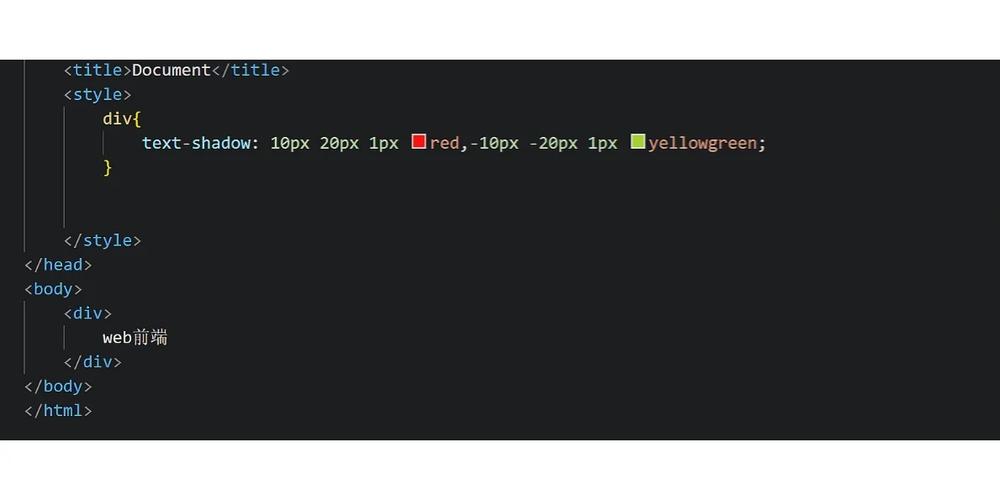
text-shadow

`text-shadow`特点能够为文本增加暗影作用,使文本愈加立体。例如:
```css
color: FF0000;
text-shadow: 2px 2px 2px 000000;
color
`color`特点用于设置文本色彩,是设置字体色彩的首要特点。例如:
```css
color: FF0000; / 赤色 /

text-decoration

`text-decoration`特点用于设置文本的装修作用,如下划线、删去线等。例如:
```css
color: FF0000;
text-decoration: underline; / 增加下划线 /

高档技巧
色彩突变
CSS3引入了`linear-gradient()`和`radial-gradient()`函数,能够设置色彩突变作用。例如:
```css
background: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
color: transparent;
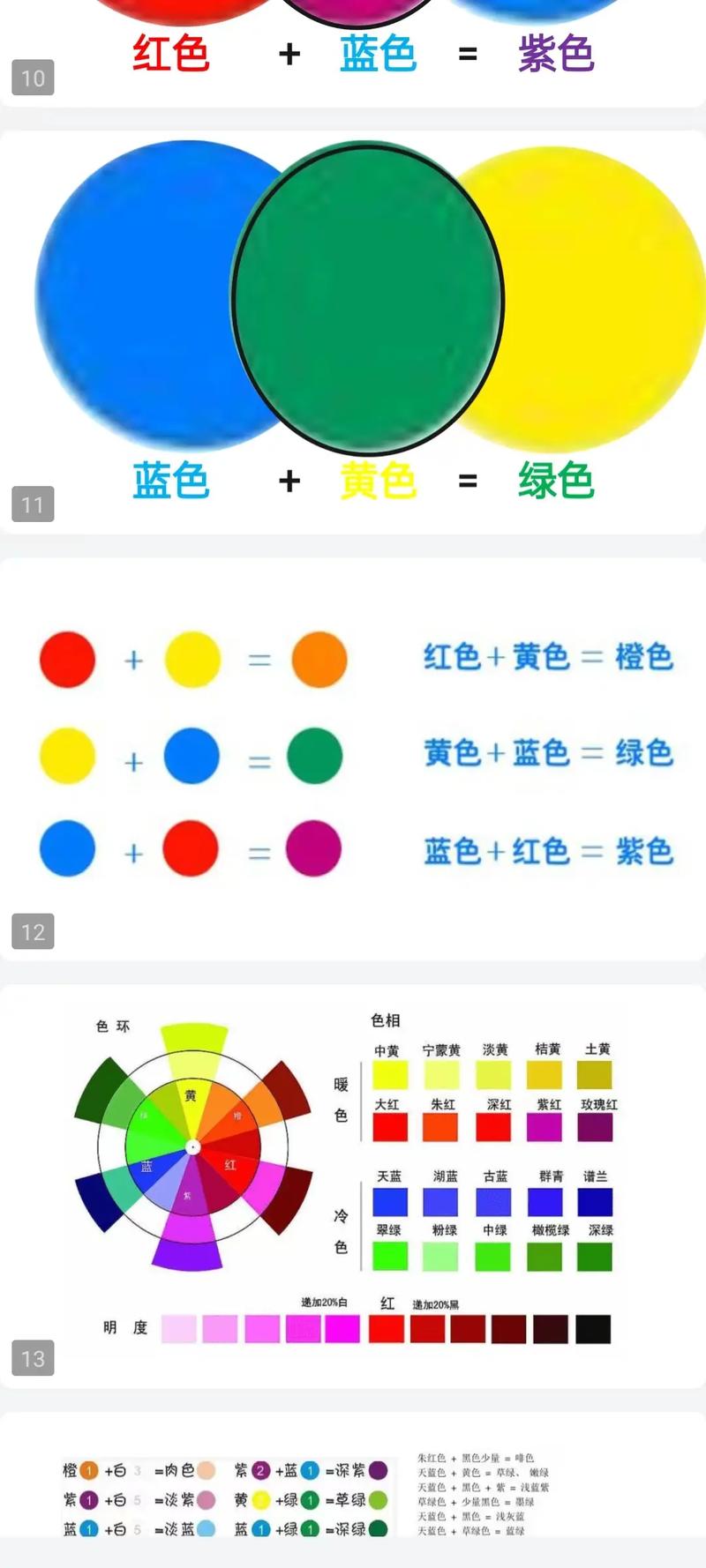
色彩混合
CSS3还供给了`mix()`函数,能够混合两种色彩。例如:
```css
color: mix(red, yellow);
经过本文的介绍,信任我们对CSS字体色彩的设置有了更深化的了解。在实践使用中,能够依据需求挑选适宜的色彩值和特点,为网页内容增加丰厚的视觉作用。期望本文能对您的网页规划作业有所协助。
未经允许不得转载:全栈博客园 » css字体色彩怎样设置, 根本语法

 全栈博客园
全栈博客园 html运用css
html运用css html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; } vue接口,从根底到实践
vue接口,从根底到实践 html5 空格,了解与优化
html5 空格,了解与优化 etree.html
etree.html vue结构
vue结构 html怎样刺进视频,```htmlVideo Example
html怎样刺进视频,```htmlVideo Example











