创立一个根本的HTML主页代码相对简略。以下是一个简略的HTML页面代码示例,它包括了一个标题和一些根本的阶段文本:
```html 我的主页 欢迎来到我的网站 这是一个简略的HTML页面示例。

你能够在这里放置任何你想展现的内容。
这个代码创立了一个包括标题和两个阶段文本的简略网页。你能够依据自己的需求增加更多的HTML元素,如图片、链接、列表等。
HTML主页代码制造攻略
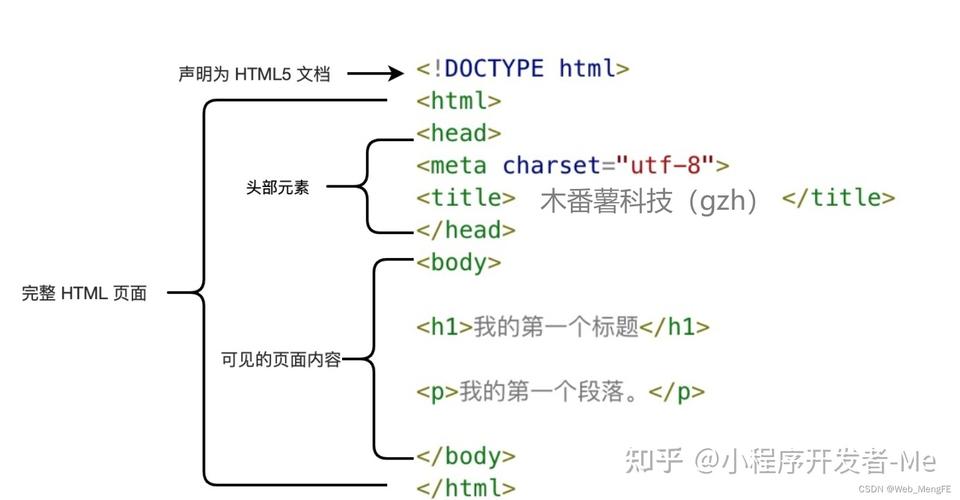
一、了解HTML主页的根本结构
HTML主页的根本结构一般包括以下几个部分:
1. :声明文档类型,告知浏览器运用哪种HTML版别进行解析。

2. :根元素,包括整个HTML文档的一切内容。

3. :头部元素,包括文档的元数据,如标题、字符集、链接样式表等。

4. :主体元素,包括网页的实践内容,如文本、图片、链接等。
二、编写契合搜索引擎规范的HTML代码

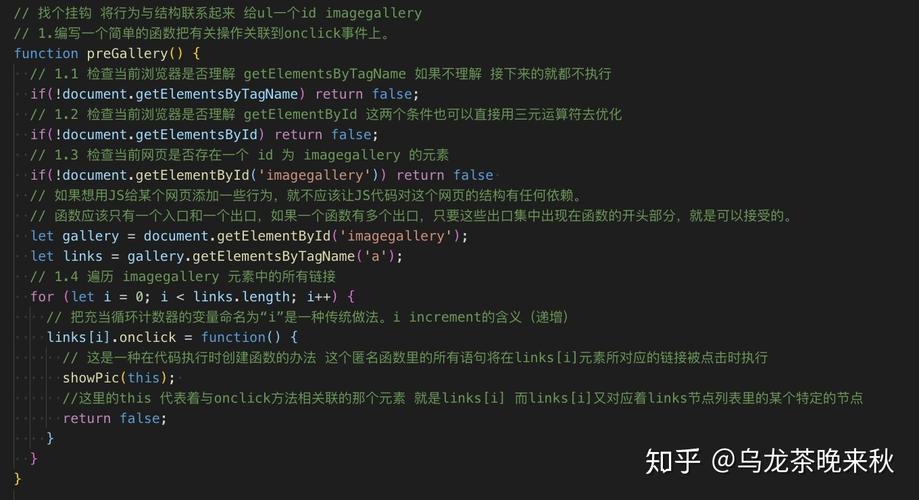
2.2 保证代码的整齐性

- 运用缩进和换行,使代码易于阅览。
- 合理运用注释,解说代码的功用。
2.3 优化页面加载速度
- 紧缩图片和CSS/JavaScript文件。
- 运用CDN(内容分发网络)加快资源加载。
- 削减HTTP恳求次数。
三、编写HTML主页代码实例

以下是一个简略的HTML主页代码实例,包括头部、主体和底部三个部分:
```html

 全栈博客园
全栈博客园 html怎样引进css
html怎样引进css html源代码,构建网页的柱石
html源代码,构建网页的柱石 vue开源项目,丰厚资源助力前端开发
vue开源项目,丰厚资源助力前端开发 vue作业原理,Vue.js 作业原理深度解析
vue作业原理,Vue.js 作业原理深度解析 学vue之前要学什么
学vue之前要学什么 vue 获取元素高度
vue 获取元素高度 vue官网中文,什么是Vue.js?
vue官网中文,什么是Vue.js? 漂亮的css款式,css款式代码大全
漂亮的css款式,css款式代码大全








